2-Column Checkout Page
Use this for checkout or numbered multi-step experiences.
Overview

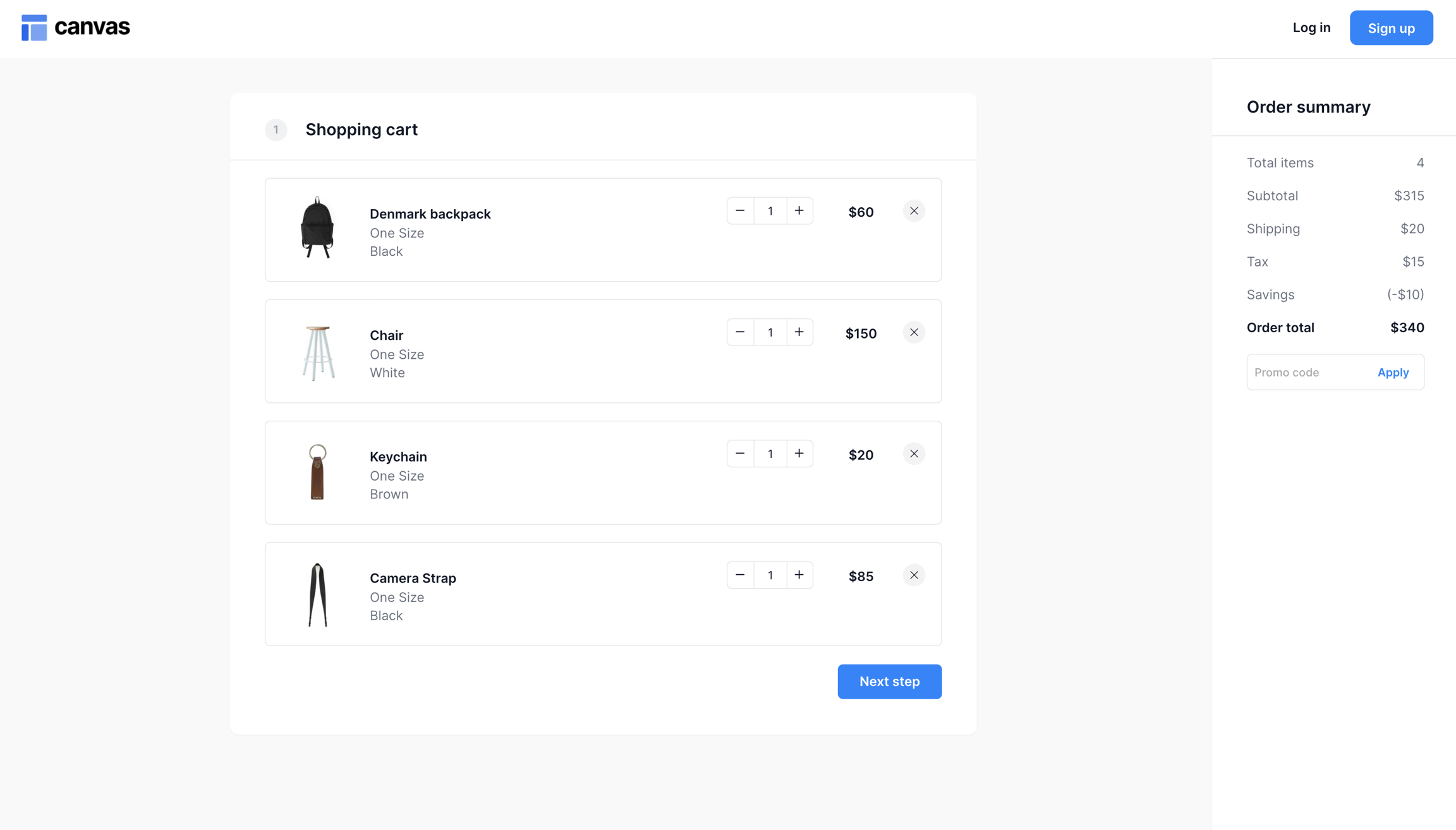
Responsive layout for a generic two-column product checkout page. Includes a sidebar for displaying the number of items in your cart, cart amount, and the ability to add a promo/discount code.
Please make sure you have added the Stripe plugin by Bubble in order to use the add payment method feature. Go to the Bubble editor of your app > Plugins tab > + Add plugins.
Structure
When this page is added to your app, it will come with three main groups:
Group Main checkout flow - This group contains the responsive settings for all checkout modules:
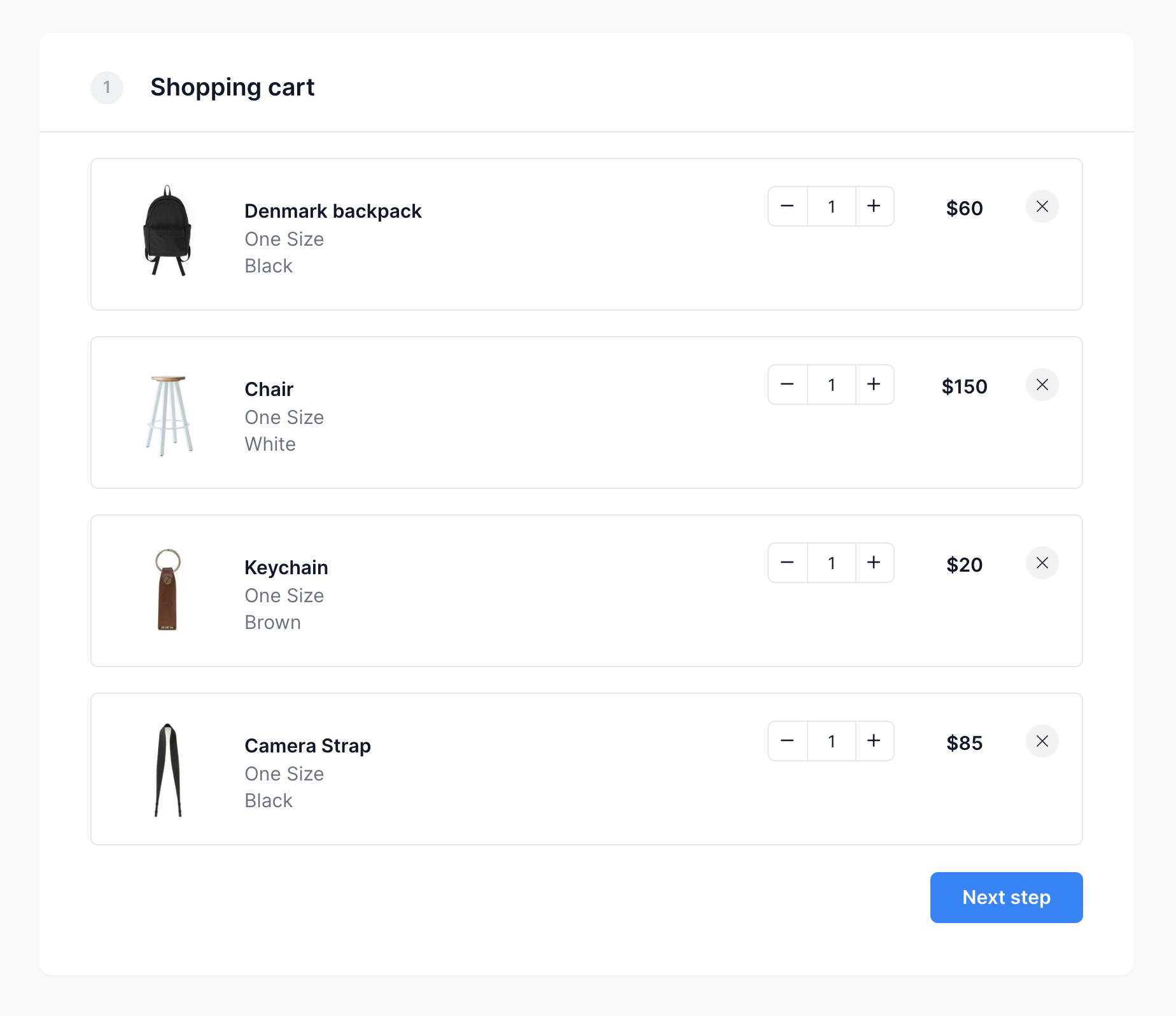
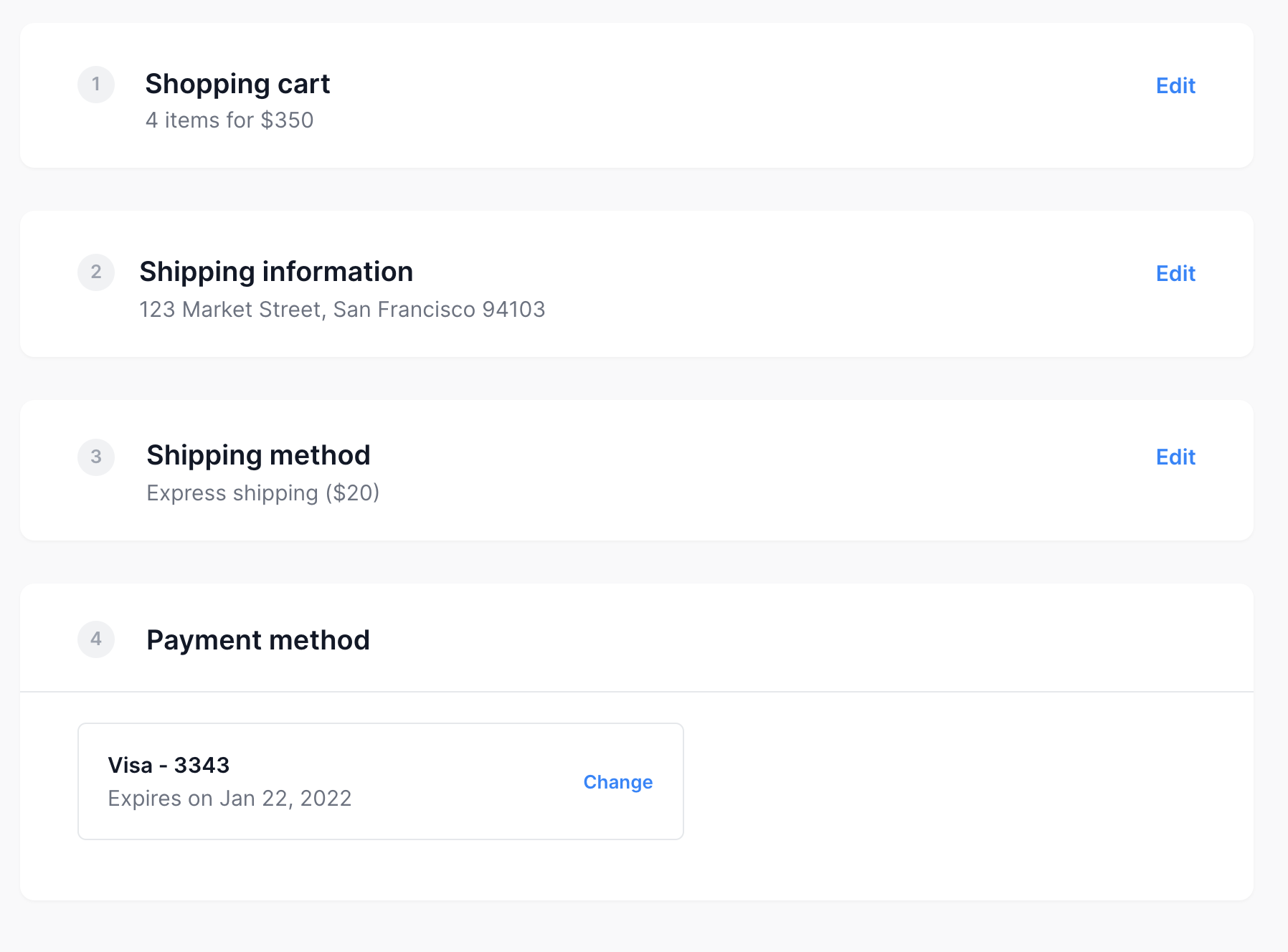
Group Main cart (step 1)_number This group allows users to review the items they have added to their carts. It includes common UI components for editing the quantity of an item and deleting an item from the user's cart. Clicking on Button SAVE/NEXT CART will hide Group Collapsible cart items and move the user to the next step of the checkout process. However, the user can always go back to edit his cart information by clicking on Button Edit cart.
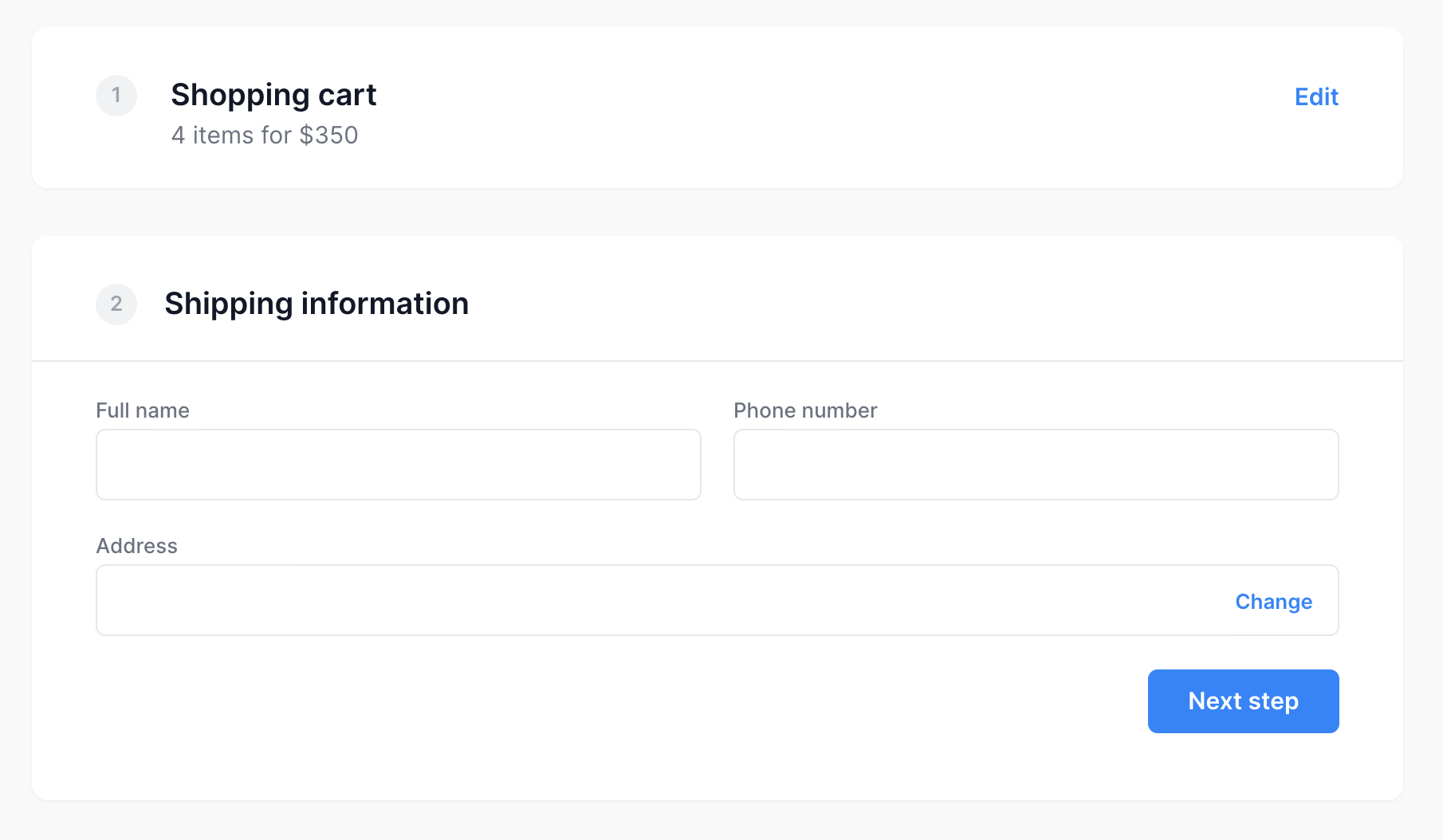
Group Main shipping info (step 2)_number This group allows users to add or edit their shipping information. Clicking on Button SAVE/NEXT SHIPPING will hide Group Collapsible shipping and move the user to the next step of the checkout process. However, the user can always go back to edit his shipping information by clicking on Button Edit shipping.
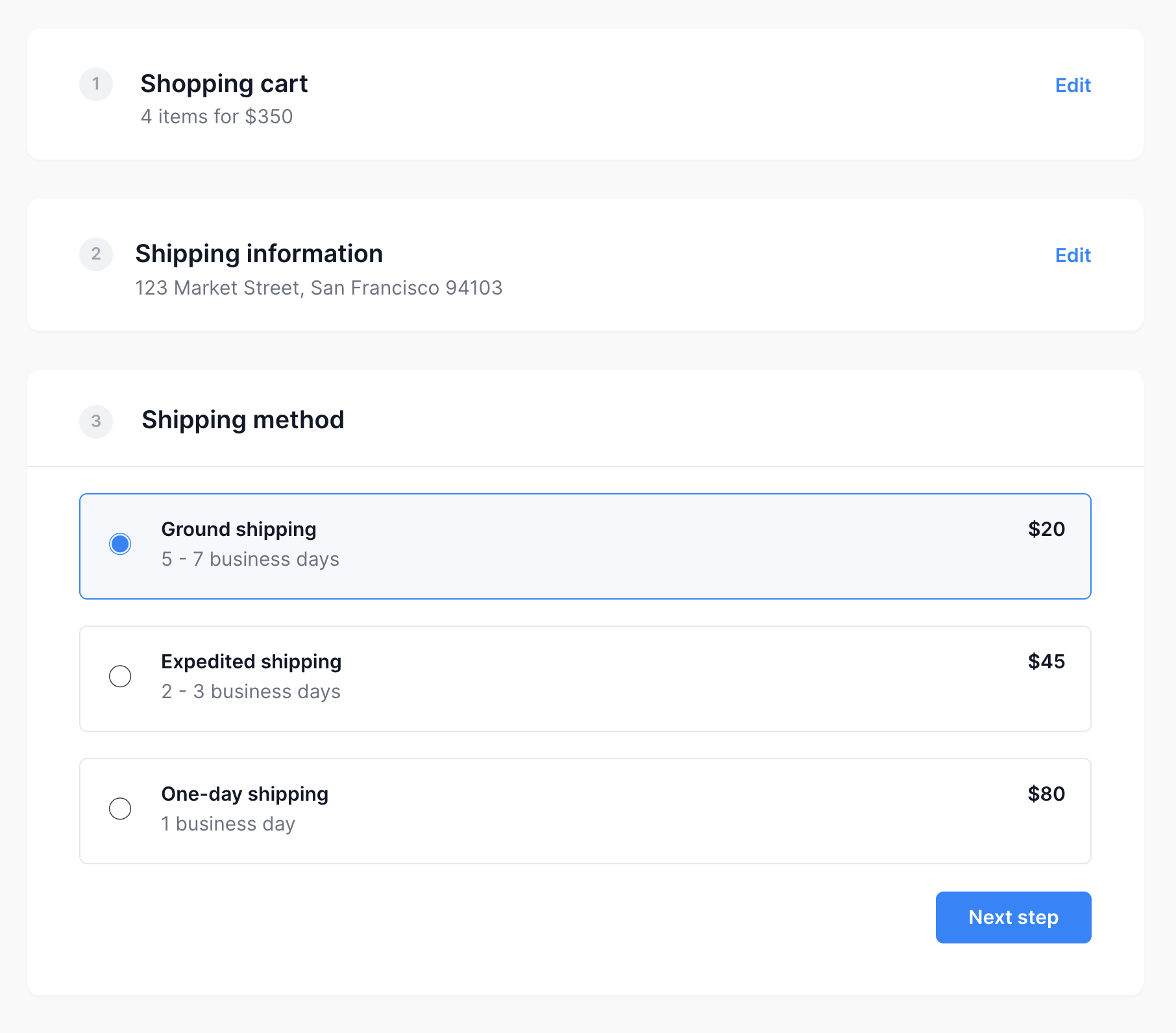
Group Main shipping method (step 3)_number This group allows users to select a shipping method. Clicking on Button SAVE/NEXT METHOD will hide Group Collapsible method and move the user to the next step of the checkout process. However, the user can always go back to change his shipping method by clicking on Button Edit method.
Group Main payment method (step 4)_number This group allows users to add a credit card using the Stripe plugin built by Bubble. Users can click on Button Edit payment to add or edit their payment method in the stripe popup.
Group Responsive order confirmation - This group contains two main groups:
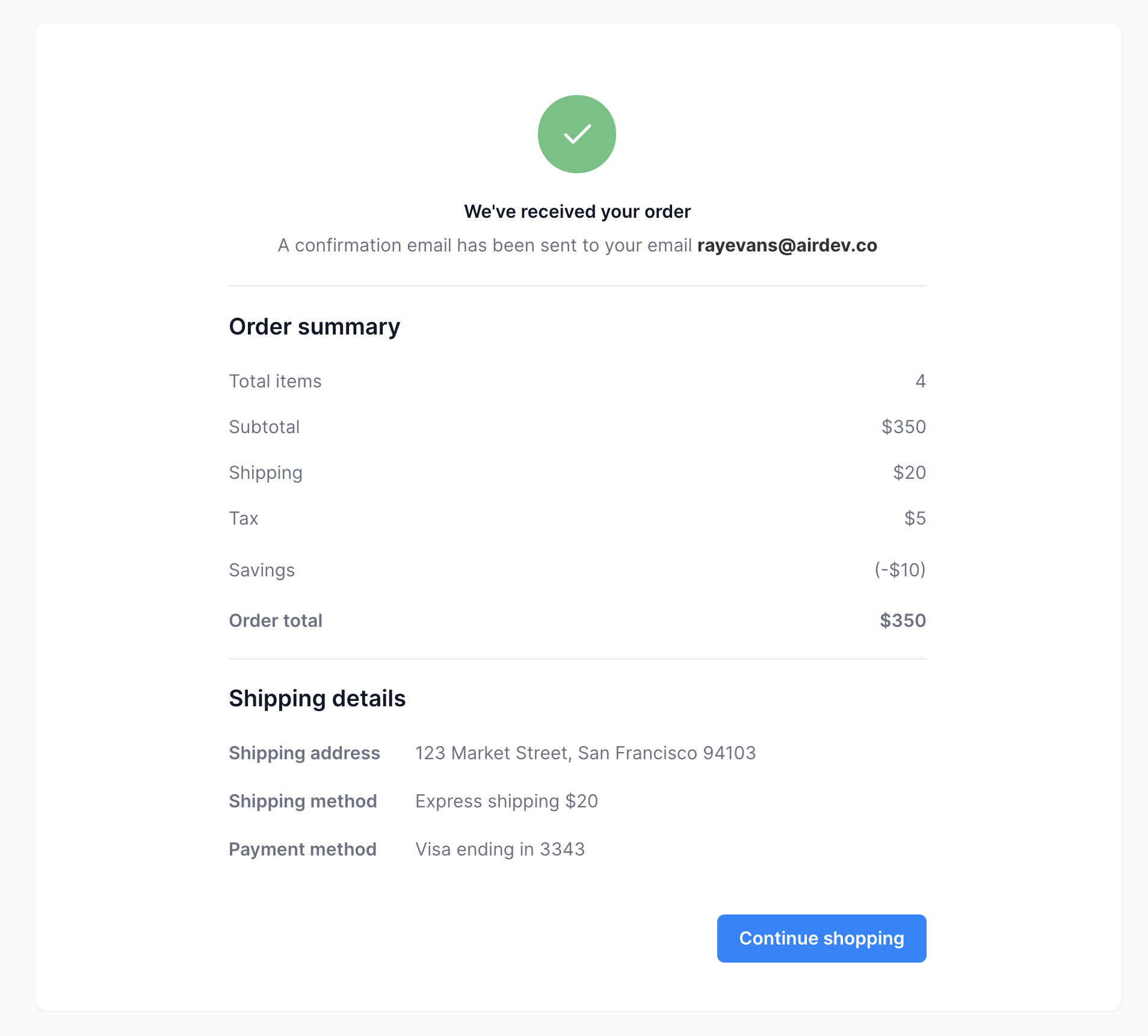
Group Main confirmation (step 5)_number This groups allows users to review their order information after placing an order. Users can click on Button CONTINUE SHOPPING to navigate away from this page (you would need to add workflows to the buttons).
Group page860Group - All additional modules you add to this page will be placed into this group.
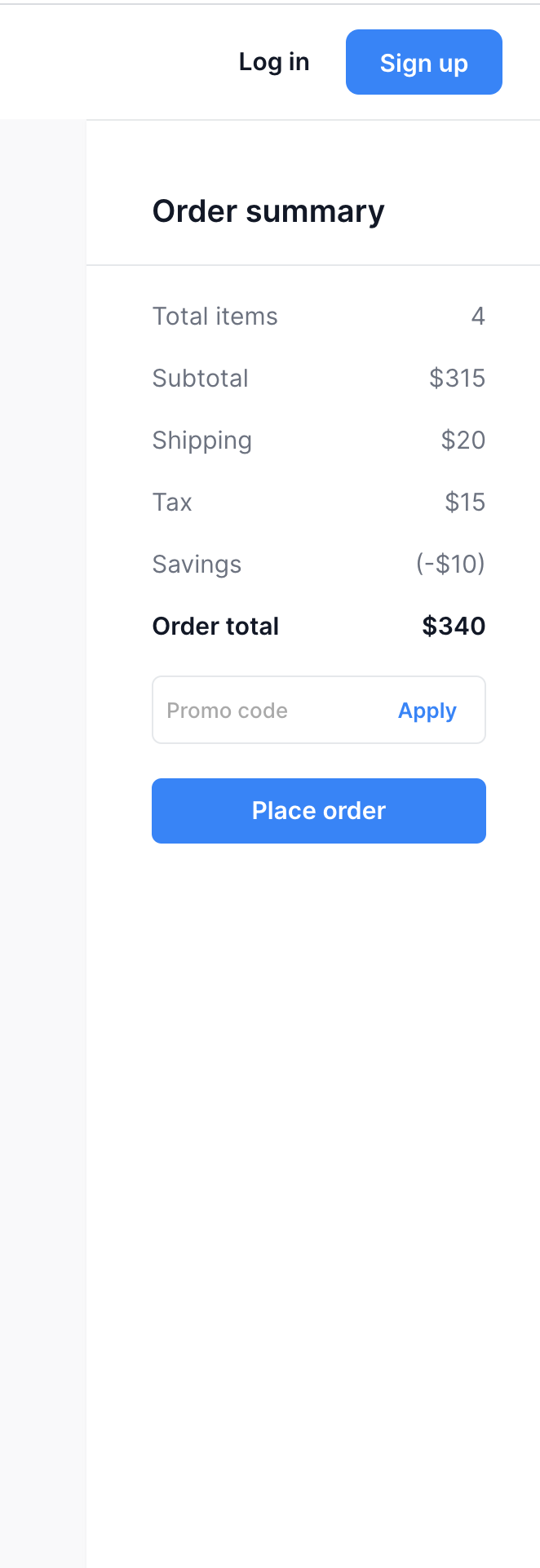
FloatingGroup Main order summary sidebar - This group contains UI components for your order summary:
Group Inner promo code includes an input where users can enter a promo code
Group Inner promo code response includes UI for letting users know whether the promo code they've entered is valid or not
Group Main place order is for placing orders (you will need to add a workflow to this button later)
Group Sidebar PLACEHOLDER is a placeholder group in case you want to add more elements to the sidebar
Note: In order for the sidebar to display correctly, the top of the floating group should always be touching the top of the page. The bottom of the floating group should always touch the bottom of the page.
This page comes with one popup:
Popup Hidden Variables contains three groups:
var - Website object This group stores the website object (e.g., app name, primary color, and etc.)
var - dummy data A placeholder group in case you want to use any hidden variable groups later.
var - step This group stores a number. It represents the checkout process step (and it gets its value from the page parameter step).
This page will come with the header reusable element.
How to set up
Shopping Cart Section
Update the text data source in Group Collapsible cart details
Update the data source of RepeatingGroup Cart Dummy.
Modify the elements within the repeating group to refer to current cell's data.
For demo purposes, the elements within the repeating group all have conditional statements (e.g., if current cell's index is 2 then change text to chair or keychain). Please remove all of those conditional statements.
Add workflows to Group Subtract item and Group Subtract item
Add workflow to Group delete item
Add workflows to update the cart information when Button SAVE/NEXT CART is clicked.

Shipping Information Section
Update the text elements and the display text data sources
Modify the input types if needed
Add workflows to save shipping information when Button SAVE/NEXT SHIPPING is clicked.

Shipping Method Section
Update the text elements and the display text data sources
Update the data source of RepeatingGroup Shipping Dummy
For demo purposes, the elements within the repeating group all have conditional statements (e.g., if current cell's index is 2 then change text expedited shipping). Please remove all of those conditional statements.
Add workflows to save shipping method when Button SAVE/NEXT METHOD is clicked.

Payment Method Section
Update the display text data sources

Sidebar Place Order
Update the display text data sources
Add workflow to Button Apply
Edit the text in Group Inner response bg color
Add workflows to Button PLACE ORDER

Order Confirmation Section
Update the data sources of the text elements
Add workflow to Button CONTINUE SHOPPING (or hide it if not needed)

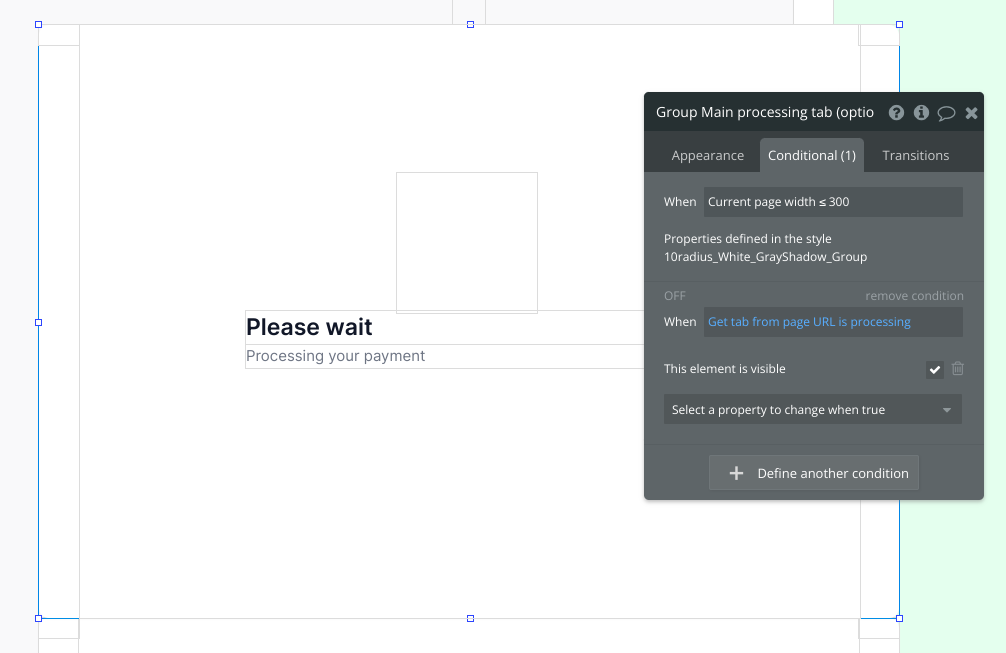
[Optional] Processing screen Often times, you may need to integrate a third-party payments solution for checkout. Many of these would likely need to navigate the user to a separate page before redirecting the user back this page (e.g. Stripe). In the redirect flow, you may want to add a url parameter for 'tab=processing'. Additionally, you would include a conditional statement on Group Main processing tab (optional) similar to below:

The end result of what this UI would look like:
User presses PLACE ORDER
User is redirected to a separate page for payments
User is taken back to the checkout page with the '?tab=processing' url parameter
The processing tab shows up briefly (so they won't see the cart UI again)
User sees order confirmation screen
This page contains a lot of PLACEHOLDER groups. These groups are included to make it is easier for you to add new elements to existing groups. You would simply resize the placeholder groups to make space for the new elements. If you do add more elements, please ensure that no elements are overlapping with the placeholder groups otherwise responsiveness will not work properly on the page.

Was this helpful?