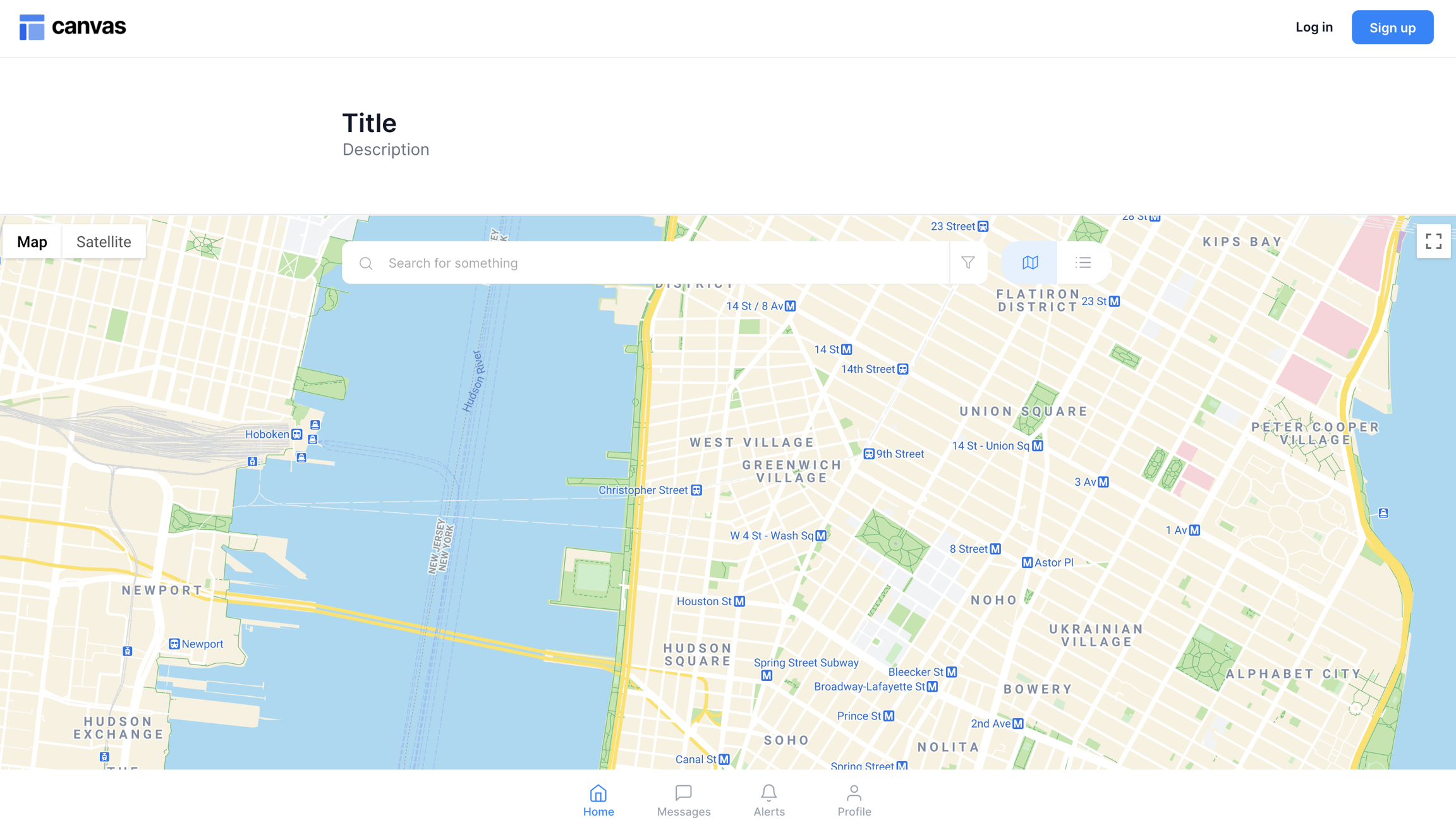
Map Search Page with Toggle and Filters
Use this when the location of each result is most important.
Overview

This page template includes a map component, a search bar with filters, and a toggle to switch between a map or a list view. Clicking on a map marker will open a modal with additional information.
Structure
When this page is added to your app, it will come with four main groups:
FloatingGroup Header This floating group contains the header reusable element and Group Main search bar and filters.
Clicking on Group Inner clear search will reset the search bar and clear the entered address
Clicking on filters_template will open a filter focus group
Clicking on Group Inner map tab_text or Group Inner list tab_text will set var - view map or list tab's data source to that group's text. This will change the current tab that the user is viewing.

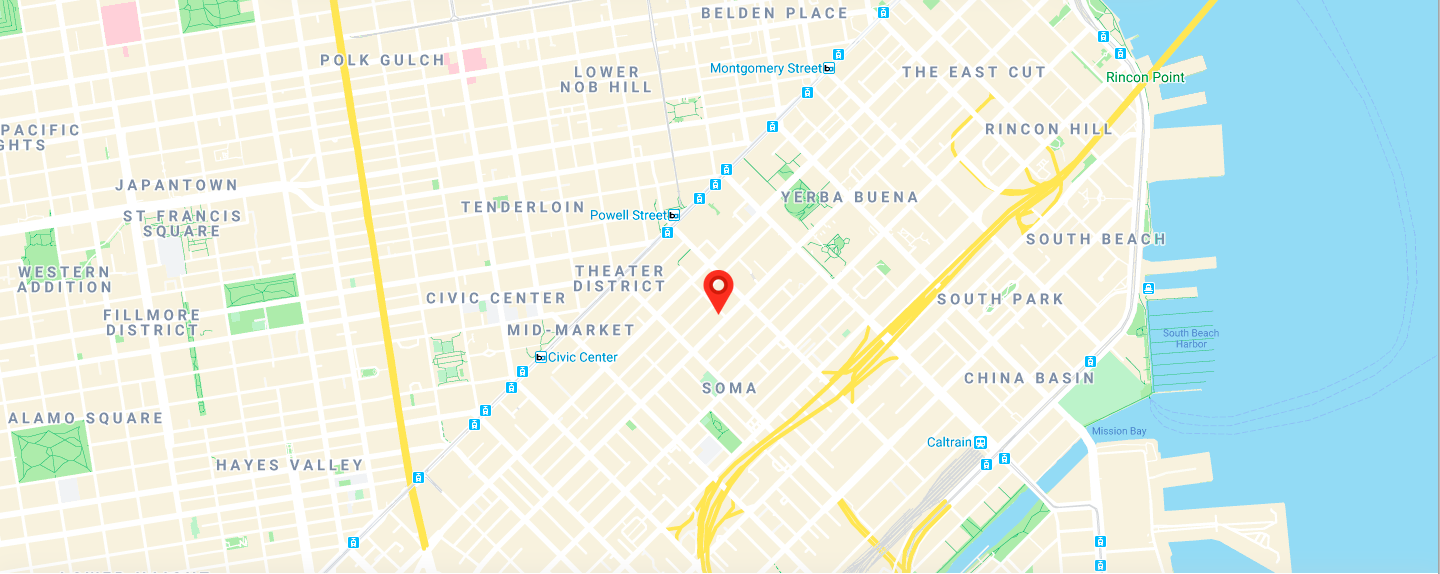
Group Main map tab This group contains the map element. It is only visible to the user when the toggle is set to the map view.
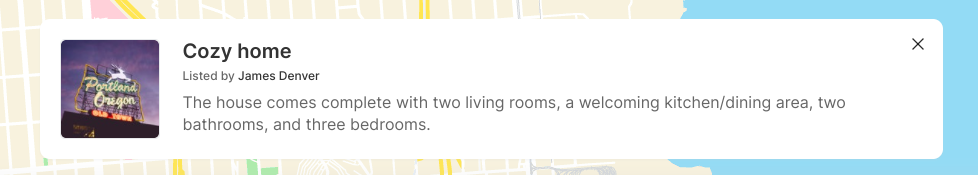
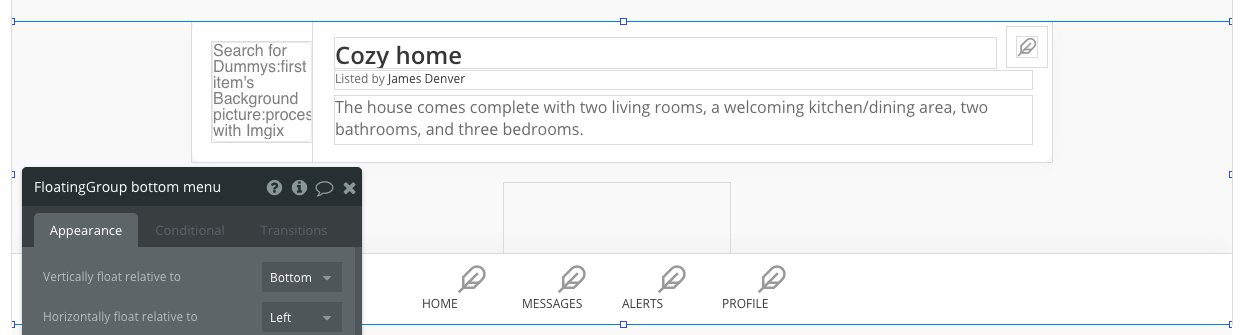
Clicking on a map marker will open Group Main map marker content_address where you can view more details about the selected location.


Blocks container 860 (do not rename) This group contains the responsive settings for all additional modules you would add to the page. It is only visible when the toggle is set to the list view.

FloatingGroup Main bottom menu This floating group floats to the bottom of the page. It contains the Group Main map marker content_address and the mobilemenu.

This page will also come with one popup:
Popup Hidden Variables This popup includes various variables that are referenced in workflows or conditionals on the page.
var - Website object - This group stores the
website object(e.g., app name, primary color, and etc.)var - blank address - This group has a data source of type
geographic address. It is used to reset the search bar and remove the entered address in the search input.var - map or list tab - This group has a data source of type
text. It is used to toggle between the map or list view and change which tab the user is currently viewing.
For more information on how to use hidden variables, click here.
How to set up
Add or remove any filters in filters_template reusable element as needed. Please resize Group PLACEHOLDER so that it is not overlapping with any other elements.
Update the content of any additional blocks you've added to the list tab (Blocks container 860 (do not rename)). Please resize Group PLACEHOLDER so that it is not overlapping with any other elements.
Set the data source of Map and update the content in Group Main map marker content_address.
Update the icons and texts in the mobilemenu reusable element as needed.
Please ensure the bottom of FloatingGroup Main bottom menu is always aligned with the bottom of the page (for responsiveness).
Last updated