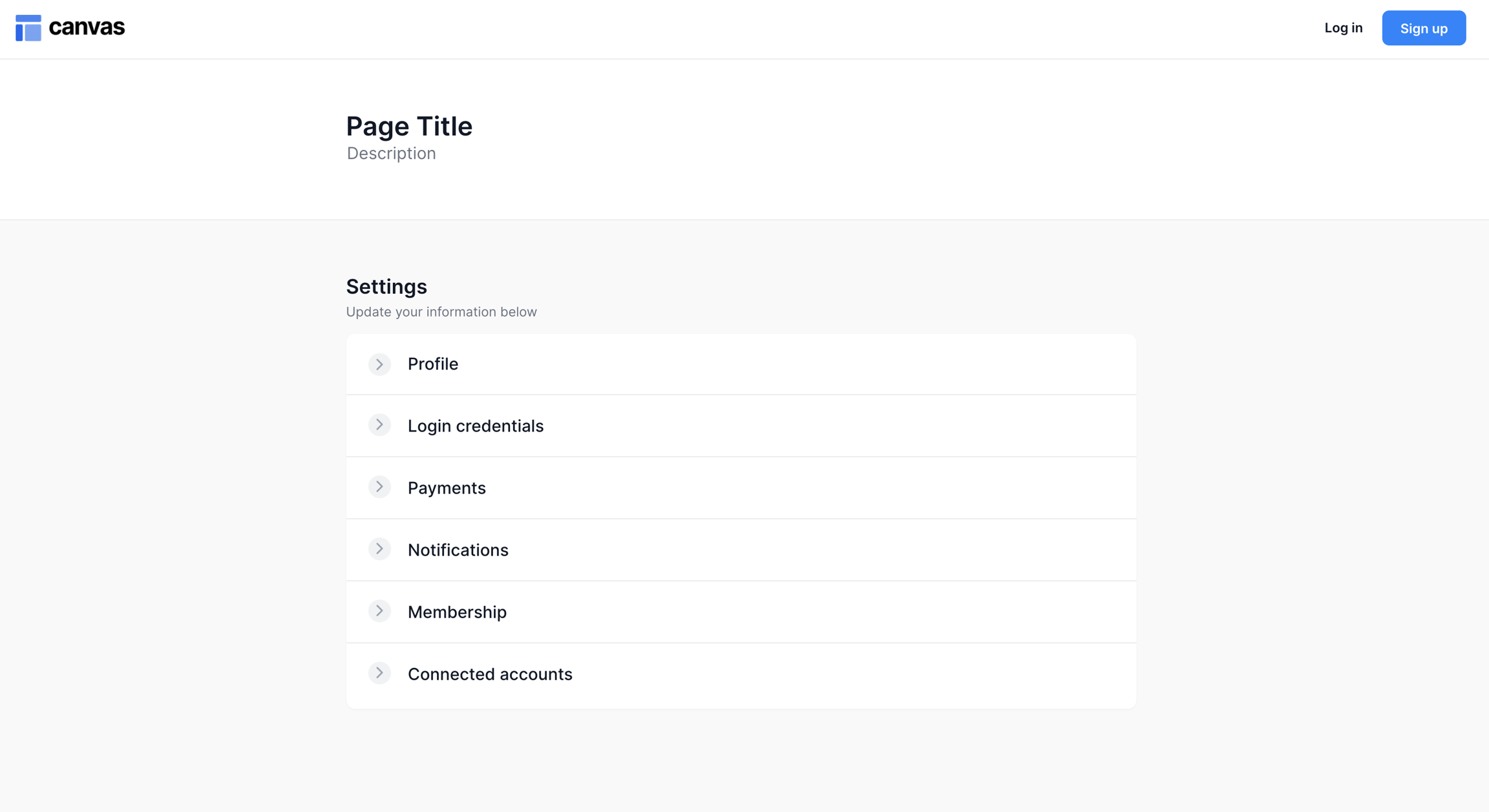
Menu Page
Use this for account pages where each section is its own subpage.
Overview

Responsive layout with a vertically stacked list of menu item tabs. Clicking on a menu item tab will reveal content associated with that tab. Ideal for use on mobile and for pages with a long list of menu items.

Structure
When this page is added to your app, it will come with three main groups:
Group Main menu This group contains the menu item tabs. Clicking on a tab will reload the page and add a tab parameter to the url (e.g., if you click on a profile tab then it will add ?tab=profile to the page url).The parameter passed is based on the tab group's
textdata source.Blocks container 860 (do not rename)
This group contains the responsive settings for all blocks on the page. Any new blocks should be added to this group.
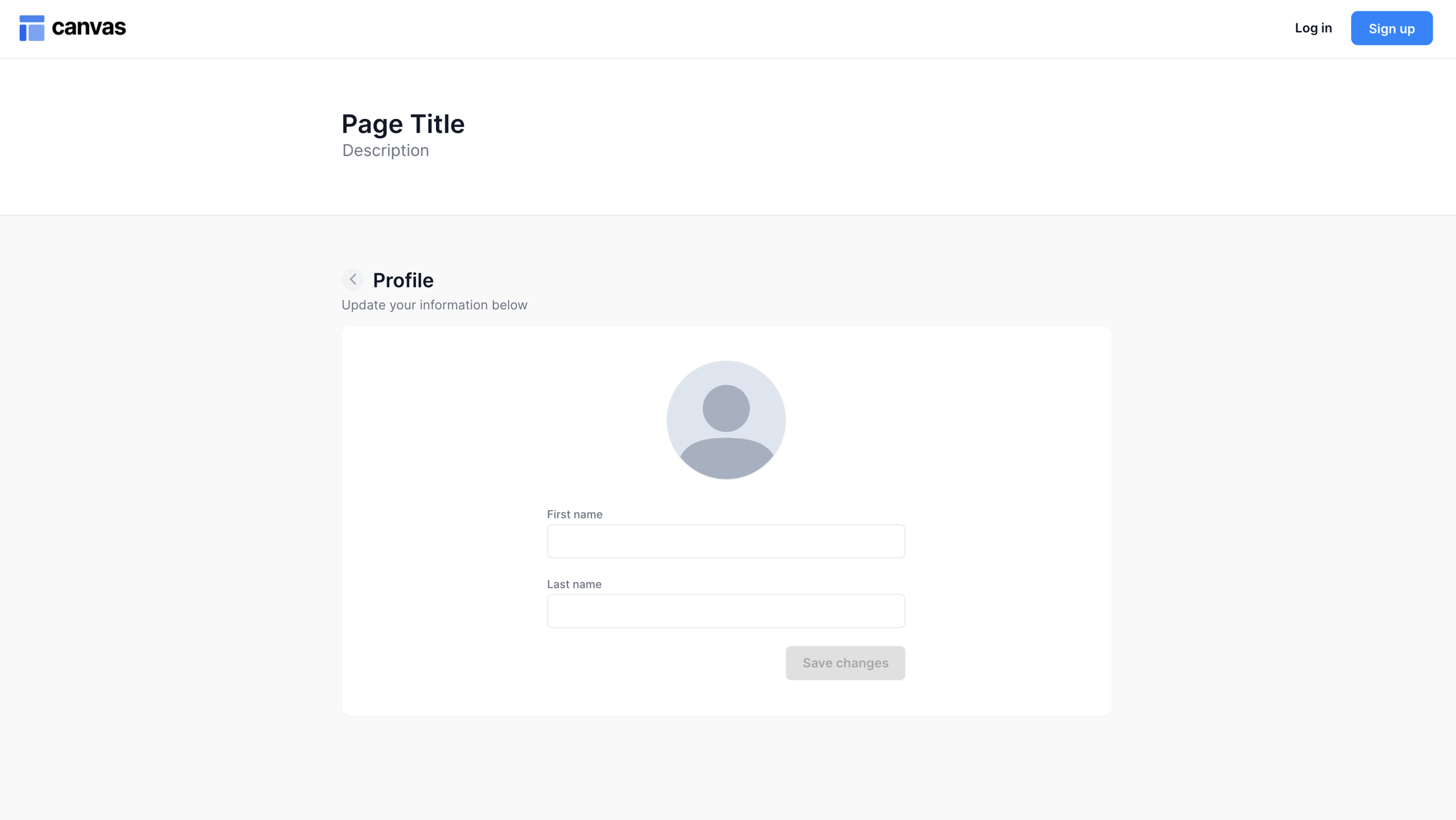
Group Main Nav 1 profile This is a placeholder group that comes with the page template. You can reference the workflows in this group to learn how to connect the other menu item tabs to content groups.
This page will also come with one popup:
Popup Hidden Variables This popup includes various variables that are referenced in workflows or conditionals on the page.
var - Website object - This group stores the
website object(e.g., app name, primary color, and etc.)var - tab url parameter - This group stores the name of the tab (of type
text) that the user is currently viewing.var - dummy - This is a placeholder variable group. You can store any data here by updating the data type and data source of the group.
How to set up
Within Group Main menu, you will find various groups called Group Main Nav 1_text, Group Main Nav 2_text, Group Main Nav 3_text, and etc. To customize these tabs, simply update the text data source of these groups to the names of your tabs. Feel free to hide or unhide any of these groups depending on how many tabs you need in your portal.
If you add more Group Main Nav #_text tabs then please resize Group Main menu so that it is not overlapping with any other elements. If any elements are overlapping, responsiveness on the page would not work well.
If needed, resize Blocks container 860 (do not rename) and add other modules inside it. Modules should be stacked vertically and not overlapping.
If you add more modules, please resize the page and leave at least 40px of padding between the bottom of Blocks container 860 (do not rename) and the bottom of the page.
Showing or hiding a module
For each module that you add to Blocks container 860 (do not rename), uncheck the box for This element is visible on page load and check the box for Collapse this element's height when hidden.
For each module, go to the Conditional tab and add a conditional statement for when to show the module:
var - tab url parameter's text is Group Main Nav #_text tab's text then This group is visible
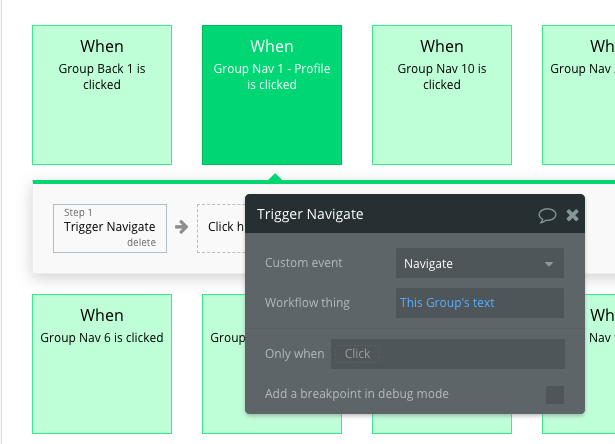
For each menu item tab within Group Main menu, add a workflow that triggers the custom workflow Navigate and pass Group Main Nav #_text tab's text (this group's text) as a workflow thing.

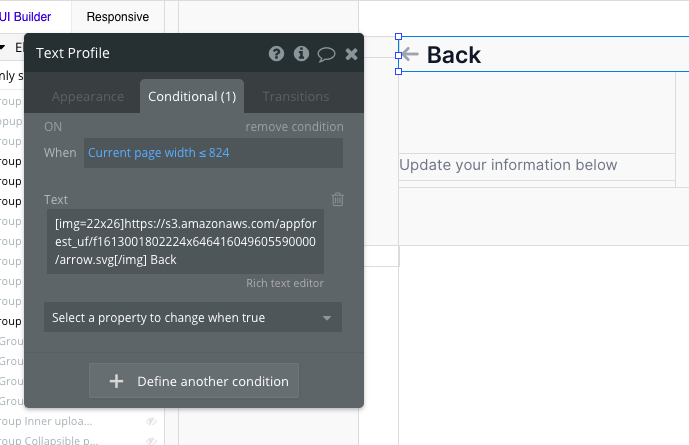
Going back to the menu view

Each title group includes a conditional statement on the title. Update the page width conditional statement here to set when the back arrow shows up. When the title group is clicked, it will trigger a custom workflow called Mobile navigate. This will navigate the user back to the same page without any tab parameters.