Header
Element name: header Overview: The Canvas HTML Header allows Canvas developers to create any number of headers for an app. The header reusable element contains a single HTML element that uses custom HTML, CSS, and flexbox to dynamically display different navigation elements, including texts, icons, buttons, the Current User profile image and group focus, and mobile menu.
This header element is fully responsive, and it is used on every page of the Canvas template. Each Canvas application comes preconfigured with three headers as shown below.
Admin user

Standard logged in user

Logged out user

Creating/editing a header
Canvas developers can create any number of Headers within the admin portal, and each Header can have any combination of dynamic navigation elements (icons, texts, buttons, and the Current User profile picture):
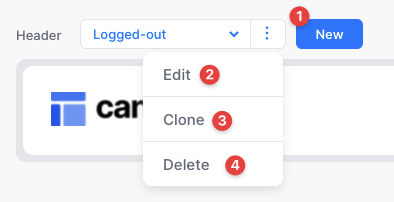
You can create a new header or you can choose to clone an existing header if you have one that is similar to what you would like to create.

Click New to create a new header from scratch
Click Edit to edit the name of the currently selected header
Click Clone to duplicate an existing headers settings into a new header
Click Delete to remove the currently selected header
Telling Canvas which header to display
Canvas will display any Header based on the “var - current header” hidden variable within the header reusable. As you create new Headers, you will need to add more conditionals to this hidden variable to specify when to show each Header. For example, you could show a specific Header based on the Current User’s role or show a particular Header based on a certain page’s name.
Remember, when setting conditionals Bubble will give priority to the last condition that is true. So if you have three conditions and both condition #1 and condition #3 evaluate as true, Bubble will prioritize condition #3 over condition #1.
Header sections
Each header can contain custom text links, icons, or buttons and have multiple actions that can be set for each item. Learn about how to use each action here.
Text
Text Navigation items will appear to the left of the icons in your header. On a mobile screen, these elements will be moved from the header into the mobile dropdown menu.
Icons
The icon element is a special element as we have included four reusable Bubble elements with GroupFocus drop downs that you can set up to be triggered from the icon. Note that both the indicated icon and the Bubble Action Trigger must be set exactly as indicated below for this functionality to work.
You can add up to 4 icons per header but for best mobile experience we recommend using a max of 3 icons for a header that has the logged in state toggled on
Widget Notifications This action will show a notifications group focus when clicked. Learn how to customize this element here.
Icon =
bellBubble Action Trigger =
bell-groupfocus
Widget Messages This action will show a messages group focus when clicked. Learn how to customize this element here.
Icon =
messages-circleBubble Action Trigger =
messages-groupfocus
Widget Search This action will show a search input within a group focus when clicked. Learn how to customize this element here.
Icon =
searchBubble Action Trigger =
search-groupfocus
Widget Shopping Cart This action will show the shopping cart group focus when clicked. Learn how to customize this element here.
Icon =
cartBubble Action Trigger =
cart-groupfocus
Each of the above widgets contains a small text element that displays a number alert for that widget (think unread notifications or count of items in cart). This number is static by default but can be made dynamic by modifying the var - unread or var - count elements within the corresponding widget reusable.
Buttons
You can include up to two buttons on each header.
Logged-in state
Set toggle on if this header is visible to logged-in Users. This header will display the Current User's profile picture with a dropdown menu that allows them to view their account settings or log out.
Mobile menu and responsiveness
Each Header's responsive settings are set automatically. On desktop, the Header will display text links, icons, buttons, and the Current User profile picture. On mobile, the Header will hide any text and button elements, and display the hamburger menu icon. Clicking on the hamburger menu icon will open a mobile menu that contains the Header's text and button navigation elements. The breakpoint to display the mobile menu is determined dynamically for each Header on page load. If a Header does not contain any text or button navigation elements, the hamburger menu will not become visible on mobile.
Updating the logged in focus group menu
You can manually update the elements in the user account dropdown directly from the header reusable element in the Bubble editor.
From the elements tree open GroupFocus Mini > Group Logged In
There is a button for the user to log out, visit their account page, and navigate to the admin portal. We have also included three placeholder buttons for you to customize and add actions if you would like to create additional functionality.
Placeholder button refers to a fully designed button element that has been hidden by default but can be unhidden and used as needed in your application.
Header states
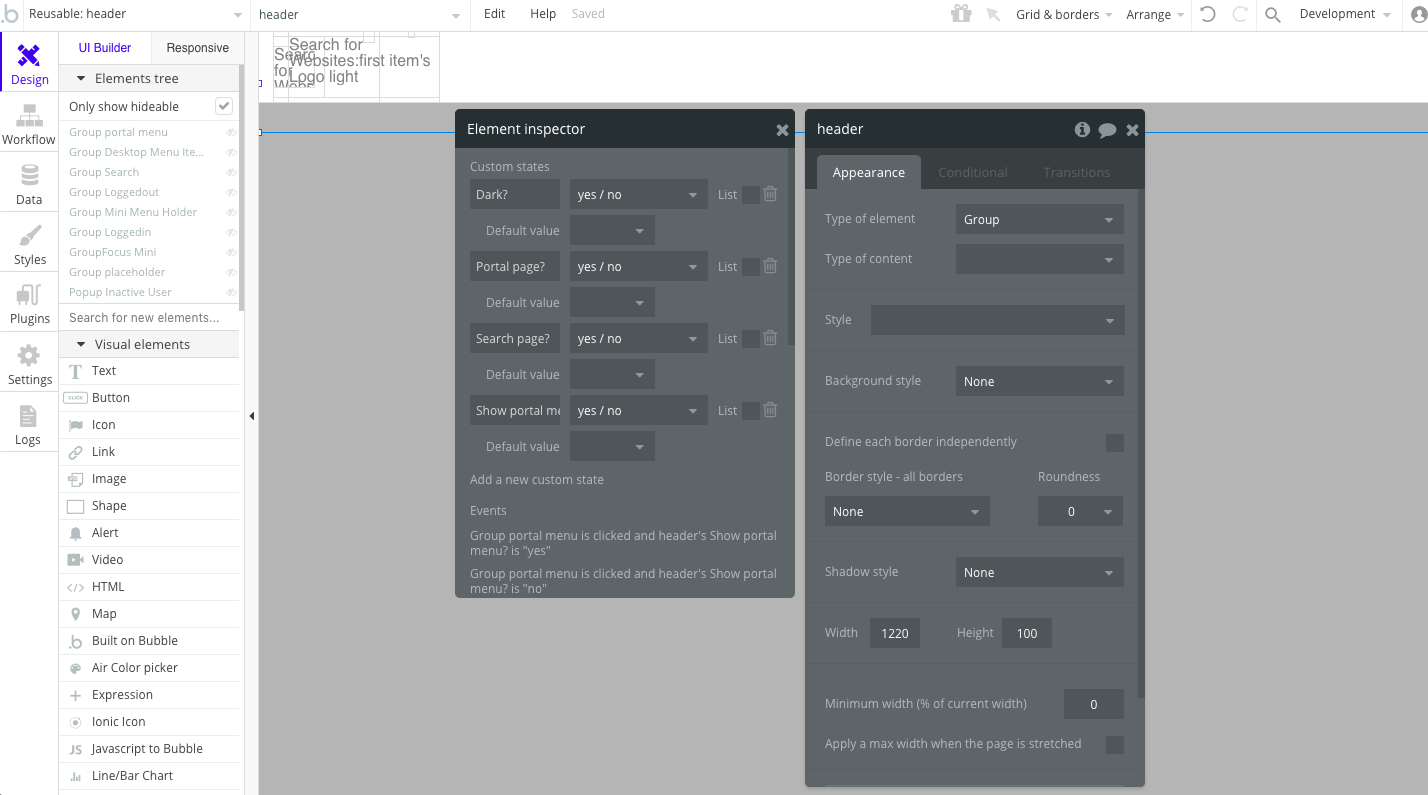
The header reusable uses four states (states are often used in reusable elements to pass data between the reusable element and the page):

Dark? yes / no state - If Dark=yes, then the default logo, favicon, button, and link color in the header will be white. If
Dark=no, then the default logo, favicon, button, and link color in the header will be the app's default color. Please see an example of this below on the index page:
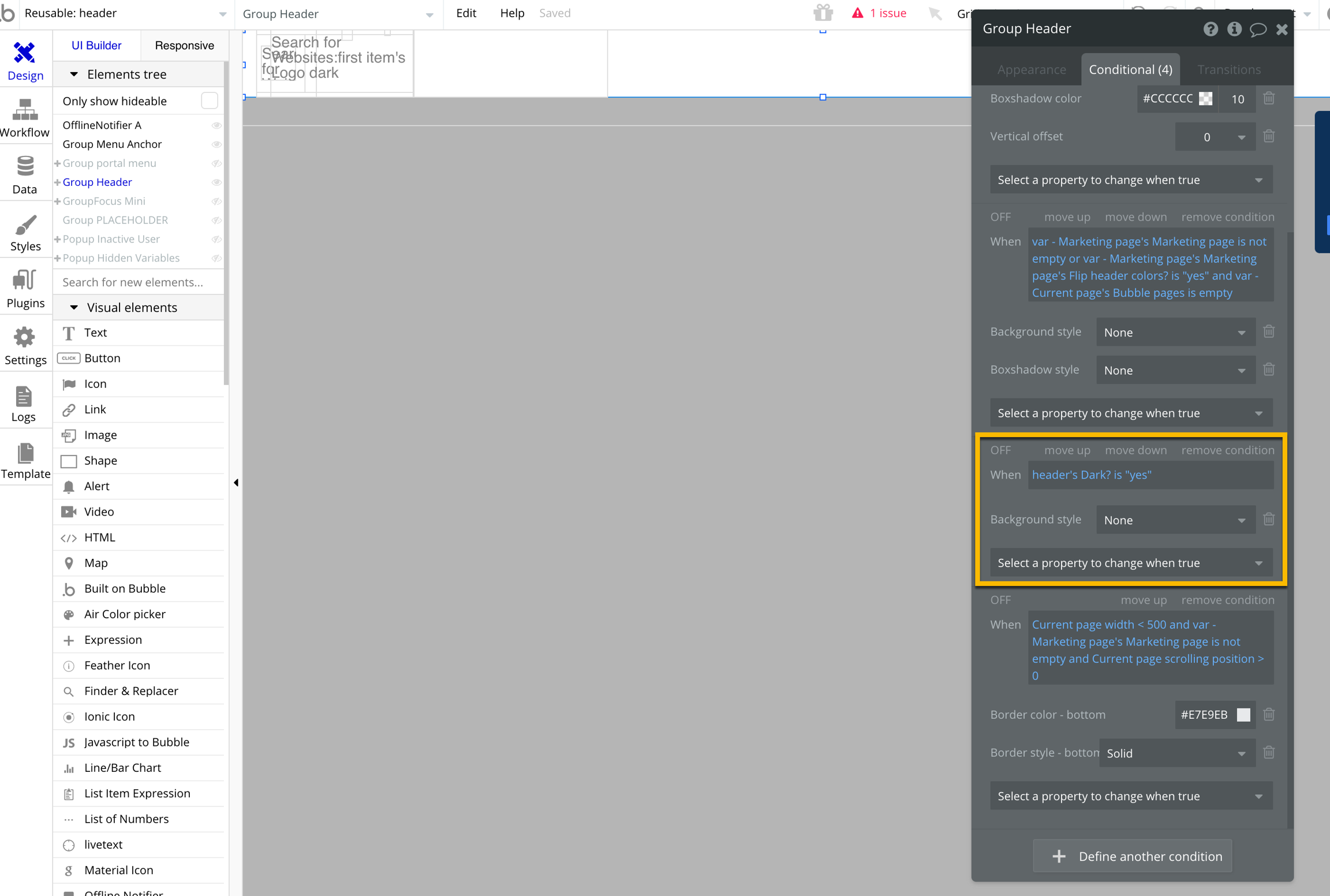
If you would like to change the background color when the header's "dark" state is "yes" so that it is not transparent, please modify this conditional on the
Group Headerelement:

Portal page? yes / no state - When you add a portal page to your app via Canvas Pages, there will be a workflow on that page for
When page is loaded,set header's portal page? to "yes".This will hide the favicon (Group Logo Mobile) and show the portal menu group (Group portal menu) in the header on mobile.

Show portal menu? yes / no state - On mobile (when on a portal type page), you can click on the portal menu in the upper left corner to open the sidebar menu. This is achieved by setting the state of
Show portal menutoyes.Search page? yes / no state - When you add a portal search page to your app via Canvas Pages, there will be a workflow on that page for
When page is loaded, set header's search page?toyes. This will hide the favicon (Group Logo Mobile), show the portal menu group (Group portal menu), and change the hamburger menu icon to a search icon in the header on mobile.
Key Workflows
The header will come will various custom workflows that you can trigger from the page. You can do so by going to the workflow tab in the Bubble Editor and selecting Custom workflow > Trigger a custom workflow from a reusable element > Select header from the dropdown and the custom workflow name
Was this helpful?