Listing details with Icons and Menu Focus Group
Use this to display multiline descriptions on product and profile pages.
Overview

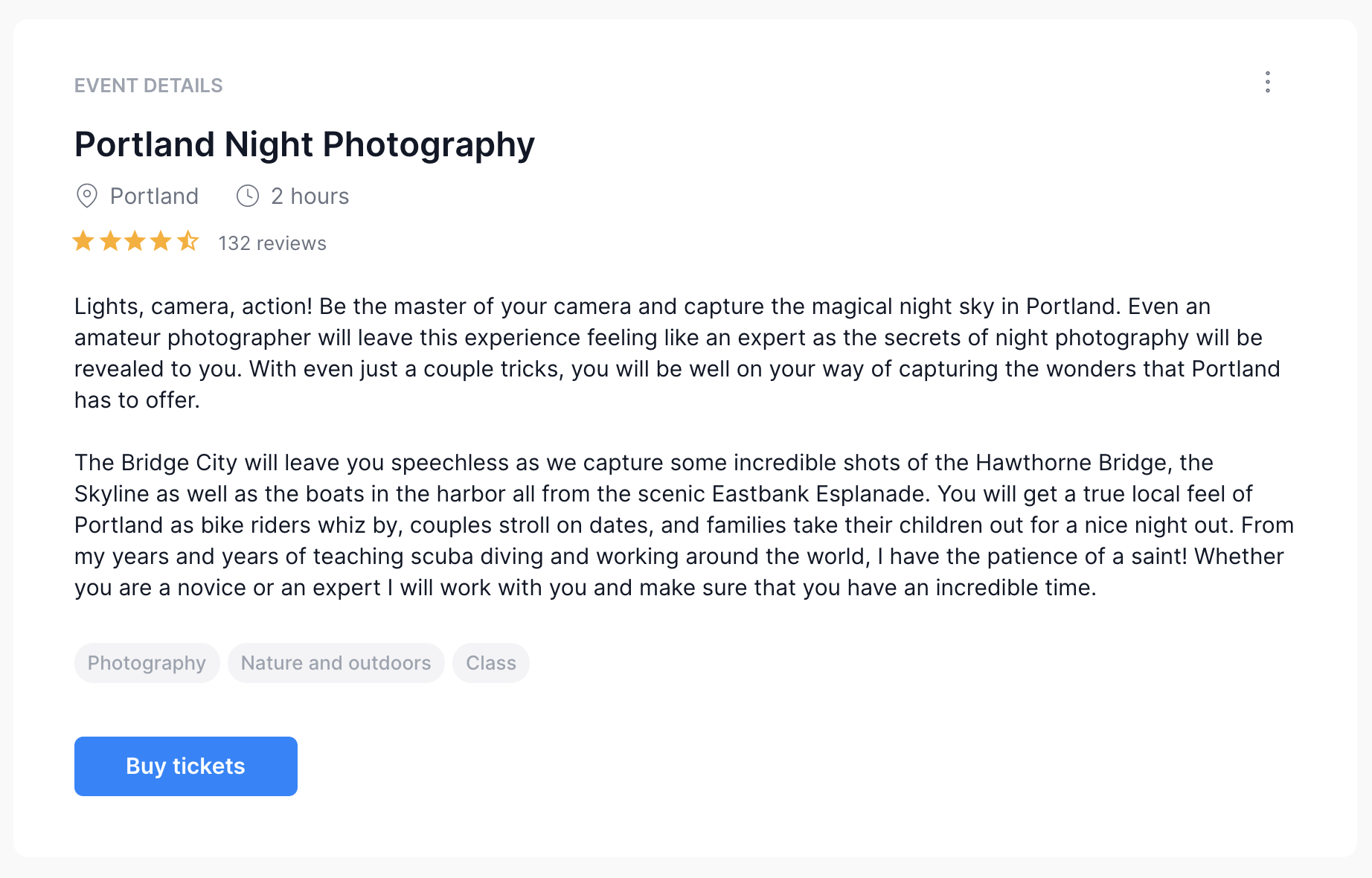
This fully-responsive block includes a title text, icons with labels, star rating, description text, and tags. It is ideal for displaying a list of fields on an object. No workflows are associated with this block.
Structure
When this block is added to a page, it is placed within a group called Blocks container 860 (do not rename) on the page. This group contains the responsive settings for all blocks.
Group Inner content contains the following UI components:
Group Inner more contains the menufocus_template reusable element. For more information on how to use menu focus groups, please click here.
Group Collapsible icons contains icons with labels. Ideal for displaying short fields such as duration and location.
Group Collapsible reviews contains a reusable element called star rating. Set the data source of the reusable to a number between 1 to 5 to display the appropriate stars.
Group Collapsible description contains a text element for display long descriptions.
Group Collapsible tags contains a disabled multidropdown.
You can add additional UI components to the group by resizing Group PLACEHOLDER. Please ensure the placeholder group is not overlapping with any other elements.
How to set up
Hide any groups that you are not using
Go to menufocus_template and add workflows to each visible menu item.
Update the data sources of all text elements and the multidropdown.
Update star-rating-display's data source
Update feather icons