Standard Multi-Step Process Page
Use this for non-editable onboarding and quiz pages with many steps.
Overview

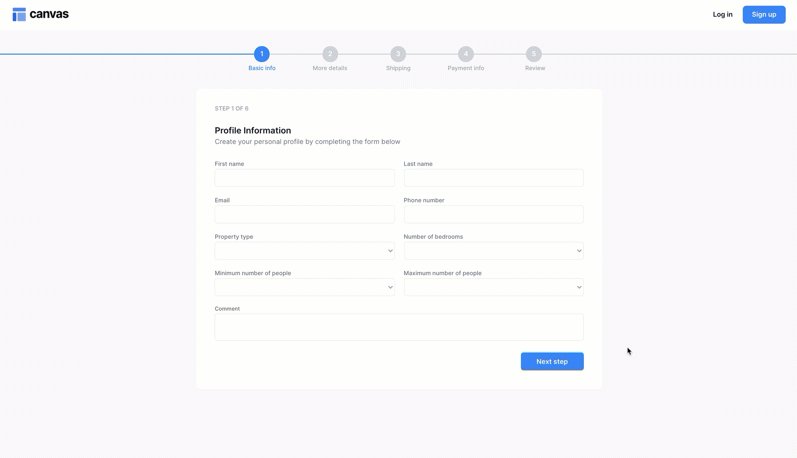
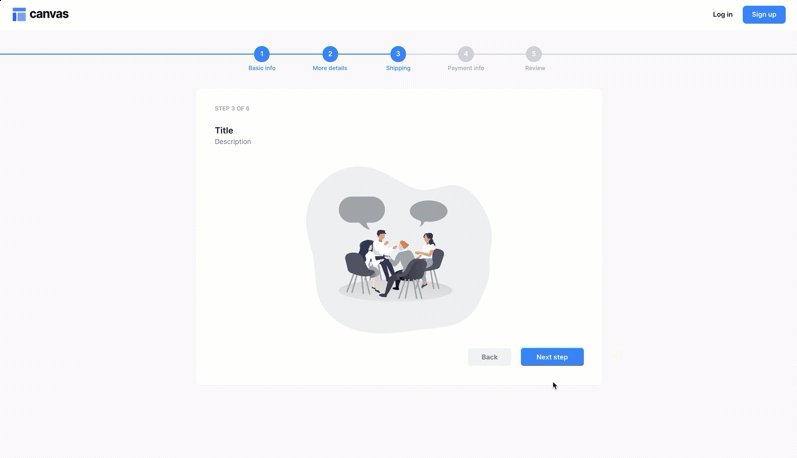
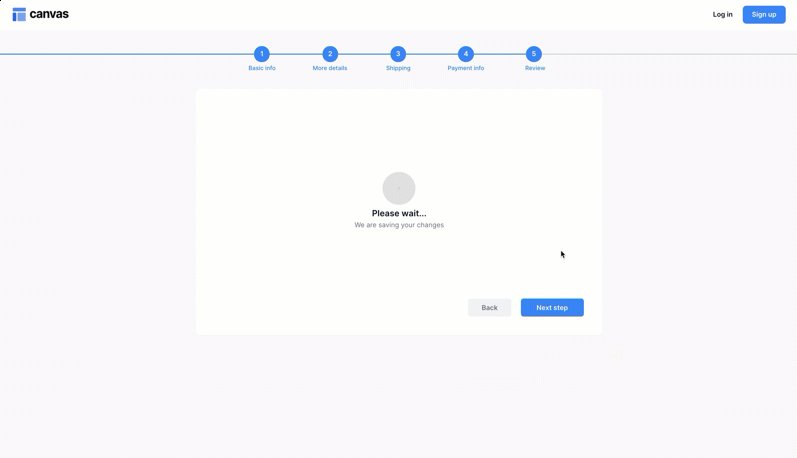
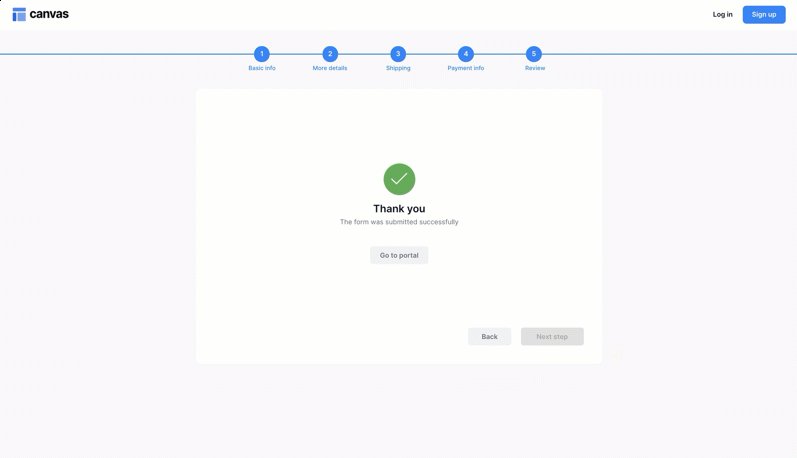
This page has a series of forms. Each form constitutes a "step" in the process. Users can go back and forth between steps and see what step they are on via a dynamic progress bar reusable element at the top of the page. This version is ideal for simple forms such as check out process and surveys.
Structure
When this page is added to your app, it will come with two main groups:
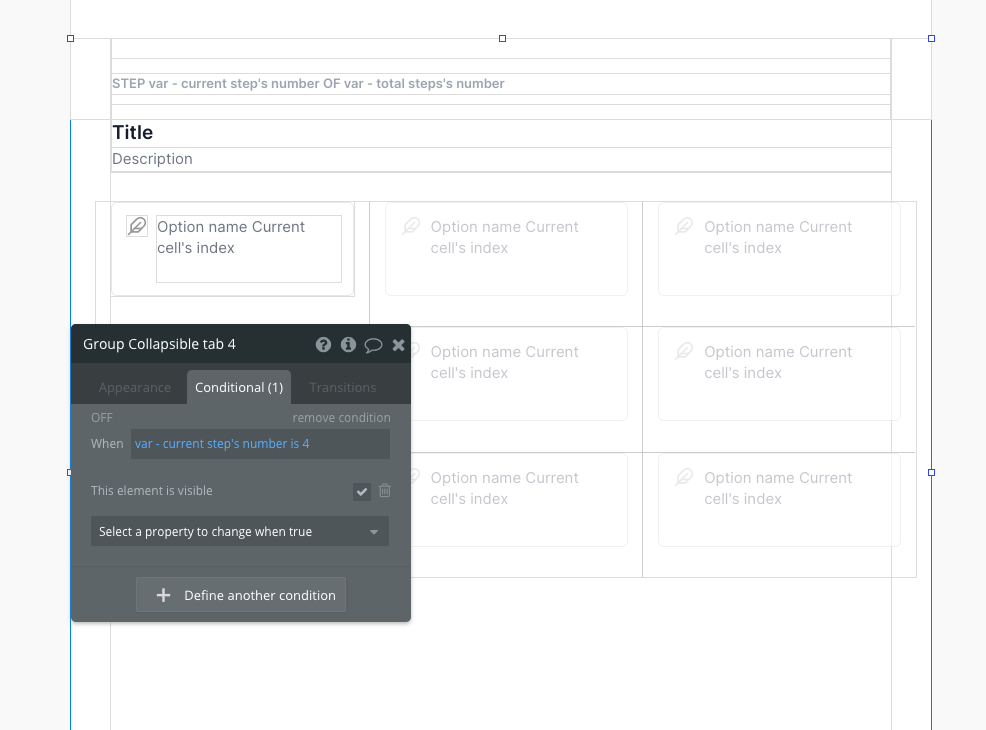
Group Standard Forms This group contains blocks that are connected to workflows. Each Group Tab # within this parent group will show or hide depending on which progress step the user is currently on.
Blocks container 860 (do not rename) This group contains the responsive settings for all blocks on the page. Any new blocks should be added to this group.
This page comes with one popup:
Popup Hidden Variables contains two groups:
var - Website object This group stores the website object (e.g., app name, primary color, and etc.)
var - dummy data A placeholder group in case you want to use any hidden variable groups later.
var - tab url parameter This group stores the progress step (of type
text) that the user is currently on.var - current step This group stores the current step (of type
number) that the user is currently on.var - total steps This group stores total number of steps (of type
number).
This page will come with two reusable elements:
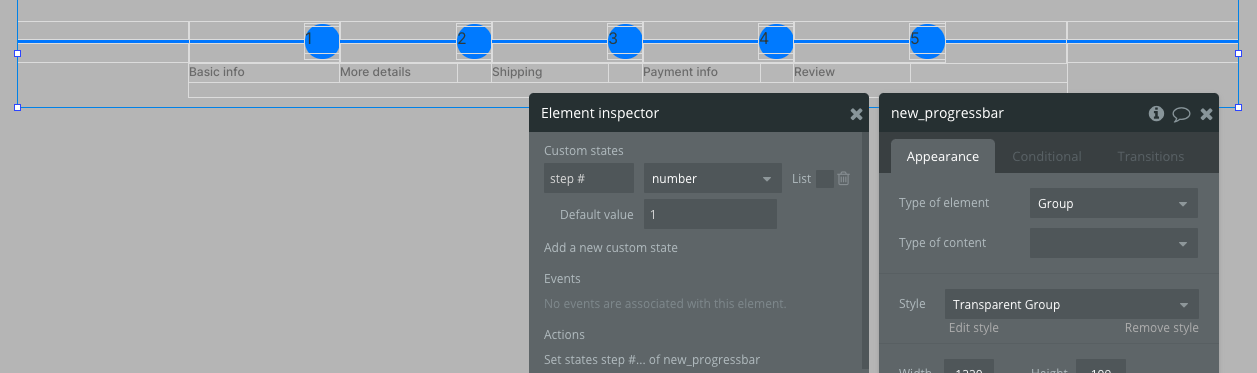
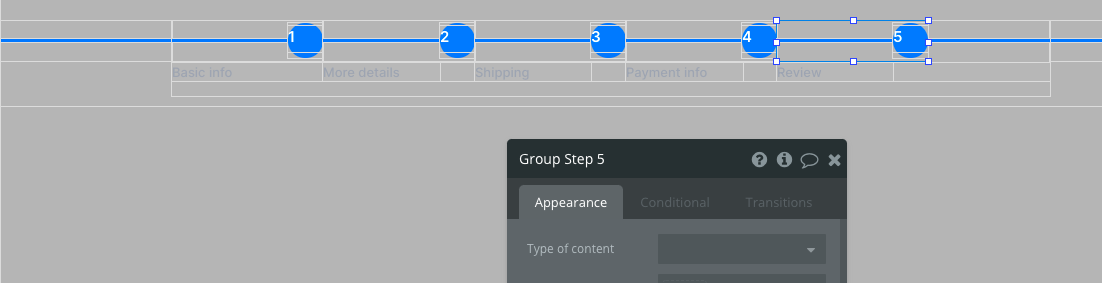
multistep_progressbar This reusable element contains the UI for the progress bar. It has a custom state called step # of type
numberwhich stores the current step # that the user is on.

Clicking on Button Back goes to a previous progress step
Clicking on Button Next goes to the next progress step
The page also comes with a tab url parameter. Users can load the page to show a specific step and its corresponding block by adding a url parameter (e.g, ?tab=3 or &tab=3 if there are multiple parameters).
How to set up
Update the number of total steps in var - total steps.
Modify or update the progress bar steps within the multistep_progressbar reusable element to fit your needs.

[Optional] Remove Group Tab 1, Group Tab 2, Group Tab 3, Group Tab 4, Group Tab 5, or Group Tab 6.
[Optional] Resize Blocks container 860 (do not rename) and add other blocks inside of it
Make sure you update the conditional statements on those blocks. Use existing Group tabs as a reference and add a similar conditional statement: If var - current's number is {#}, then the group is visible

Add workflows to Button Back and Button Next
Last updated