Setting up two factor authentication
Overview
The 2fa functionality in Canvas is set up using the ⚙️ system_widget_verify_phone/email widget, three backend workflows found under the Verify folder, and an integration with Twilio.
Two factor authentication requires a paid account with both Twilio and Bubble
Step 1: Set up Twilio
2fa will require your Twilio account details to be added to the preset API connection in the API connector.
Login to your Twilio account (or create one) here. You will need to purchase a verified number from Twilio (but it may be possible to get a test phone number).
Note that during testing you will need to verify any number you would like to send a code TO in your Twilio account as well. This restriction goes away when your account has been approved and you are no longer using it in testing mode.
Add your account values to the API connector like this:
Your Twilio Account SID goes in the username field
Your Twilio Account Auth Token goes in the Password field
Add your Twilio Account SID to the Twilio SID parameters in the Send SMS call
Enter the verified phone number you purchased from Twilio in the From parameter in the Send SMS call (e.g. 19299990000)
Enter a phone number to test in the To field
Enter some placeholder text (e.g. Test) in the Body field
Once you've entered all the fields above, please click the Reinitialize call button and the Save button.
Step 2: Set up Verify
Require email verification during sign up feature only requires you to set up Verify in your app. You do not need to set up Twilio above unless you also want to require phone verification or 2fa during sign up.
While it has the same name as Twilio’s 2fa product, your Verify functionality is contained fully inside your Canvas application. This is completely setup but will require that you generate an API key in your app to be able to use it.
To do this, in the editor:
Navigate to Settings
Click the API tab
Click to ‘Generate a new API token’
Name the new token and copy the value of the Private key
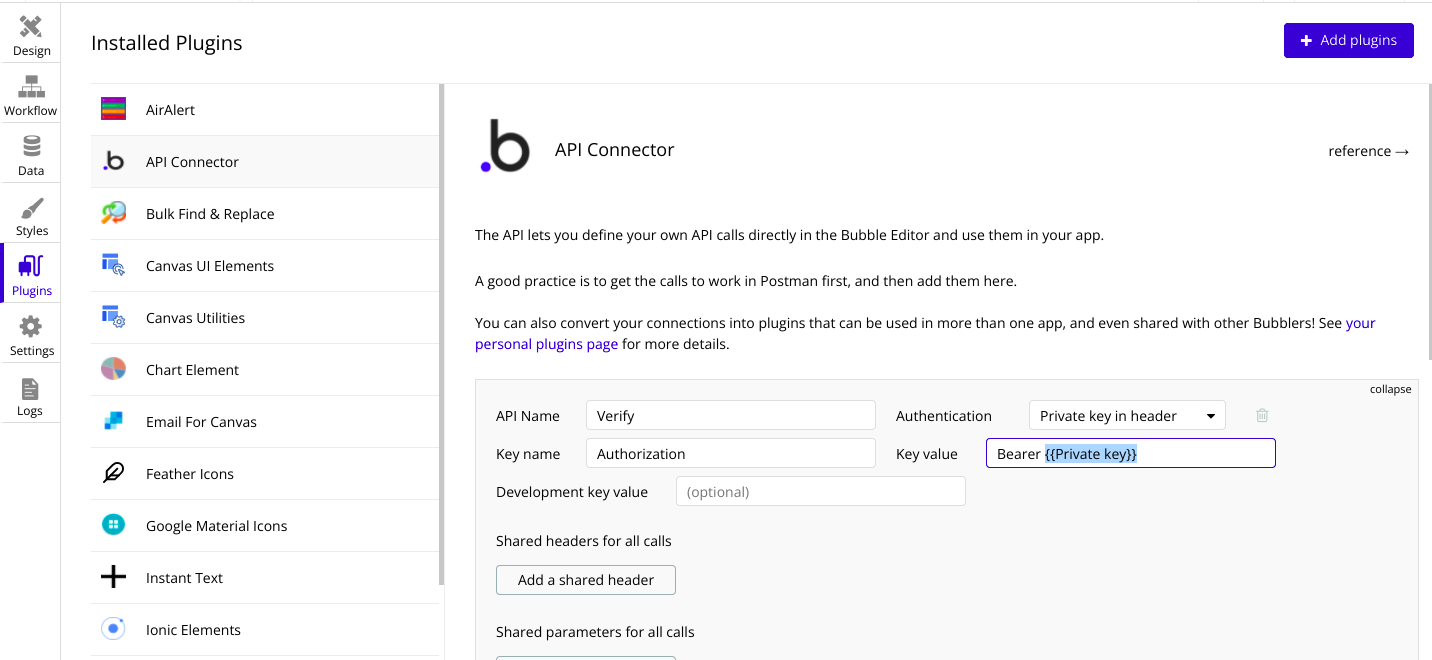
Once you have the key copied, replace the {{Private key}} value (make sure to keep the word Bearer) in the header of the Verify API call (Plugins tab > API connector > Verify).

At time, you may need to reinitialize the Send call for Verify API. Here's a sample of what you'd need to enter:

Enter your app url in url parameters key
Enter an email in send_to
Enter 'Email' in type (please note that Email is case sensitive and cannot be lowercased)
Enter a name in first_name
Click initialize call and save from the popup
Step 3: Set up Canvas
Now that Twilio and Verify are both ready to go, you have the following options to set up in the Admin portal under Settings > Signup Process.
Require phone verification
Enable two-factor authentication
If enabled, you can require 2fa app wide or set to optional which will allow individual users to enable 2fa only for their account from the account page.
Last updated
Was this helpful?