Option Sets
A few option sets come included with the Canvas template:
Bubble Pages
Display (text) - this is the page name
Roles (List of Roles) - the user roles that are allowed to access this page
Private? (yes/no) - "yes" means the page is private
If a user accesses a Page that is marked as Private, they will be redirected to the index page unless they are logged in to a User whose Role has been added to the Roles for this page
The Canvas Base Template comes with a number of pages. The two private pages are the account page, which can be accessed by Standard and App Admin users (but not logged out users), and the admin portal page, which can be accessed by by App Admin users.
Role
Display (text) - this is the role name
By default, your app comes with two roles: App Admin and Standard.
To add a new role, create a new option in the option set for that role
New option in Role option set (e.g. Account Admin or Sales)
Add the new role to the Bubble Pages attribute Roles if they should have permission to access that page.
Assign the Roles to Users, usually through one of these methods:
Assign the new Role to users manually in the Bubble Editor's Data tab
Build the logic to let App Admins sign those Users up from the admin page
Build the logic to assign the new Role to the Users when they're signed up
⚙️ Admin Options Categories
Manages tabs to display different options in the admin portal
⚙️ Admin Options
List of all the different options we display in the admin portal
⚙️ Navigation Action Type
Contains the different types of actions that can be used for a navigation element in the header or footer
⚙️ Navigation Button Style
Contains the CSS class for different button styles in the header
⚙️ Navigation Element Type
Canvas uses this option set to maintain the default settings for different types of navigation elements in the header and footer
⚙️ Navigation Feather Icon
List of all Feather icons code text. Canvas uses this throughout the template to manage the correct icon to display for links, headers, etc.
⚙️ Password Strength
This is used to manage the application's password policy strength requirement.
⚙️ Template version
This is used for version control and in our Canvas Chrome extension.
⚙️ Yesno (Inclusive "Yes/No")
This is an option set that works similar to the Bubble "yes/no" data type, but adds a 3rd option that returns true for both yes and no. In short, it works as follows:
no will return results where the field is "no"
yes will return results where the field is "yes"
yes OR no will return all results
For a more detailed explanation, read on.
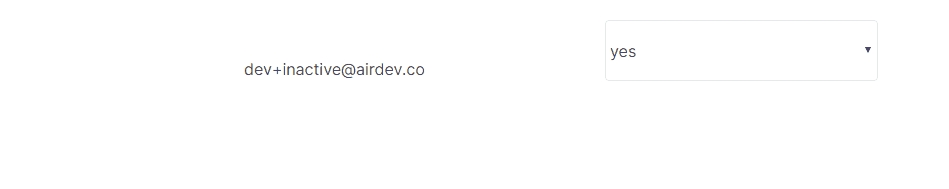
When creating searches in Bubble, if you have a constraint on a yes/no field, it will always return either the "yes" options or the "no" options.

The above image shows how a search either includes Inactive users or Active users, but not both. Here's the search logic used to produce this result:
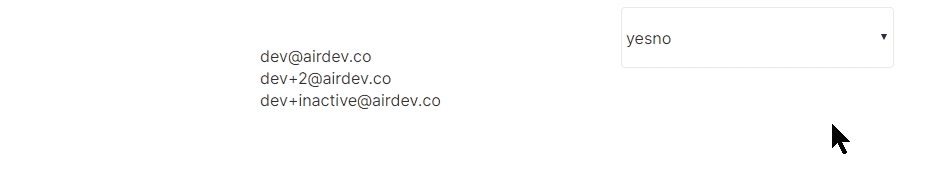
Here's how this will look when set up with the Inclusive / Exclusive option set.

For a demonstration of how to use this in a real app, check out the Dropdown Users on the admin page of the Canvas Base Template.
The performance of these searches seemed to be about the same in our tests. Please let us know if you notice anything different.
⚙️ Language
A full list of languages and to manage all localization settings in Canvas and Bubble.
⚙️ Verify type
Manages the type of verification being done when using widget_verify_phone/email. Also used with the Verify backend calls to indicate whether a user should receive an sms or email.
Was this helpful?