Share Popup
Use this to prompt users to share a link, copy a code, or invite a friend.
Overview
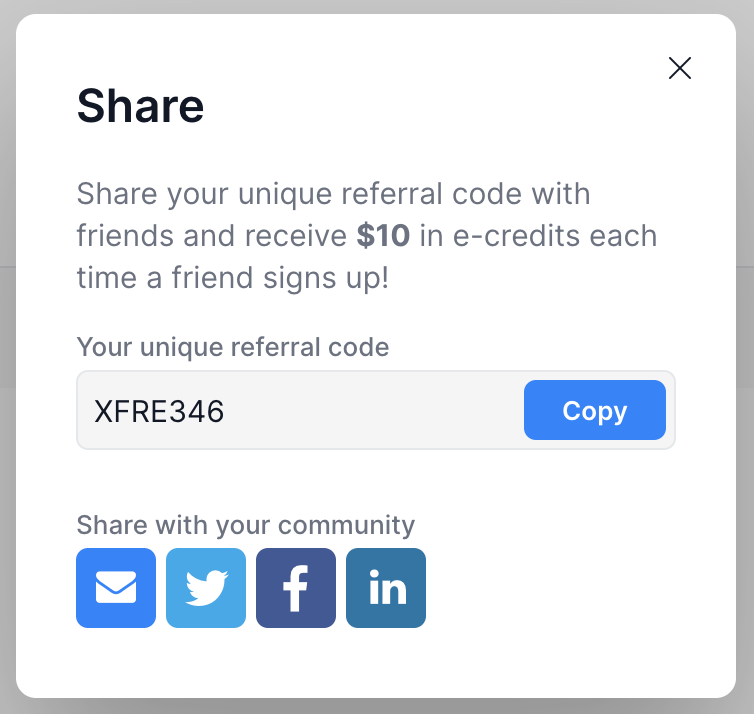
This popup allows you to share the app with a friend via email, Twitter, or Facebook. It also contains UI elements to copy a code to a clipboard (e.g., promo code, referral code), and a short form.

Structure
The popup includes the following:
Copy to clipboard input and button
There is an HTML element that copies the input's text to the user's clipboard using a javascript action.
Share by Email button
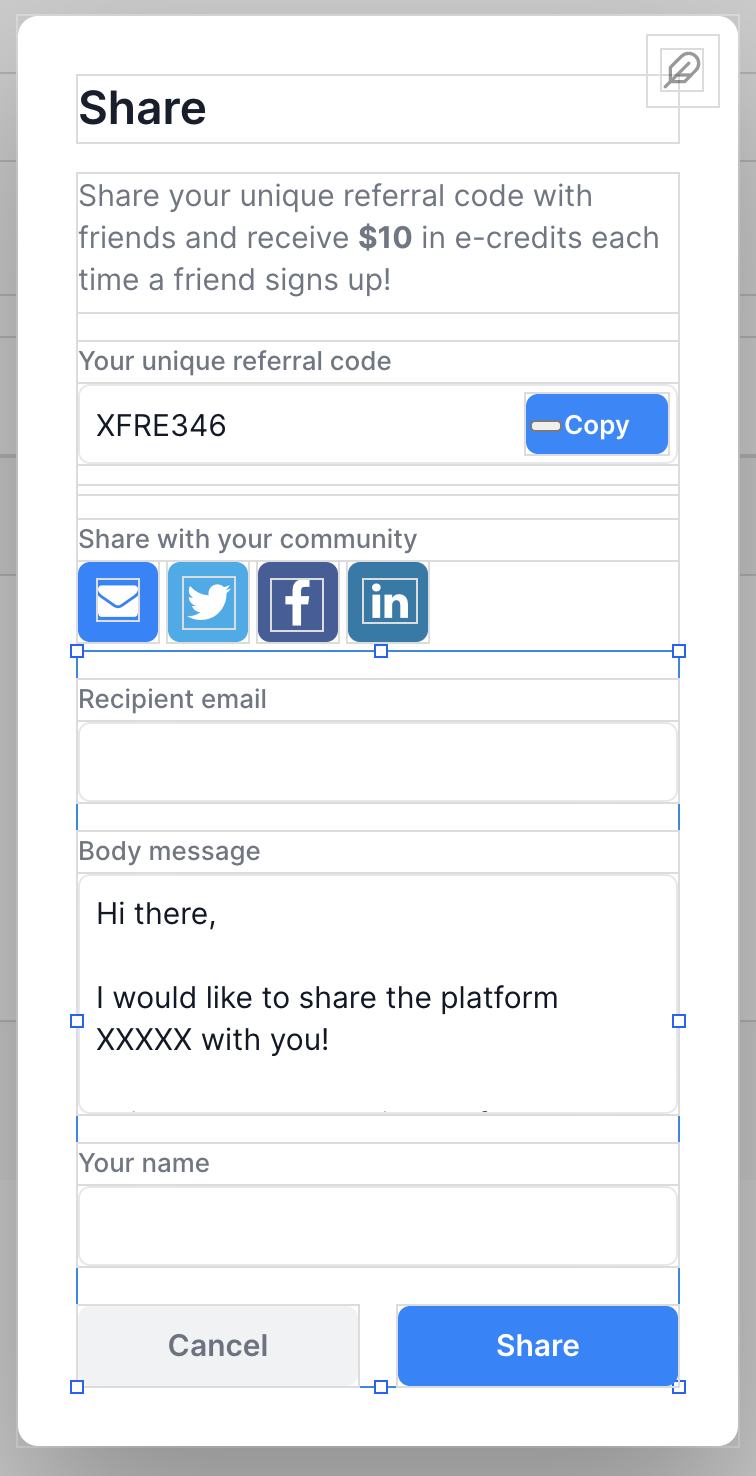
Recipient email input
Body message multiline input
From input
Clicking Button Share will trigger a send_email API workflow
To use API workflows in your app, you need to be subscribed to at least a Personal Plan (Bubble editor > Settings > App plan)
You need to have set up your SendGrid email account (please read the quickstart guide here)
Share to Twitter link
Share to Facebook link
Share to LinkedIn link
Send email form elements
There is a collapsible group (Group Collapsible email details shown in the screenshot below) which contains three input elements. This small form can be made visible if you prefer to have the user stay in the app in order to share something, instead of having the user click the Share by Email button and type their share message in an external email service.

How to set up
Edit the copy to clipboard input text's default value to be the unique code that the user will copy
Update the recipient email input, body message multiline input, and from input
Edit the send_email API workflow if needed
Add a workflow on the page to show Popup sharePopup
Set the collapsible invite by email group to be visible and update the workflows to send an email.