Chat Messenger Page
Use this for all social chat messengers to display a list of threads and messages
Overview
This page allows a user to manage multiple conversation threads with different users. A user can click into one of the threads and send or view messages/attachments.
Structure
When this page is added to your app, it will come with two main groups:
Group Main left threads panel The top portion of this panel includes a search input where a user can search for keywords in all thread messages. Clicking on Group Open thread actions (action) will open a focus group with the option to view all archived threads. Clicking on Group Create new thread (action) will start a new thread, allowing the user to invite other users to the thread and send a message or attachment.
The bottom portion of the panel includes two repeating groups: RepeatingGroup threads for displaying all threads that the user is a part of and RepeatingGroup messages (search) for displaying thread messages that contain the searched keyword(s). To display vague timestamps for the messages, we use the free plugin Relative Time with Moment.js by Louis Adekoya.
Group Main message_thread This group displays all messages between users in a thread in RepeatingGroup thread messages.
Group Inner chat options_thread includes a few actions:
Multidropdown invite user to chat to invite users to a new thread
Group Edit thread (action) that will open a focus group with the option to archive or delete the thread
On mobile, a "<" chevron to return to the list of threads view
Group Main Messages container contains RepeatingGroup thread messages. You have two message formats to choose from:
iMessage format (default) To hide this message format, select Group Main iMessage style, go to the Layout tab and uncheck the box for This element is visible on page load.

Slack format To show this message format, select Group Main slack style, go to the Layout tab and check the box for This element is visible on page load.

Group Main message input includes the UI to compose a message, attach a file, and view file attachments. When an attachment is added, it will show underneath the message input. Clicking on it will open the attachment in a new tab for previewing. Clicking on Group Inner delete file will delete the attachment and allow you upload a new attachment.
Popup Hidden Variables This popup includes various variables that are referenced in workflows or conditionals on the page.
var - ⚙️ app settings - This group stores the
App settings(e.g., app name, primary color, and etc.)var - dummy variable - This is a placeholder group for users to add their own variable.
var - ⚙️ current page width <1100? - This group evaluates when the viewport view is less than 1100. It controls the display settings for when to show the tablet and mobile layout of the chat messenger.
var - ⚙️ start new thread? - This controls the visibility rule of Group Inner new thread to indicate a new thread is being created by the user.
var - ⚙️ current chat thread - This group stores the
threadthat the user is currently viewing.var - user viewing chat - This group stores the
userinformation (Current User who is viewing the thread and messages). There is a temporary conditional statement that you will need to remove as part of the page setup.var - ⚙️ view archived chats? - This group controls the visibility rule for displaying the archived chats UI.
var - ⚙️ chat thread exists between users - This group checks for existing threads between the users. When the Current User is starting a new thread and inviting other users to the thread, if a thread between the users already exists then pressing the send button will send the message to the existing thread between the users. If a thread between the users doesn't already exist then it will compose a new thread.
var - ⚙️ users list to check in thread - This group stores the list of users when composing a new thread (referenced in var - ⚙️ chat thread exists between users).
For more information on how to use hidden variables, click here.
How to set up
Customizing the message format
In Popup Hidden Variables, update var - user viewing chat's data source to include any filters for the user who is viewing the chart
You would want to keep the data source for this group here to
Current userand remove the conditional statement (Do a search for users:first item is a placeholder for demo purposes).

Select a message format by showing Group Main iMessage style or Group Main slack style. Hide the format that you are not using.
[Optional] Enable functionality to send multiple attachments
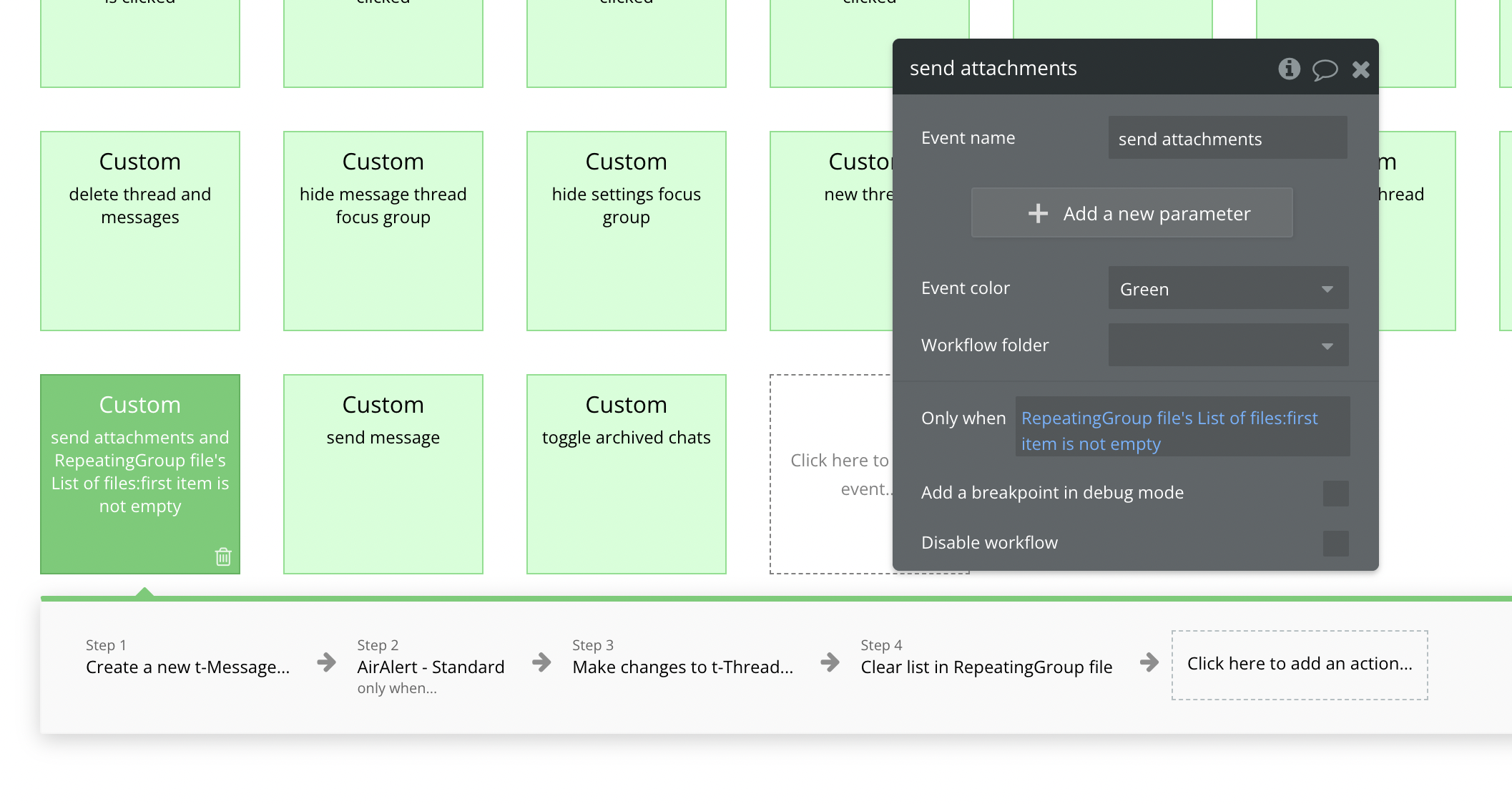
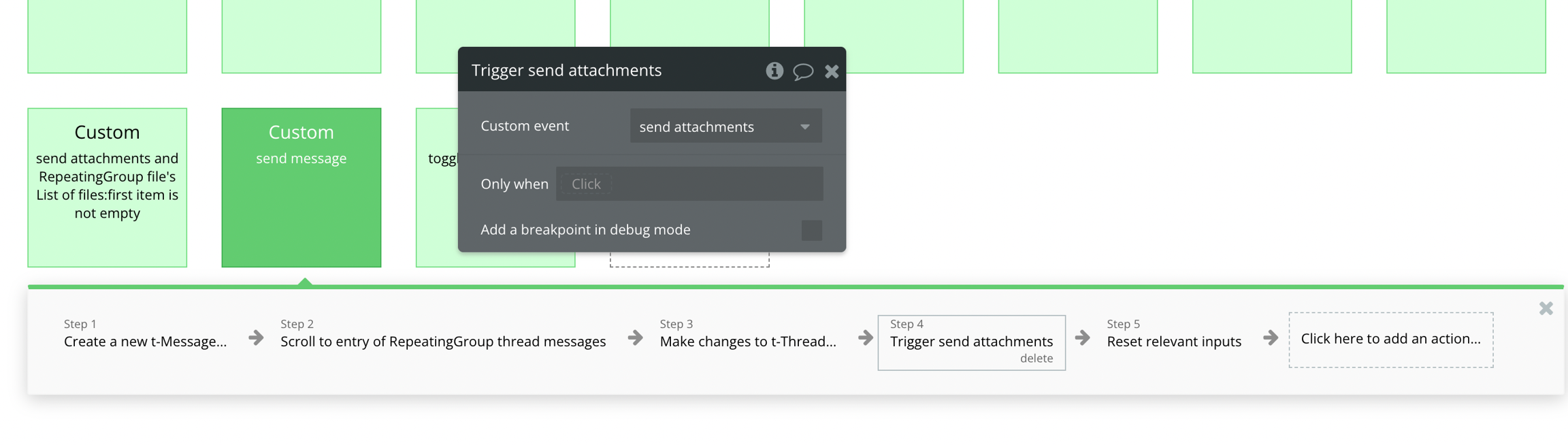
By default, users can attach multiple attachments when composing a message. However, the workflows are currently set up to only send the first attachment in the attachments list (RepeatingGroup file). To send multiple attachments when you click Group Main send msg button_thread (action), it would be best to use an API workflow. Your Bubble app would need to be on a paid Bubble plan to use API workflows.

List of attachments


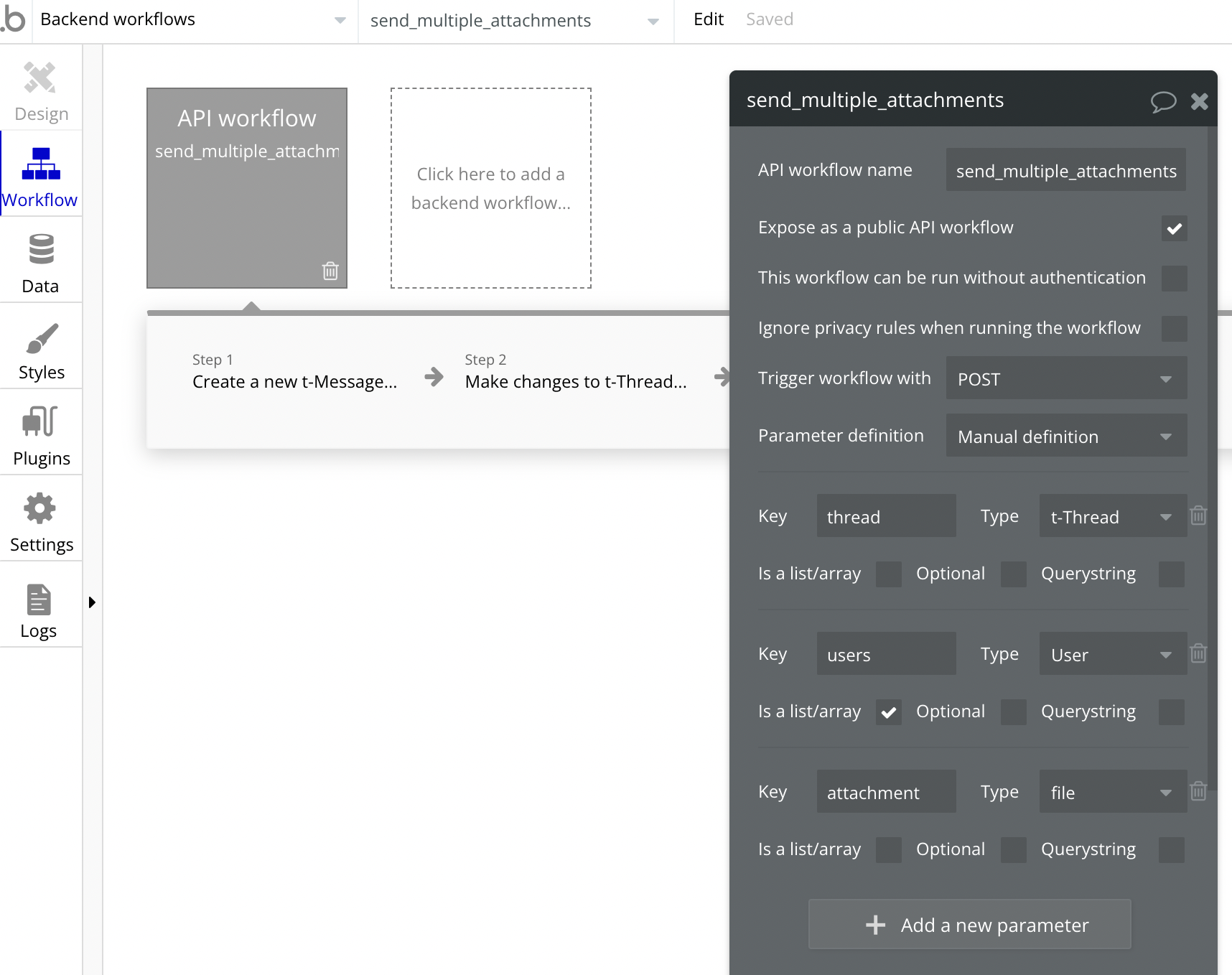
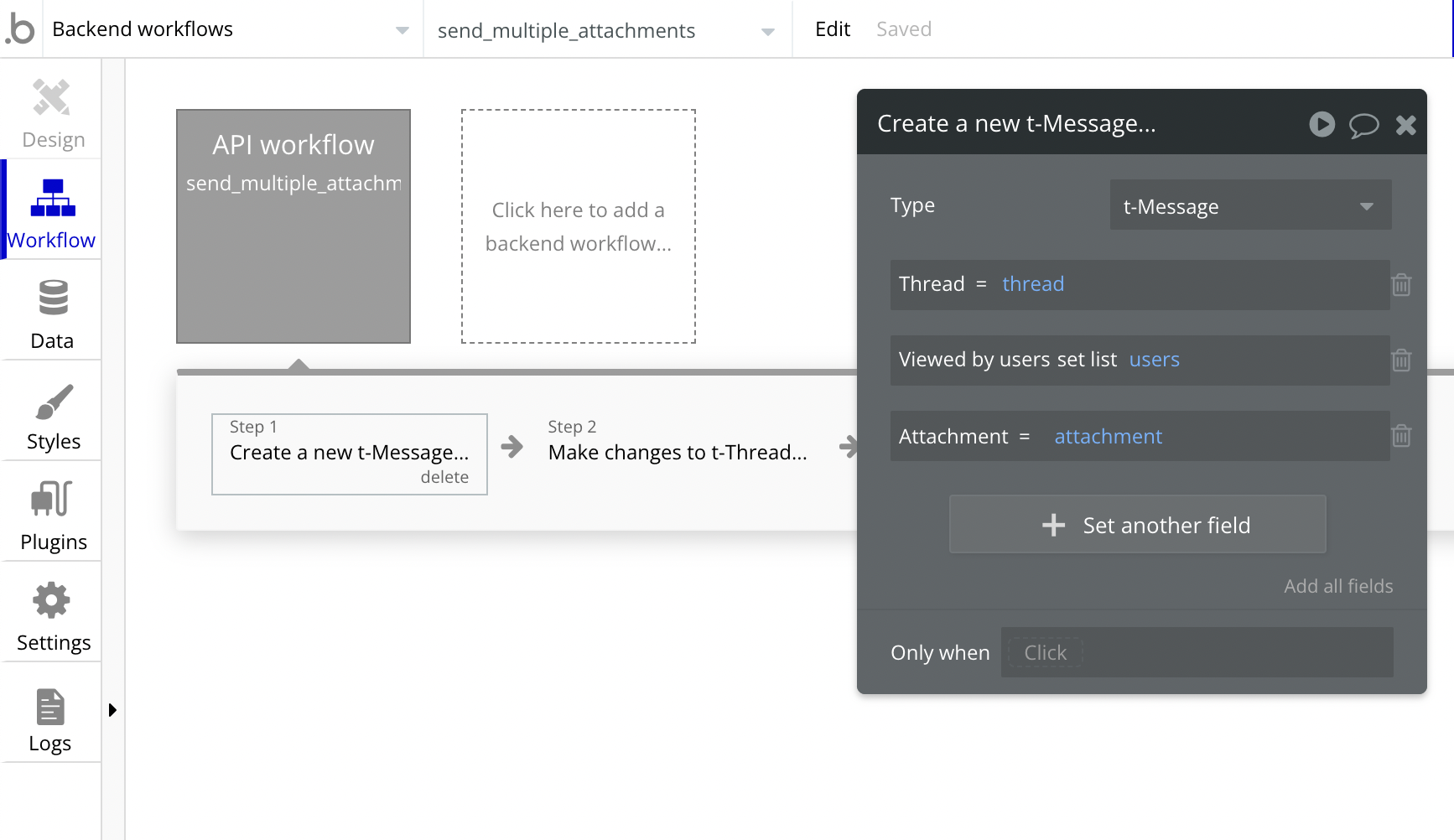
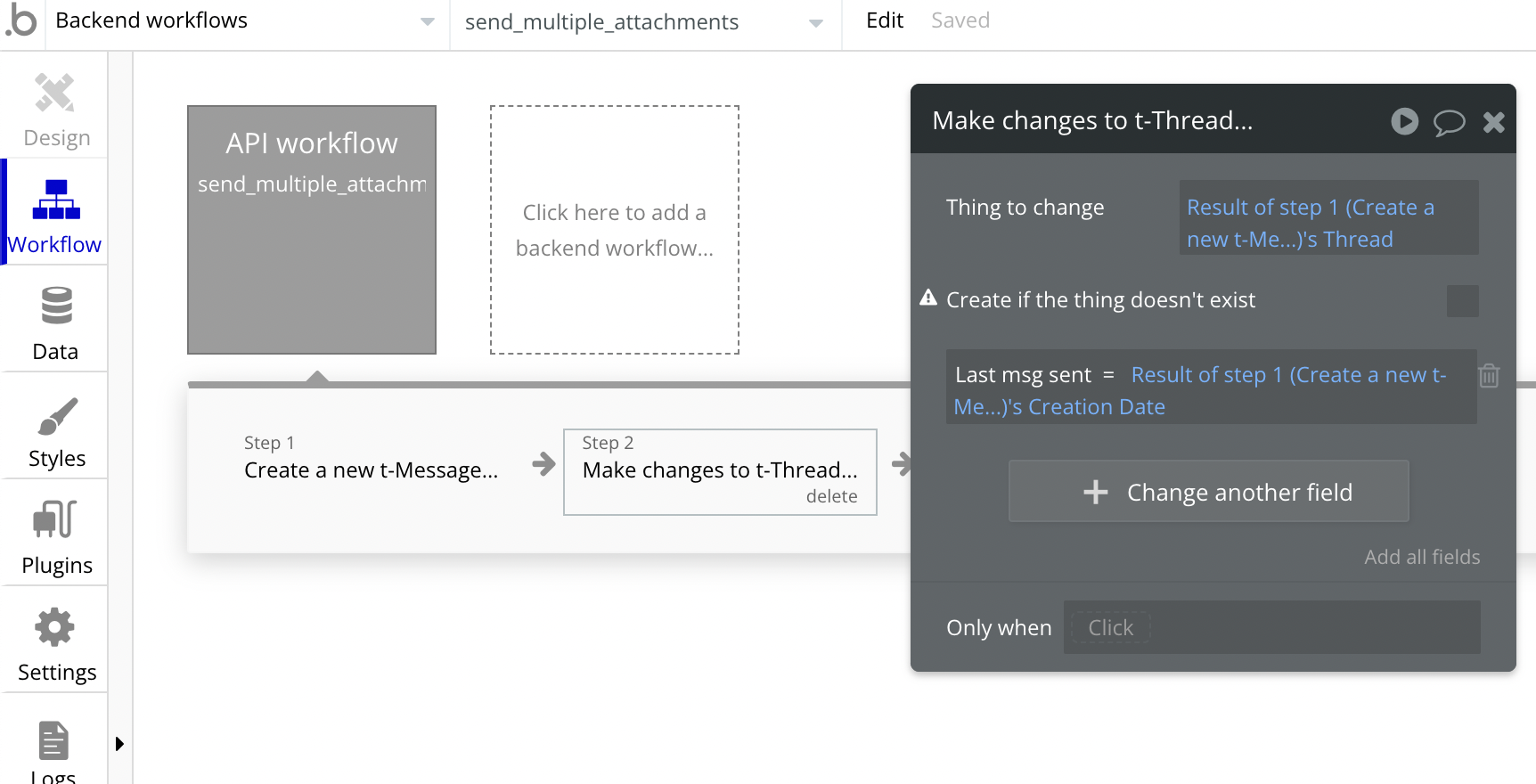
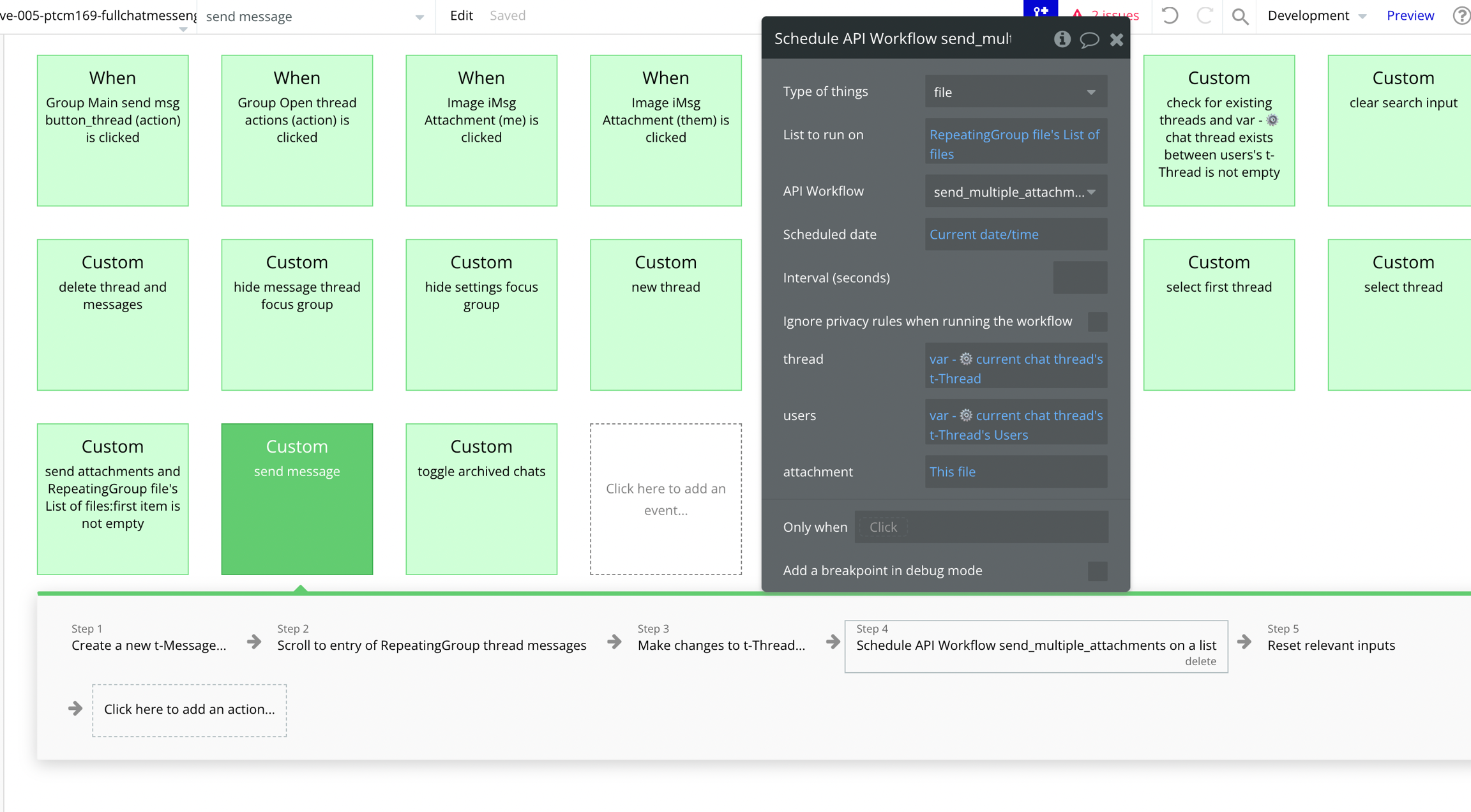
The updated API workflow for sending multiple attachments should look similar to this:




Was this helpful?