Customizing your app's portal page colors
These portal sidebar color settings will only apply to portal pages imported using the Canvas Chrome Extension (excluding the admin portal page).

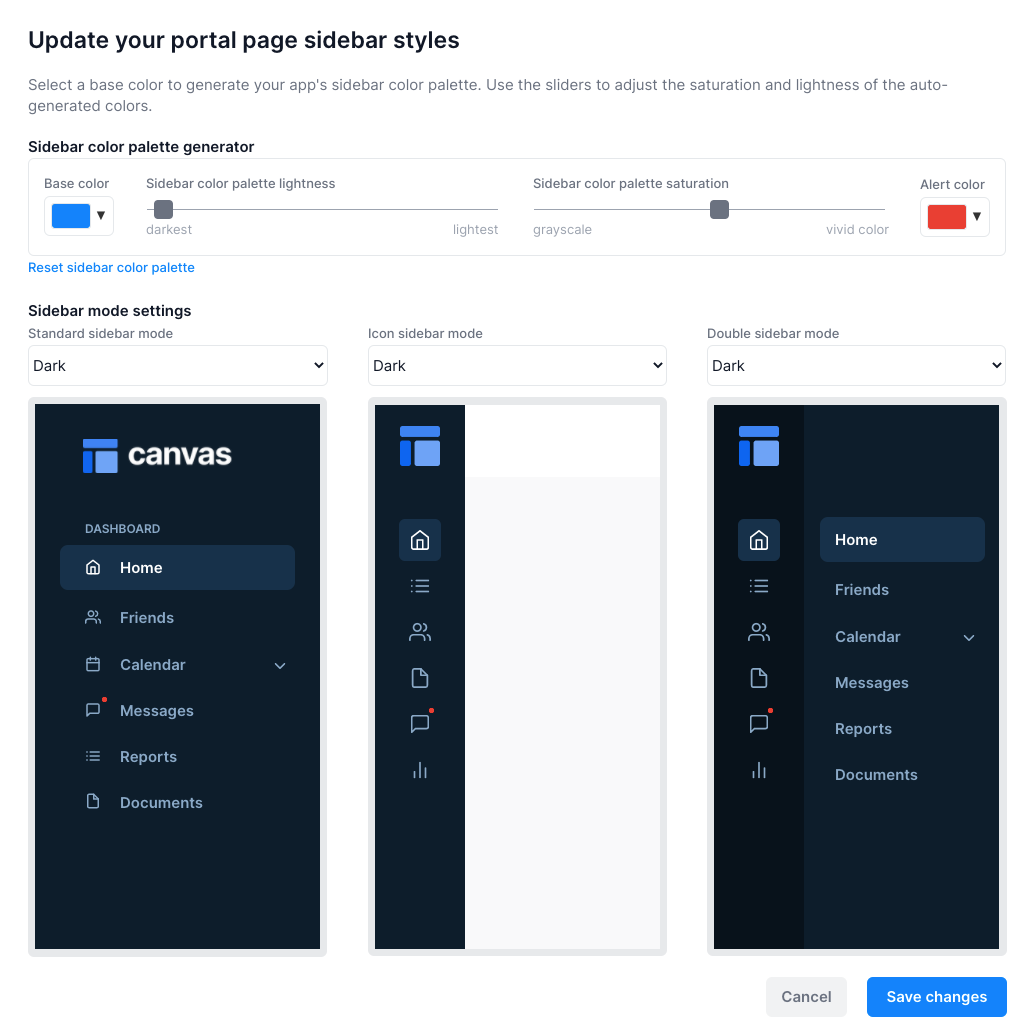
The "Update your portal page sidebar styles" within the "Branding" tab of the admin portal allows you to generate a custom color palette for your app's sidebars based on a single base color. You can also adjust the modes of each sidebar type from "dark" to "light" mode within this popup.
Change the base color
Change the base color used to create your sidebar color palette. This base color is usually your app's primary color.
Adjust the lightness and saturation of the color palette
Use the sliders to adjust the lightness and saturation of the autogenerated colors. If your base color is red, pink, or orange, it is likely that you will want to first increase the lightness and then increase the saturation to make the colors look brighter and more vivid.
Change the alert color
After you change the base color, the alert color will be set to the base color's complementary color. For example, if you select orange as your base color, the alert color will be blue. You can override the alert color with any color.
Change the mode of each sidebar
You can change the mode of each type of portal page using the "mode" dropdowns above each sidebar preview within the popup. Changing a portal page's mode from "Dark" to "Light" and then clicking save will change that type of portal page template's colors to display that style when the page is loaded. For example, if your icon portal page template is set to "Light", and you have an icon sidebar portal page somewhere in your app, that sidebar will be set to "Light" mode colors when viewing that page in preview mode.
You can also programmatically change the mode by adjusting the "var - sidebar mode" within that page template's "Hidden Variables" popup.
Import portal pages to your application
Import other "Standard", "Icon", and "Double" sidebar portal page designs using the Canvas extension.
Last updated