Manually Building UI
When you need to build something yourself
Using elements and spacing consistently across your application is important for your app's design to remain cohesive with the Canvas template.
Canvas manages this for you but there are times you will find you need to build pieces of your UI manually. The guidelines below specify the standards used by Canvas to help you maintain a consistent brand and design across your application.
Standard page
If you need a generic Canvas page simply add the 'Standard page' to your app with Canvas extension by following the steps here.
This will create a new page in your app with a header, footer, and all the elements below as a starting point for building your new page.
A standard page will have a width of 1220px, minimum width of 0, and no maximum width.
Group Title
This group is placed just below the header and is a full width element that can be used as the title element for the entire page. By default it includes a title and a description text.
NOTE: This element is set to be hidden when the page width is less than 500px. Keep in mind if you are building for mobile that the element will not be shown on most phones.
Blocks container 860 (do not rename)
This group is used as a main container for the page body content and can be found on every Canvas page.
On standard pages, the default width is set to 860px with responsive minimum width of 99% and a maximum width of 105%.
On portal pages, the default width is set to 860px with responsive minimum width of 80% and no maximum width.
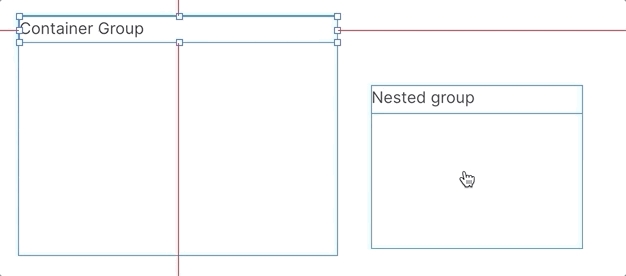
To maintain responsiveness across different screen sizes all groups on the page should be nested inside this group.
Nesting a group within another group can be achieved by dragging the group to be nested into the containing group. The border of the containing group will turn RED when the nested group is successfully nested

All Canvas blocks are designed to fit and operate responsively at this standard width of 860px. Changing the width of the Blocks container 860 (do not rename) group can cause issues with responsiveness and new blocks you may add to your project
Blocks
Most Canvas blocks will come with a main container group and are designed to be used as either main sections for a single page or as a full page itself when creating a portal page
A Portal Page is a single Bubble page that has a left side navigation menu and creates the illusion of navigating between pages by hiding and showing groups on the page. To learn more, see the Hiding Groups section.
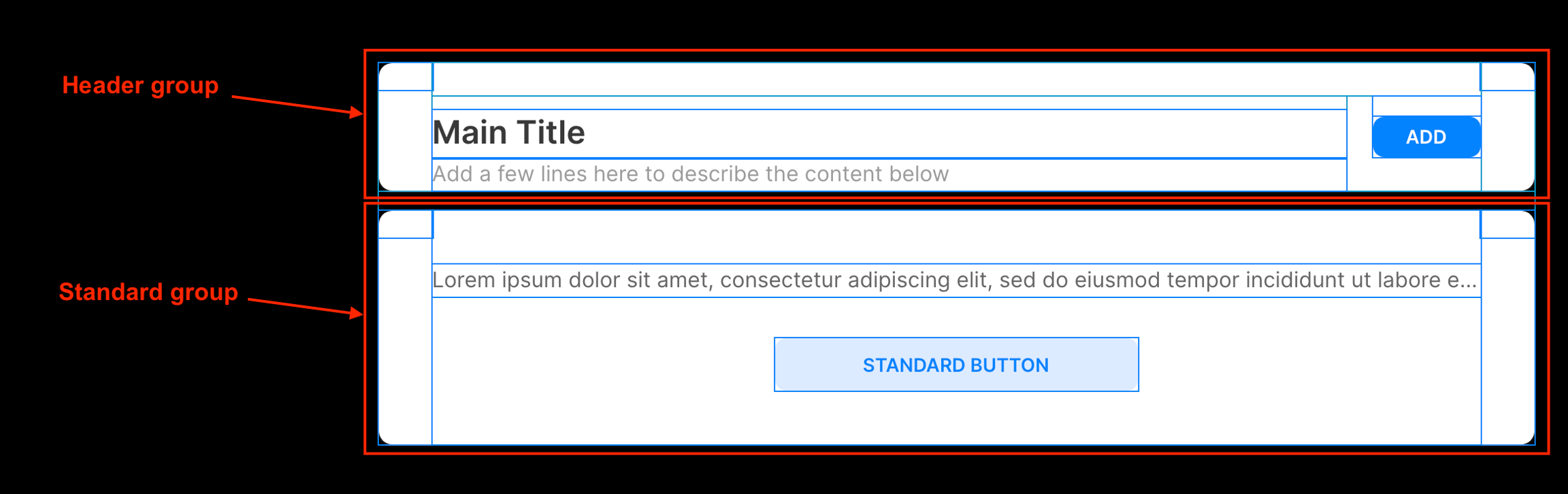
The block will contain two main groups: Header group and Standard Group

Header group
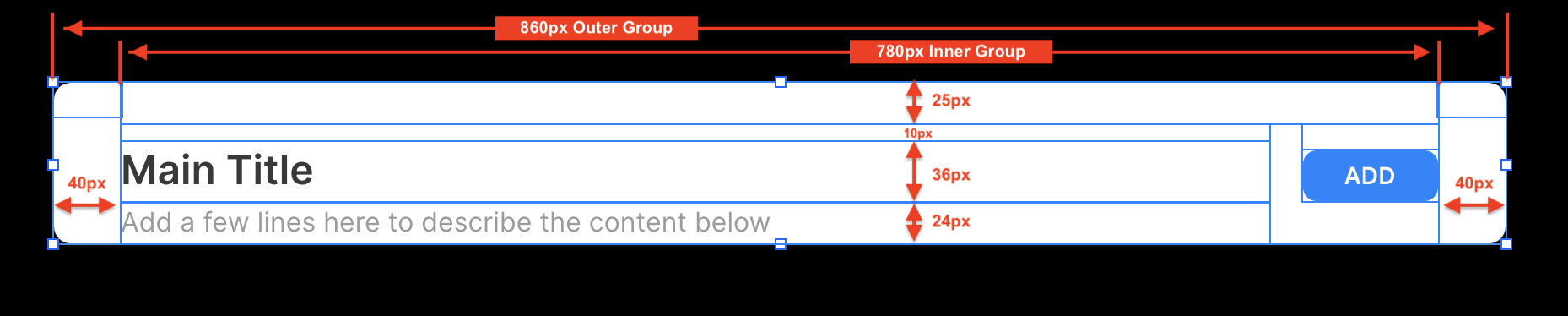
A header group is used to describe the page or section to which it belongs. Each header group contains a title, description, and a button by default. See Standard Group below to learn more about the widths, padding, and responsiveness of groups in general.
The title has a font size of 24pt, a height of 36px, minimum width of 20%, and no maximum width set
The description has a font size of 16pt, a height of 24px, minimum width of 20%, and no maximum width set.

Standard group
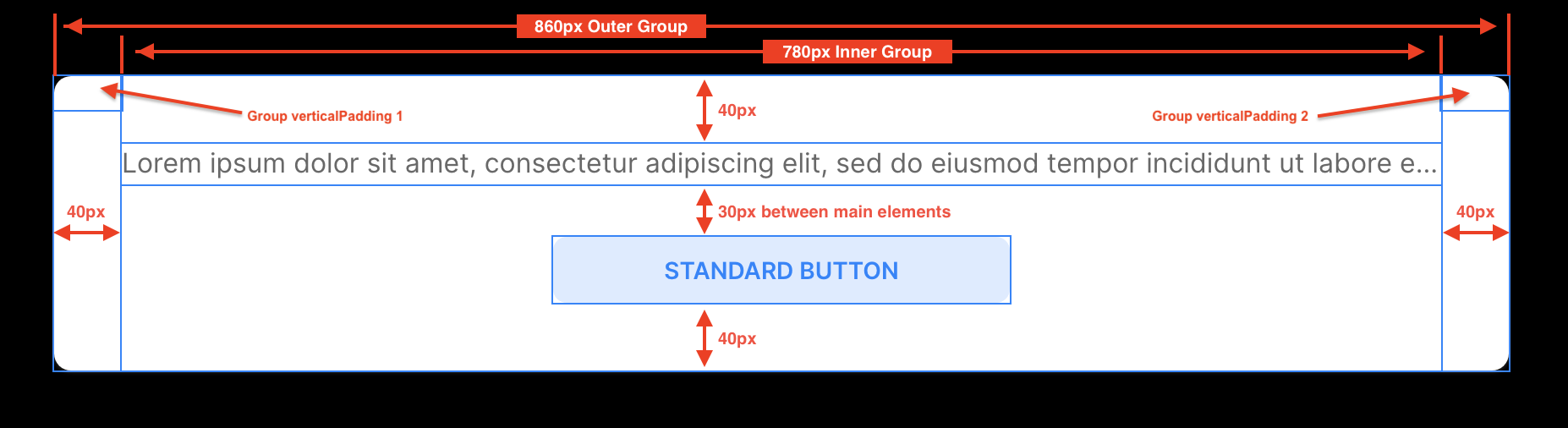
A standard group is used to contain the main content of the page or section. This can be text, images, repeating groups, or any combination of elements. When placed below a header group there should be 15px of spacing between bottom of the header group and the top of the standard group.
A standard group contains the following three main elements:
Outer Group: This group operates as a container for the entire section and has a width of 860px, a minimum width of 20%, and no maximum width set.
Inner Group: This is the content container for this section and will have a width of 780px, a minimum width of 20%, and no maximum width set. To maintain proper responsiveness, all content elements should be placed within this inner group.
Padding Groups: There are two groups called Group verticalPadding 1 and Group verticalPadding 2 which are located at the top left and right of the outer group. These groups have a standard width of 40px, a minimum width of 50%, and no maximum width set and are used to maintain a dynamic padding distance between edges of the outer group and the inner group.
Do not delete the padding groups as they are integral to maintain responsiveness

Popups
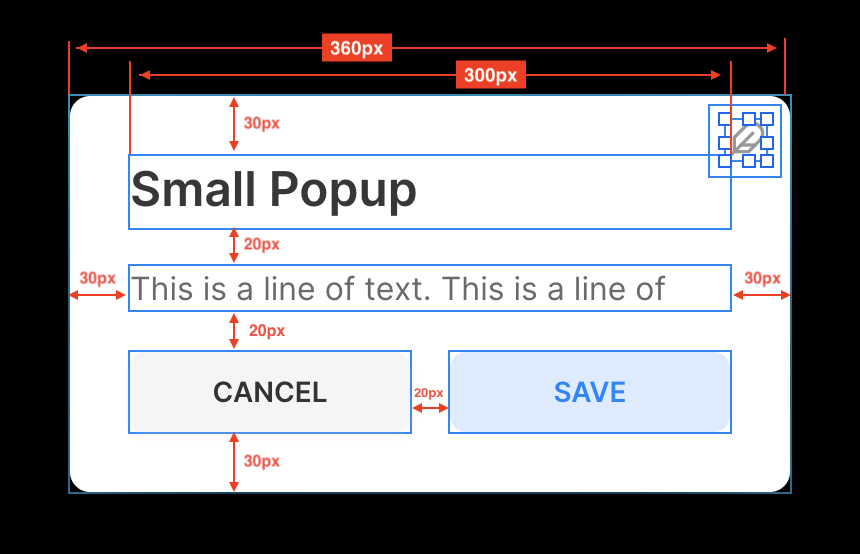
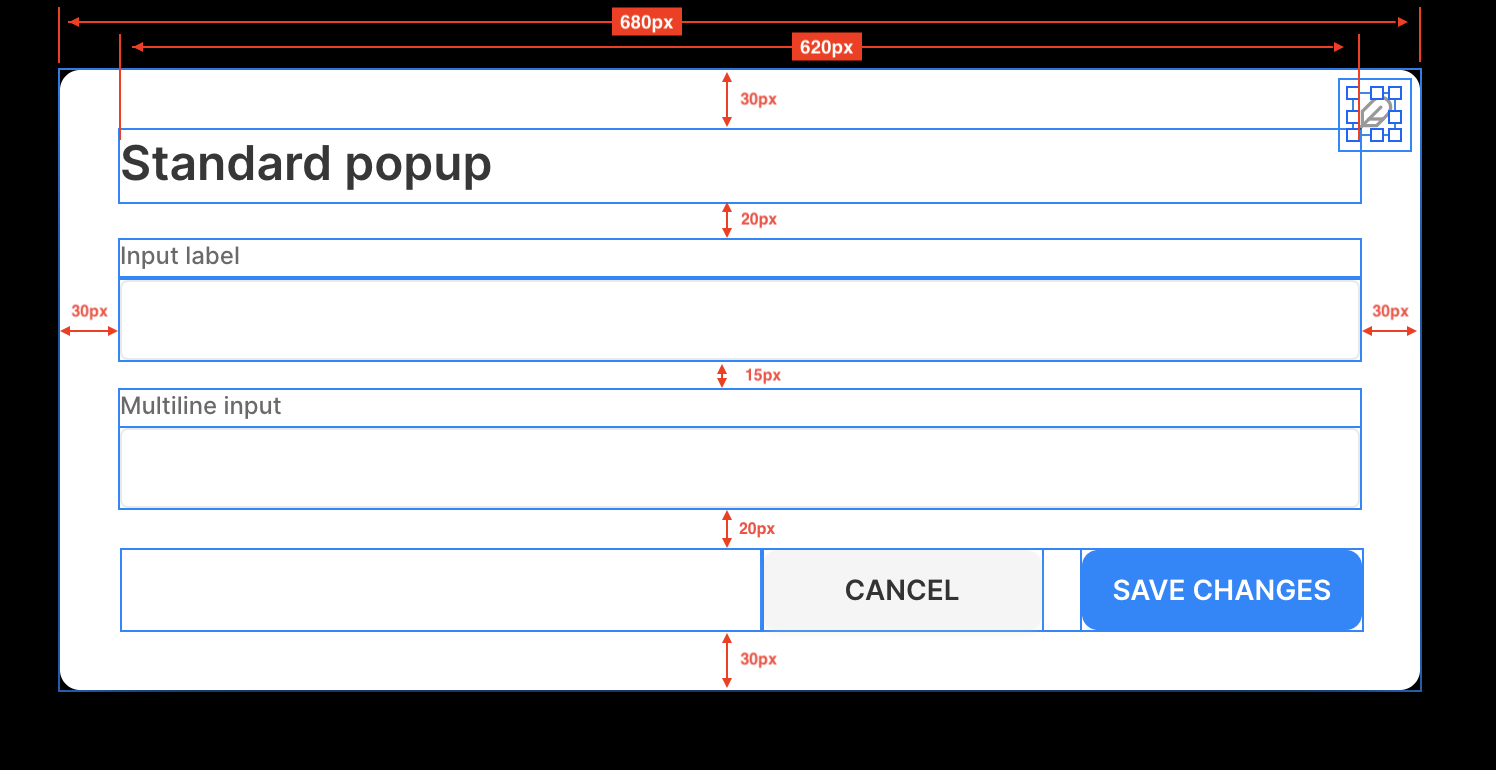
Canvas comes with two different popup sizes. The small popup is 360px wide and the standard popup is 680px wide. Both have a minimum responsive width set to 20%. The padding between the edge of a popup and its inner content is 30px on all sides.
Small popups generally have a title, some text, and a couple of buttons. Padding between main elements is 20px.

The Standard popup has a title, inputs, and a couple of buttons. The padding between main elements is 20px with the exception of the inputs. Padding between inputs is 15px.
An input's label text element is 18px in height, uses a 12pt font size, and has a 0px spacing between the label text and the input element below it.

Was this helpful?