Branding & Design
Manage all the branding and design elements for your application
Basic Branding
It's important to update the branding of your application in the admin portal as we use this data throughout the application to display your company's information.
To get started, click the Branding tab under Setting in the left menu of the admin portal.
Name
The name that is set here is used extensively throughout the front end of your application as well as in emails and notifications sent to your users.
Logo
In this tool you can set desktop and mobile logos for both light and dark backgrounds. The logos set here are displayed in the top left of your application header as well as in your emails and other communication.
The browser favicon cannot be set here and must be uploaded to the Bubble editor under Settings > General > Favicon
SEO & Social
SEO
SEO descriptions and tag lines are set under Branding > Default SEO/Social Tags. This data is used by Google when indexing your app's pages for search results and by other services to display data about your platform in link previews.

All Bubble pages that are added with the extension will all use these SEO tags by default.
If you would like to customize these tags for a specific page, you would need to edit the SEO settings directly from the page header input on the page's property inspector
Social Links
Links to your social media channels can be shown in the footer throughout the application. To manage what is displayed click on the Header/Footer link in the left menu, scroll down to the Footer section, and click on Social media tab.
Here you can manage what links are shown and the icons that should be displayed.
Styles & Colors
The Canvas template is based on the Airdev Canvas Design principles, which we use with most of our clients. This makes it easy to translate specs into apps without getting caught up in the creative process.
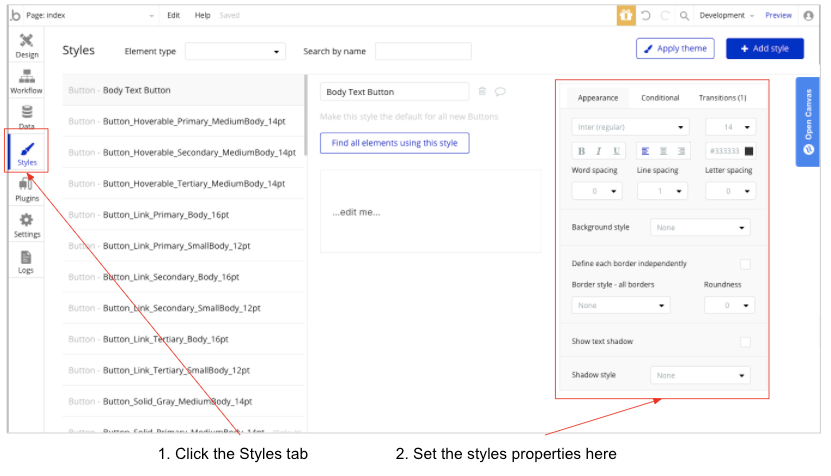
Using Styles instead of setting individual properties
Canvas uses a consistent set of styles (set in theStyles tab). We recommend using these styles instead of manually setting visual attributes on an element, as this maintains consistency and makes it easier to make adjustments later.
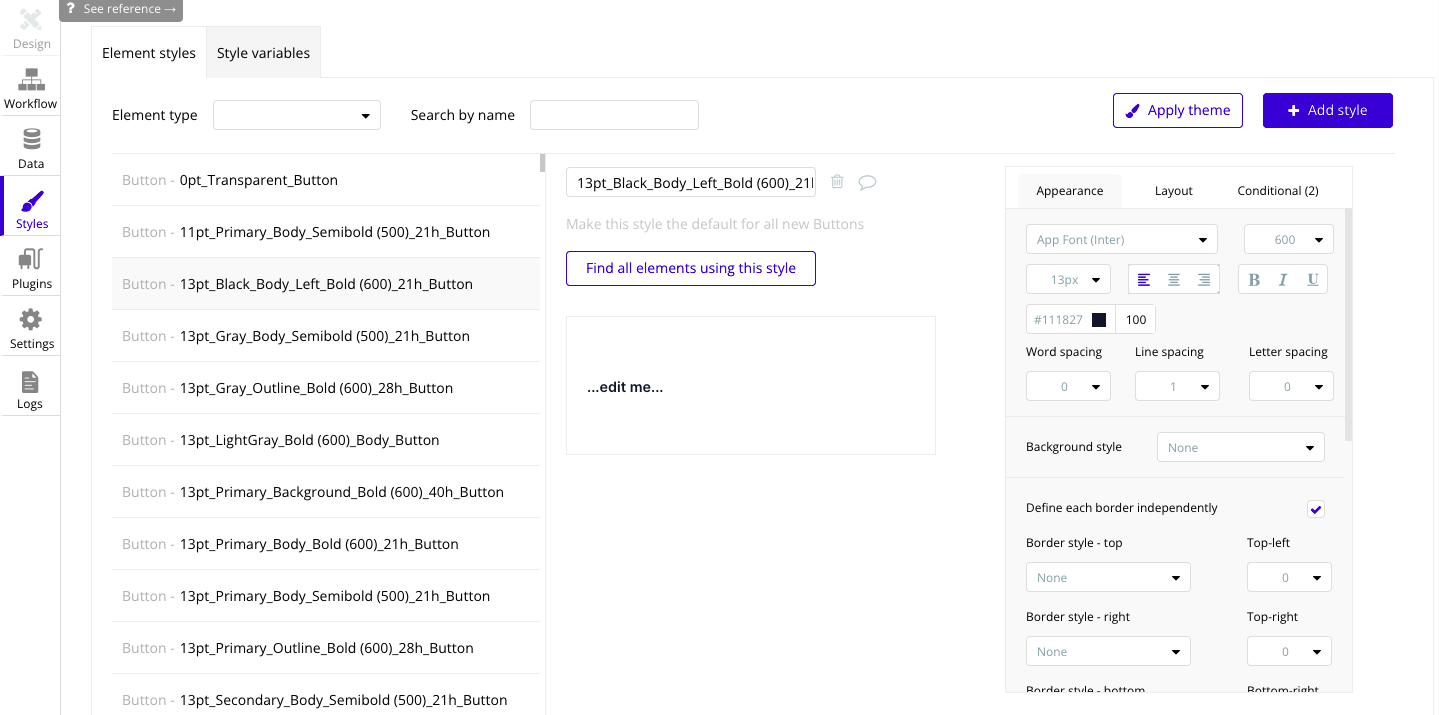
You can make adjustments to these styles by going to the Styles tab in the Bubble editor.

If you might be using some of our advanced features such as style updates, you should refrain from modifying existing styles or changing any of their names.
Use Bubble's new styles override feature if you need to deviate from a style
It's not unusual for a specific element to need formatting specific to only that element. When this scenario arises, please do not remove the Canvas Bubble style. Instead, simply apply the change to the element's Appearance tab using Bubble's latest styles override feature.
Update your App's Colors
At times you need to change the main colors your app is using. While you could do this by going through all the styles one by one, Canvas makes this simple by providing a tool in the Canvas extension that will do all the work for you.
Open the Chrome extension and click on 'App colors'. Here you can select your primary, secondary, and tertiary colors for the app. Select your new colors and click 'Update colors'.
It will take Canvas up to 5 minutes to update the colors across all the styles in your application. You will need to leave your browser window open and remain on the tab while the colors are being updated so plan accordingly when triggering this action.
Not sure what colors to use? Check out this color palette generator for ideas!
How to use the different types of colors
Primary Colors: Styles with this color should be used for the main colors through your application and for positive action elements such as a button that creates or updates a thing in your database.
Secondary Colors: Styles with this color should be used to accent the design of your application as well as secondary action elements such as a Save As Draft button that is an alternative to a primary action Save & Publish button.
Tertiary Colors: Styles with this color should be reserved for warning, alert, and negative action elements such as a delete button
Update your App's Styles
If your version of Canvas is not the latest version, when you add a new page or block to your app it may contain styles that have not yet been added to your Bubble application. In this scenario you will be prompted to import the new Canvas styles to your app.
It will take Canvas 5 - 10 minutes to update the styles in your application. You will need to leave your browser window open and remain on the tab while the styles are being imported so plan accordingly when triggering this action.
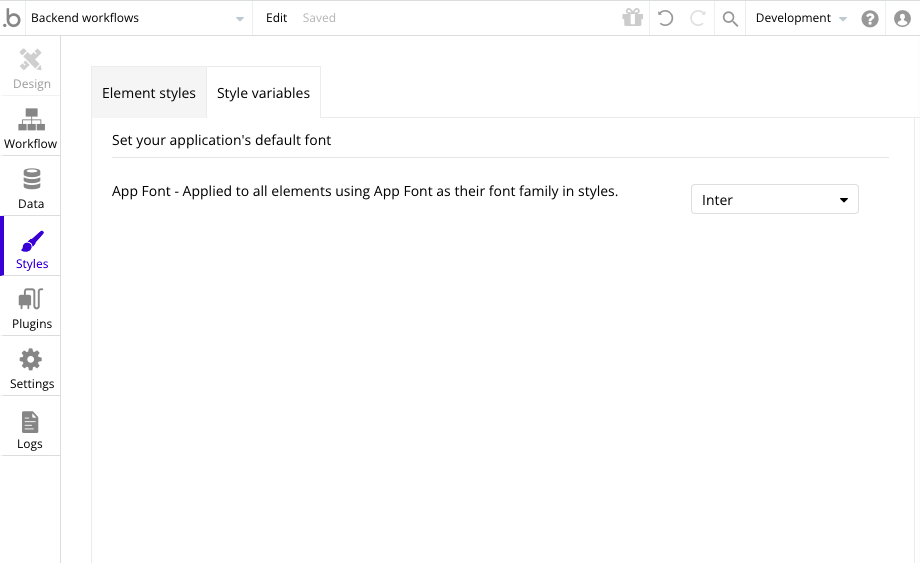
Update your App's Font
If your Base Template version is v4.1.1 and above, you can easily change the App Font for all of your Canvas styles by going to your Bubble editor > Styles tab > and Styles variables.


Last updated