Signup & Log in
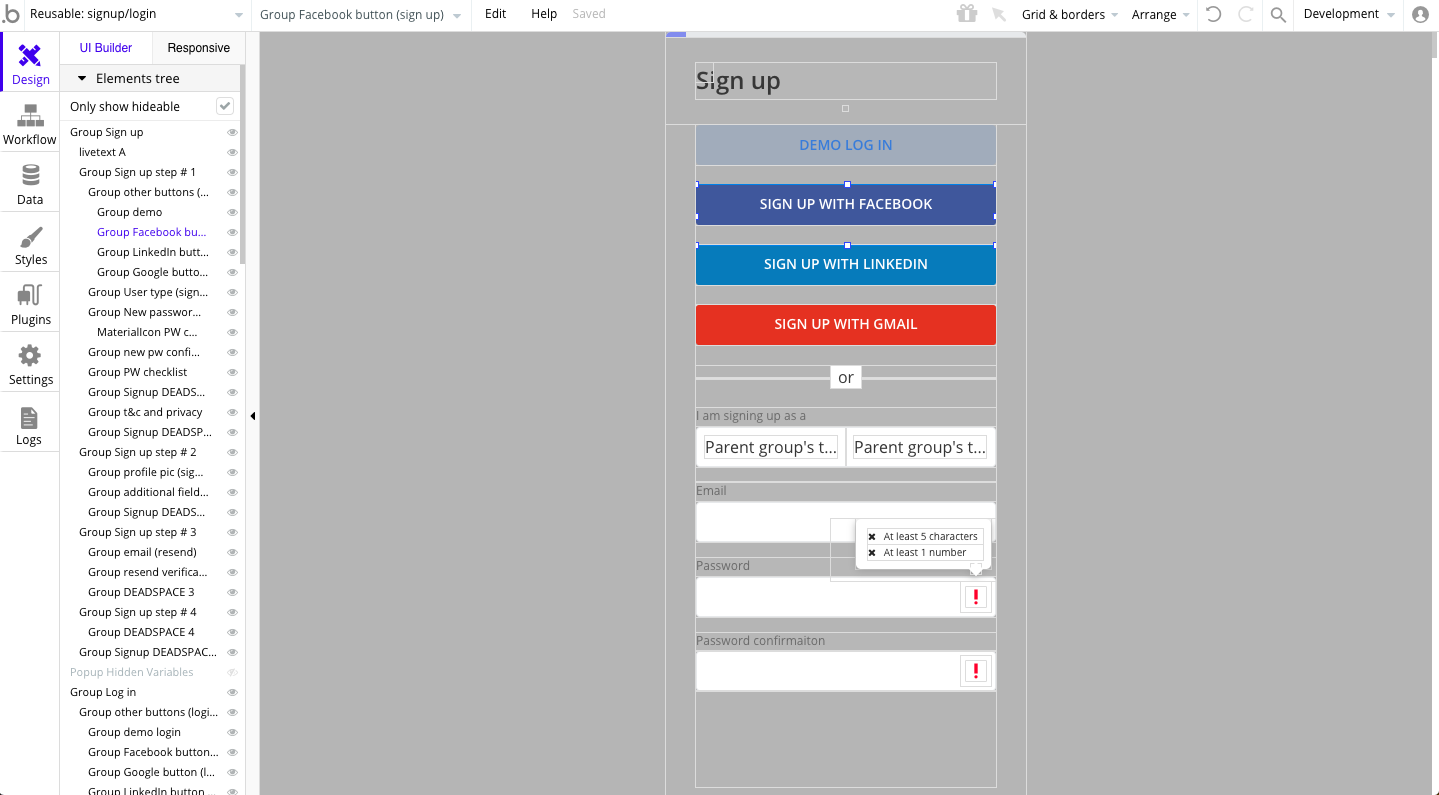
Element name: signup/login Purpose: Provide the user with signup, login, and password reset functionality
Our standard signup/login reusable element can be put on a login page

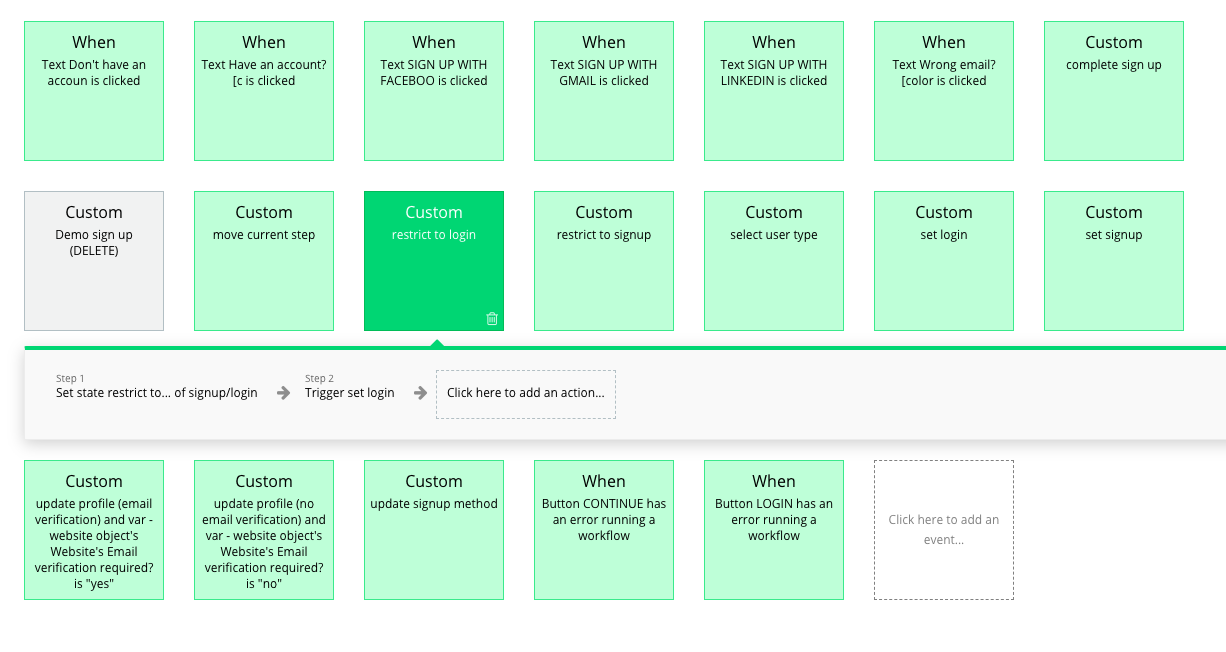
Custom workflows
There are ten custom workflows in the signup/login reusable element.

complete sign up - This will mark the current user's
Date completed sign upfield as completed and end the sign up flow.move current step - This will move the sign up step to the next step.
select user type - This will update the user type selection
update signup method (of type text) - By default, the signup method will be "Email". If a user is signing up with a social media account, please update the custom workflow "update signup method" in the sign up workflow to the name of the social media login method (e.g. Linkedin, Facebook, Twitter, and etc.). This will ensure that a logged in user cannot see the login credentials tab on the account page (it will only be visible if a user's login method is "Email").
update profile (email verification) - This workflow will only fire if the App owner requires users to verify their emails during sign up. This will schedule an API workflow to send an email verification link to the user.
update profile (no email verification) - This workflow will only fire if the App owner does not require users to verify their emails during sign up. This will mark the current user's
Date completed sign upfield as completed and end the sign up flow.set login - Show the login view
set reset_pwd - Show the reset PW view
set signup - Show the signup view
restrict to login - Restrict the reusable to show only the log in view
restrict to signup - Restrict the reusable to show only the sign up view
close popup - close the popup that this signup/login reusable is placed on.
Popup usage
When using the signup/login popup, instead of signing in on the signup/login page, users will remain on the page that they've signed up on until they fill out the form in step 2 of the signup process. By default, step 2 is where a new User inputs their First and Last name.
After this, if email verification is enabled, users will be redirected to the login page until they've verified their email. Otherwise, this popup will close.
Was this helpful?