Multi-Step Popup
Use this to create custom, one-time onboarding and checkout processes.
Overview

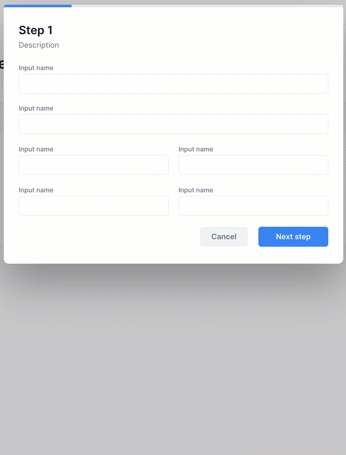
This popup includes a series of groups and a progress bar. Users can go back and forth between different steps and view their progress from the progress bar at the top.
Structure
This popup includes the following:
Group Collapsible tab X_number There are five different step groups that are hidden by default. Each group includes a data source of type
number. The sum of these numbers for the groups should add up to 100 (representing 100% progress).ProgressBar This is a progress bar included at the top of the popup to track user progress
var - progress bar %_number This is a hidden variable in the popup that stores the number of the current step (stored in the tab group) that the user is viewing. For example, if the user is viewing step 2 (Group Collapsible tab 2_number) of 5 steps, then the number displayed in this variable will be 20 (1/5*100).
Clicking on Button Cancel will close the popup if you on the first step. If you are not on the first step, the buton text will change to Back and the user can click the button to navigate back to the previous tab.
Clicking on Button Next will navigate the user to the next tab.
Clicking on Button Close will close the popup
This popup can't be closed by pressing 'Esc'.
How to set up
Delete any groups that you do not need.
Update the initial data source for Group Collapsible tab 1/2/3/4/5_number (the sum of the amount should add up to 100).
If needed, add conditional statements to Text Step 1 to change the title text for each step. For example, you may add a conditional like this: When var - progress bar %_number is Group Collapsible tab 2_number then the text is "Update profile"
Update image and text elements data sources.
Add a workflow on the page to show Popup multistepPopup