Workflow Widgets
These widgets contain workflows that can be referenced from the page using the 'Trigger a custom workflow from a reusable element' action.
Email workflows
Element name: email_workflows Purpose: A single location to manage all your email templates send actions.
Set up each of your email templates with their own custom workflow in this element. To use, place the element in the hidden variables popup and use the 'Trigger a custom workflow from a reusable element' action to send an email
Password validation
Element name: ⚙️ system_password_check Purpose: Use this to validate that the password the user has entered meets the requirement for the password policy that has been set up in the Admin portal.
To use, place the element in the hidden variables popup and set the data source to the password input's value. This will automatically return yes/no values for the following custom states on the reusable:
pw valid (have all requirements of the password policy been met)
pw uppercase (have uppercase requirements been met)
pw length (have the total number of characters requirements been met)
pw numbers (have numerical requirements been met)
pw special (have special character requirements been met)
This widget also offers UI for displaying the password requirements to your users.
Password reveal functionality
Element name: ⚙️ system_password_reveal Purpose: Use this to reveal a user's password in a password input field
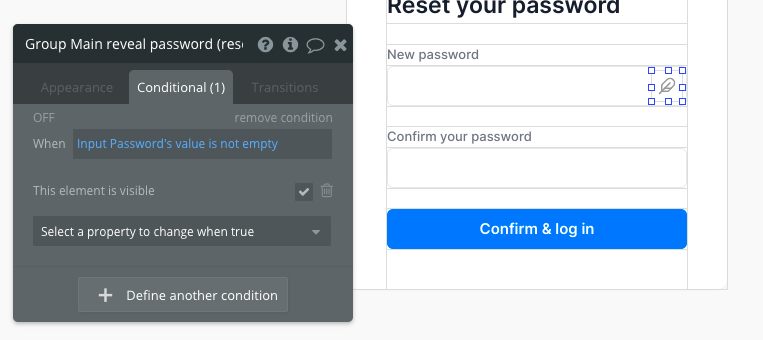
To use, place the element into a parent group and place the group next to a password input. This group should be hidden by default (uncheck the box for this element is visible on page load) and have a conditional statement that says When Input password's value is not empty then this element is visible.

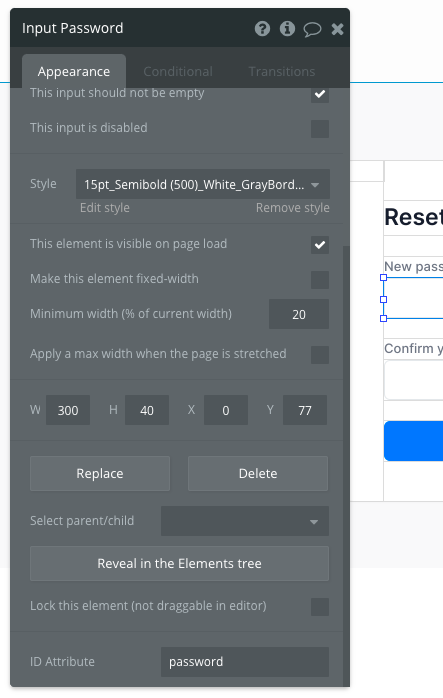
Next, select your password input and set a unique ID attribute.

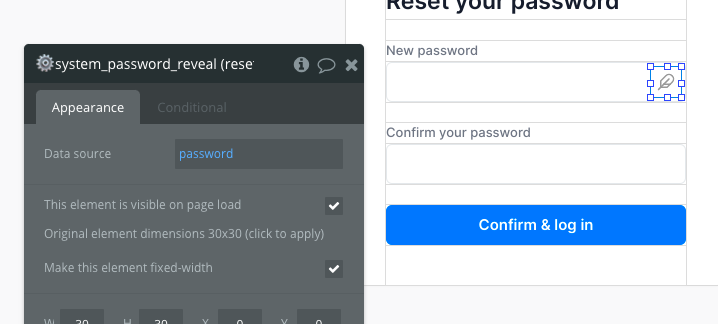
Click on the ⚙️ system_password_reveal reusable instance on the page and set the data source to the ID attribute text on the password input.

Username validation
Element name: ⚙️ system_username_check Purpose: Use this to validate that the username entered is a valid slug for the current user
To use, place the element in the hidden variables popup and set the datasource for the element to the username input's value. This will automatically return a yes/no value for the following custom state:
slug valid (can the current user use this slug)
This widget also offers UI for displaying the username requirements to your users.
Canvas logic
Element name: ⚙️ system_canvas_logic Purpose: Used to manage template setting for the admin portal
This widget is essential to the Canvas template working properly. Do not use or edit!
Last updated