Product Details Group With Progress Bar
Use this on product and profile pages to display multimedia.
Overview

This fully-responsive block includes tags, a button (with additional options in a menu focus group), and a progress bar. It is ideal for displaying a list of fields on an object. No workflows are associated with this block.
Structure
When this block is added to a page, it is placed within a group called Blocks container 860 (do not rename) on the page. This group contains the responsive settings for all blocks.
Group listingDetailsWithButtonProgressBar contains three main groups:
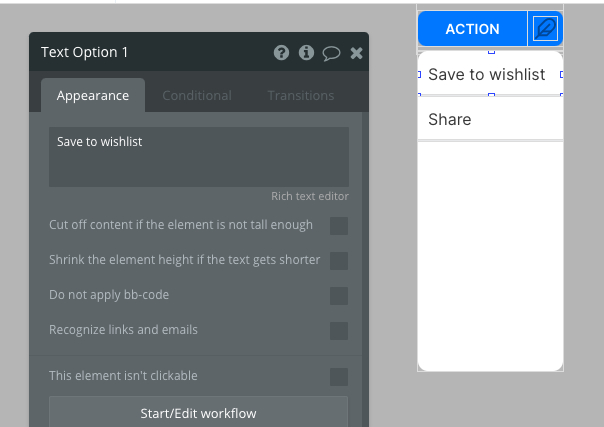
Group Main header - This group contains a title and a button reusable element called new_buttonwithmenufocusgroup. In the reusable element, clicking on Group More will toggle the menu focus group.
Group Inner details content contains disabled multidropdown tags and a line of description text. You can add additional UI components to the group by resizing Group PLACEHOLDER 1. Please ensure the placeholder group is not overlapping with any other elements.
Group Collapsible progress contains a title text, body text, and a progress bar. You can add additional UI components to the group by resizing Group PLACEHOLDER 2. Please ensure the placeholder group is not overlapping with any other elements.
How to set up
Go to new_buttonwithmenufocusgroup reusable element and add a workflow to Button Actions. Show or hide options groups in GroupFocus button. Add workflows to the options groups in the workflows tab.

Update the data sources of text elements, multidropdowns, and the progress bar