Floating Map Search Page
Use this to display a list of Things in a repeating group and on a map.
Overview

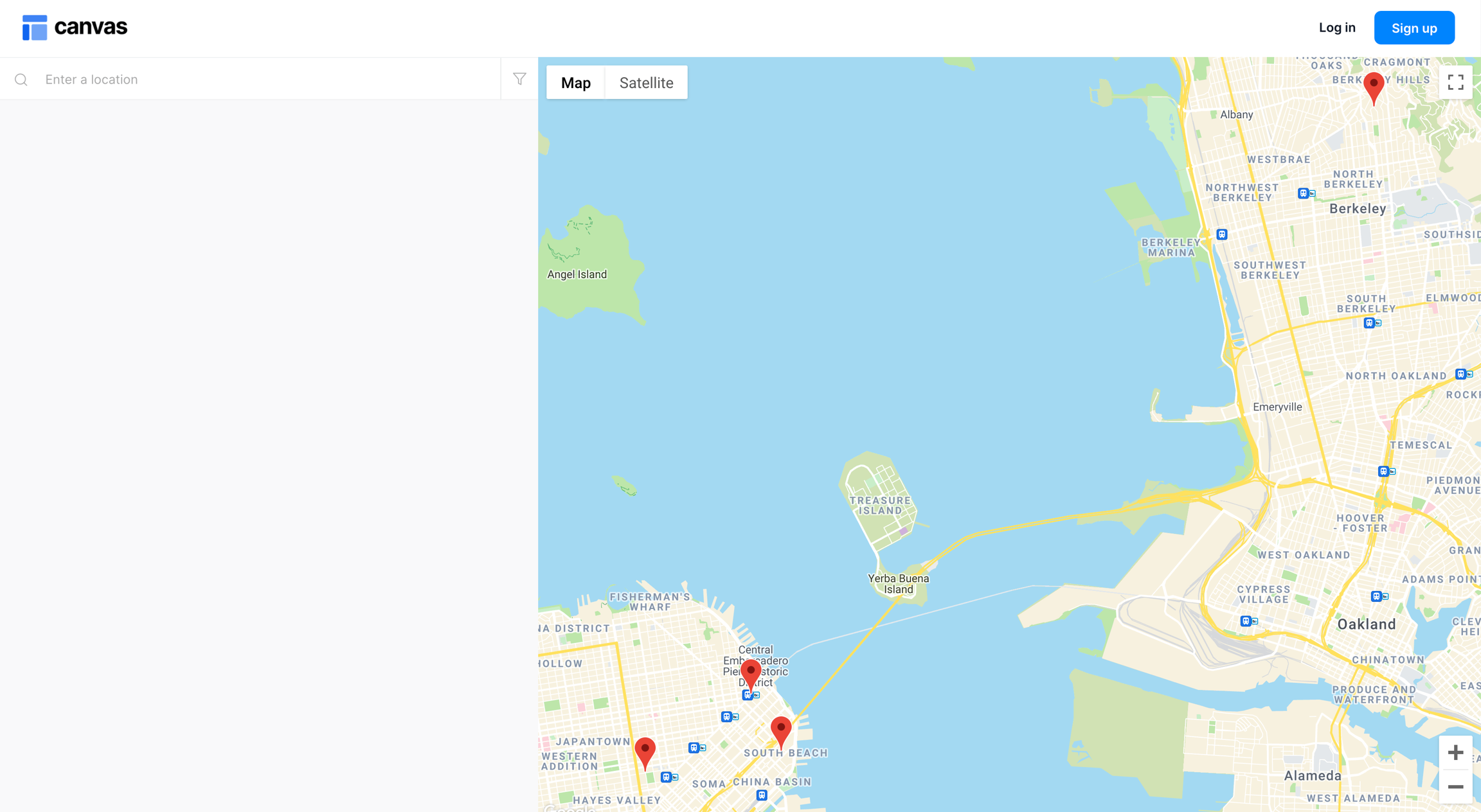
This page template includes a search bar element and a floating map that floats to the top and bottom of the page. You can add Canvas blocks to the left of the map; the map stays in a fixed position as you scroll the search results (similar to Airbnb).
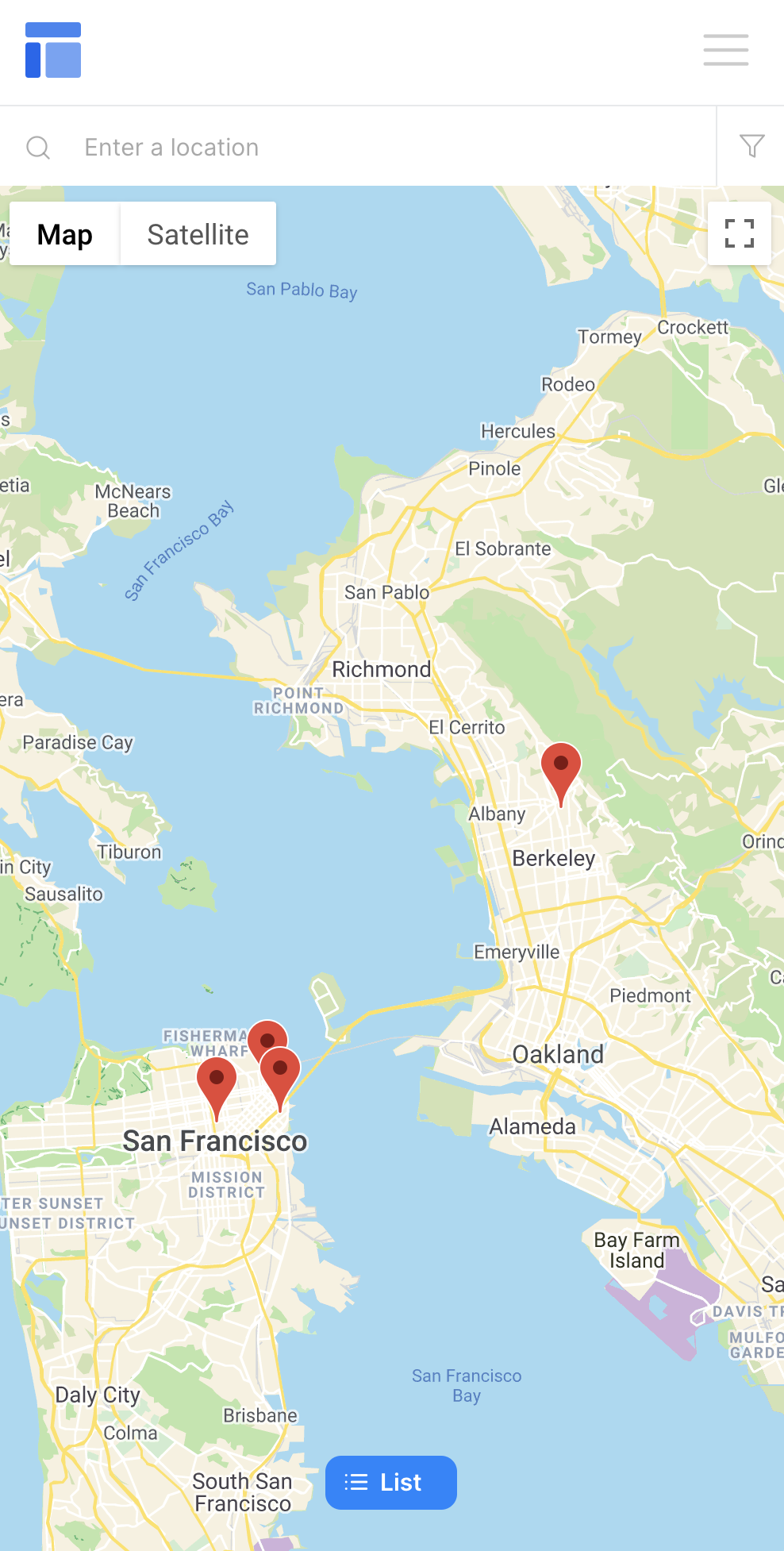
When the page width decreases to 1100 pixels or less, the Current User can toggle between a list view and a full-screen map view that adjusts in size based on the viewport.


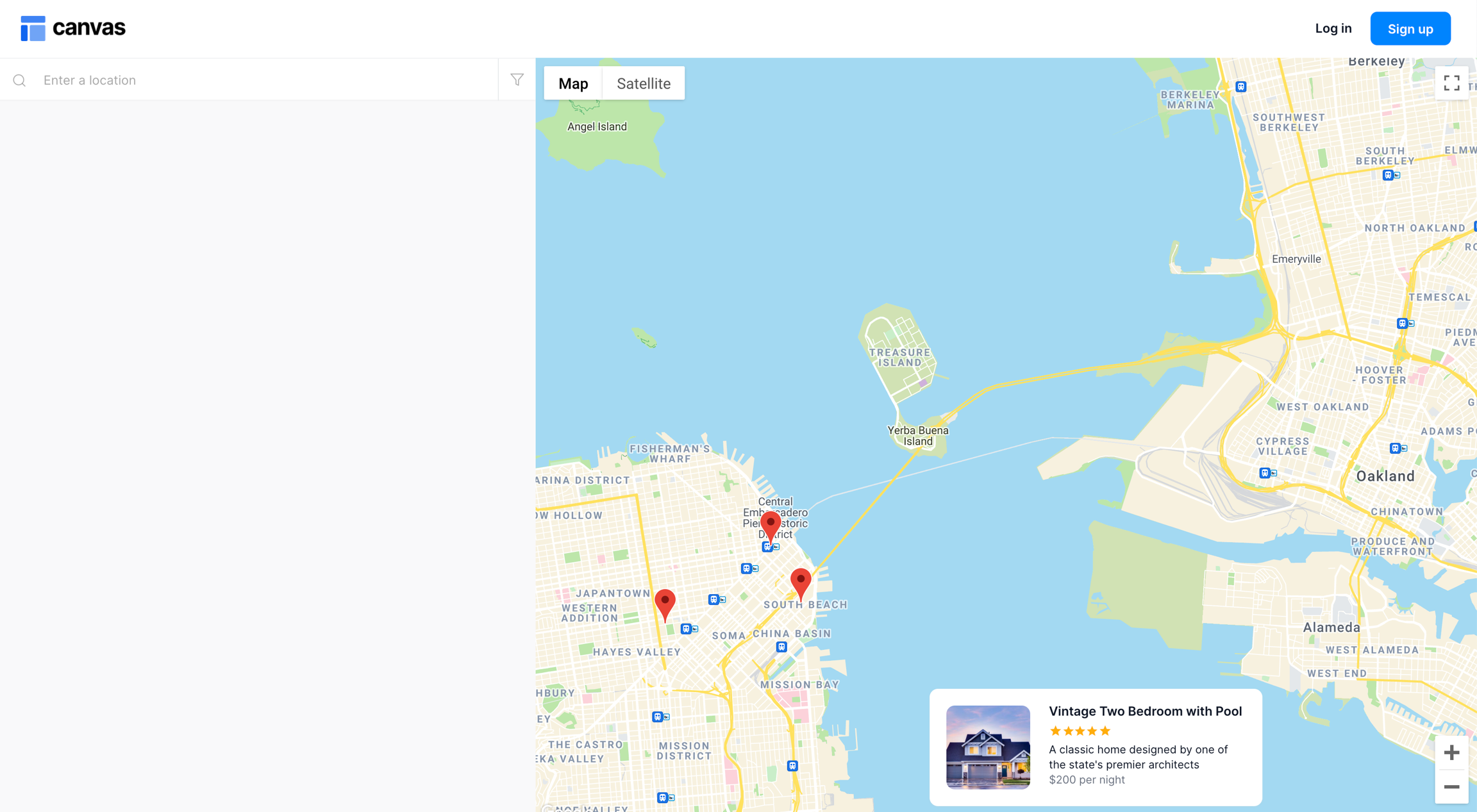
The Current User can also select a map marker to learn more about it:

Structure
When this page is added to your app, it comes with these main elements:
Floating Group Header This element contains the header reusable element.
Group Main title and search This group contains the title and search bar components.
Group Main map mobile This group contains the mobile map element. (Note: The custom HTML element, HTML Mobile, adjusts the height and width of the mobile map to fit the current viewport).
Blocks container 860 (do not rename)
This group contains the responsive settings for all blocks on the page. The extension will add new blocks to this group.
Map Desktop This map element floats to the top and bottom of the page. It is a standard Bubble element; its size and position are customized through the HTML Desktop and JavascripttoBubble left margin elements. These two elements ensure that the map element doesn't overlap with the left-side content on the page.
The map element's zoom and center position will adjust automatically based on the geographic addresses of the search results.
FloatingGroup Selected map marker (desktop) and FloatingGroup Selected map marker (mobile) These floating groups float to the bottom of the page. They become visible if the Current User clicks on a map marker on desktop or mobile.
If you expand the height of the page, please move the FloatingGroup Selected map marker (desktop), FloatingGroup Selected map marker (mobile), FloatingGroup Responsive map margin, and FloatingGroup Map or list toggle elements down so that they are at the bottom of the page.
The Hidden Variables popup contains the following groups (variables) by default:
var - Website object (type: Website) This group stores the website object (e.g., app name, primary color, etc.)
var - dummy data (type: Dummy) This is a placeholder group in case you want to use any hidden variable groups later.
var - map or list tab (type: text) This group's value is either "map" or "list" depending on which view the Current User is viewing on mobile.
var - page tab (type: text) This group stores the page-level tab that was clicked if the Group Collapsible Toggle Tabs are made visible and utilized.
var - selected map marker (type: Dummy) The just-clicked map marker (if any). This needs to be changed to match your repeating group's type of content.
How to set up
Modify the data type of var - map marker (the marker that the user clicks on the map) to equal the type of content that your map will display. For example, if you are displaying a list of Users on the map, the var - map marker's type of content would be "User".
Add a repeating group block to the page and modify its type of content and data source.
Modify the data source of the Desktop Map and Mobile Map elements so that they display the repeating group results.
If you are using filter functionality, make a copy of the filters_template reusable element and add the duplicated reusable to the page. More information on how to set up filters can be found here.
This page template has a large width by default to ensure the map element takes up at least half of the page on desktop. As a result, the repeating group in the 860group may look slightly different in preview mode since its width will usually be less than 860 pixels. If you are going to make additional design changes to the repeating group, it's best to modify the size and responsive settings of the elements within the repeating group cells instead of modifying the page template width and responsive settings of the elements outside of the repeating group.