Gallery Profile or Product Page
Use this for image-heavy product, profile, and more details pages.
Overview

Full layout for a generic profile or listing page. This page is fully responsive and optimized for mobile devices. Includes a section to display multiple images, and a sidebar. Please ensure that you have installed the Slick Slideshows plugin to your app. The sidebar on the right includes various groups for different occasions: booking group, checkout summary group, metrics group, links group, and text content group.
Structure
When this page is added to your app, it will come with six main groups:
Group Responsive content This group contains the responsive settings for all content on the page.
Blocks container 860 (do not rename)
This group contains the responsive settings for all blocks on the page. Any new blocks should be added to this group
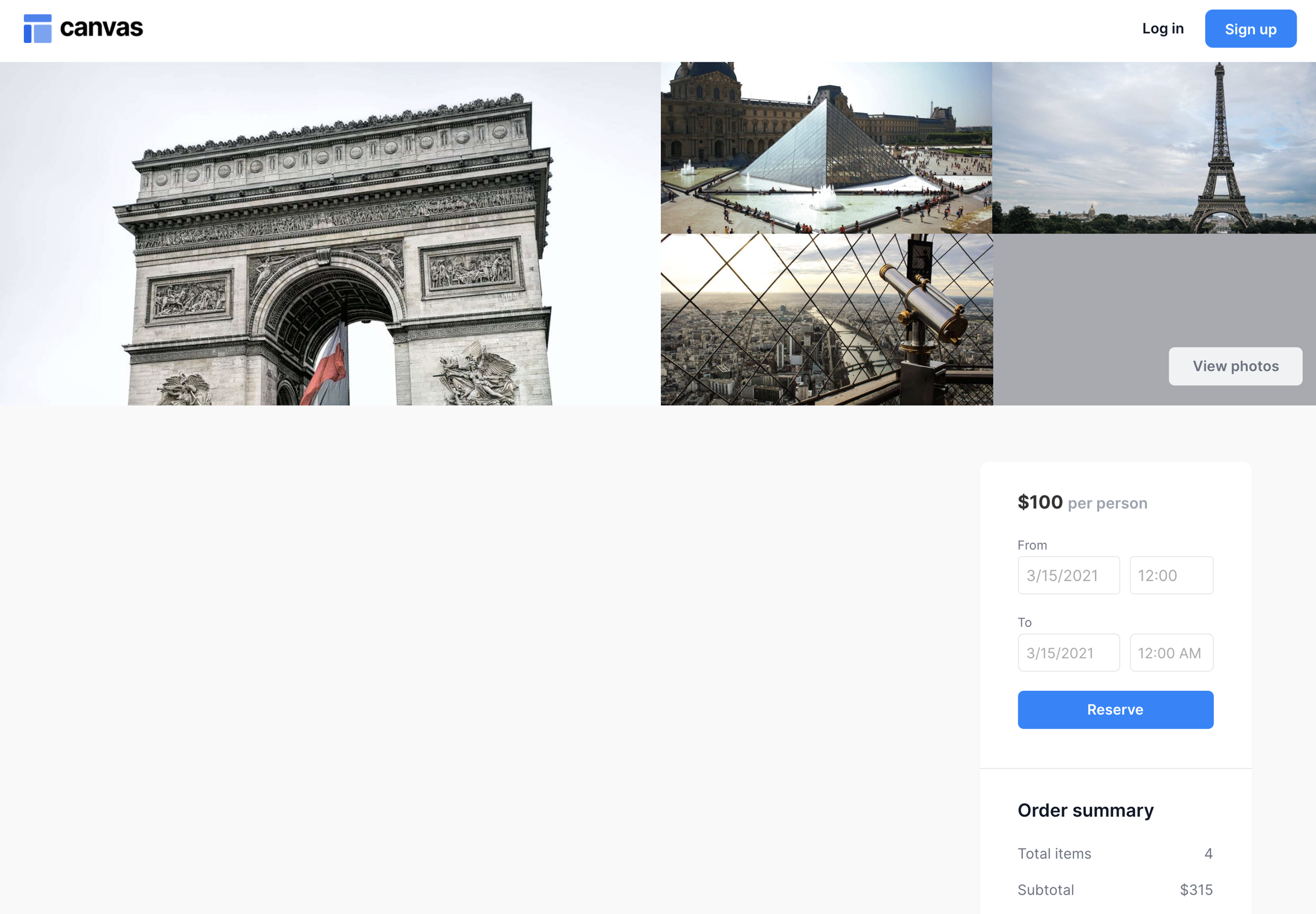
Group Main desktop images This group stores the profile's main image and list of images. It is only visible when the Current page width is greater than or equal to 800. It contains two groups:
Group Pic main - This group stores the profile's main image on desktop.
RepeatingGroup image - This repeating group holds the list of images of the profile page's data type.
Group Main mobile images This group stores the profile's main image. It is only visible when the Current page width is less than 800.
Group Sidebar menu This group contains additional UI components that you can customize.
Group Main sidebar - booking Includes common UI for booking a reservation
Group Main sidebar - checkout summary Includes common UI for order details and checkout
Group Main sidebar - info Ideal for displaying text elements in multiple lines
Group Main sidebar - links Use this group to display a list of links or a list of things in a repeating group
Group Main sidebar - text Use this group to display more information or help texts
FloatingGroup reserve button This floating group is anchored to bottom of the page and it will only be visible when Current page scrolling position is greater than or equal to 665 and when Current page width is less than or equal to 1047.
This page comes with two popups:
Popup View image contains an element called Slideshow Photos which shows a list of images (it uses a Bubble plugin called Slick Slideshow).
Popup Hidden Variables contains two groups:
var - Website object This group stores the website object (e.g., app name, primary color, and etc.)
var - dummy data A placeholder group in case you want to use any hidden variable groups later.
Clicking on Button View photos (desktop) and Button View photos (mobile) will show Popup View image
This block will come with one reusable element:
How to set up
Hide any groups that you are not using in the sidebar by unchecking the box for this element is visible on page load.
To change the default image on which main image to show when the page is loaded, open Group Inner main pic and Group Main mobile images and update the dynamic image data sources.
To change the list of images displayed in the top section, update RepeatingGroup images's type of content and data source.

Show or hide the sidebar you want to use
Add workflows to Button Reserve and Button Reserve mobile
Open Popup View image and update the data source for Slideshow Photos

Update all text elements
Resize Group PLACEHOLDER and ensure it is not overlapping with any other groups or elements
Move FloatingGroup reserve button and make sure the bottom of the floating group aligns with the bottom of the page.