Search Page
Use this for a simple search page without filters or for a complex search page with multiple filters
Overview
Responsive layout for a generic search page. Includes a search bar at the top and common filter options in the side menu and above the main content group. The side menu is hidden by default on mobile but users can click on the filter icon to open it. On mobile, the top search bar will be visible when the current scroll position is 0 or when the browser detects the user is scrolling up.
Structure
When this page is added to your app, it will come with five main groups:
Group Main search inputs This group includes a search input and a date input with a search button. On mobile, the search input will be visible with a filters icon while the the date input and button will be hidden. Clicking on the search input will display the date input and button. On mobile, this group will be visible when the current scroll position is 0 or when the browser detects the user is scrolling up.
On page load, we run a run javascript workflow to detect the user's page scroll direction. There's also a JavascripttoBubble detect scroll direction is up? element that needs to always be visible on the page.
Group Main filters This group includes various filtering options such as: checkboxes, multi-select pills, min and max inputs, radio buttons, range slider, and a Canvas toggle. Each filter option includes a Clear button that will clear any selected filters. On mobile, this group will be hidden by default. Clicking on Group Main mobile filter or Group Main mobile filter dropdown will open this group.
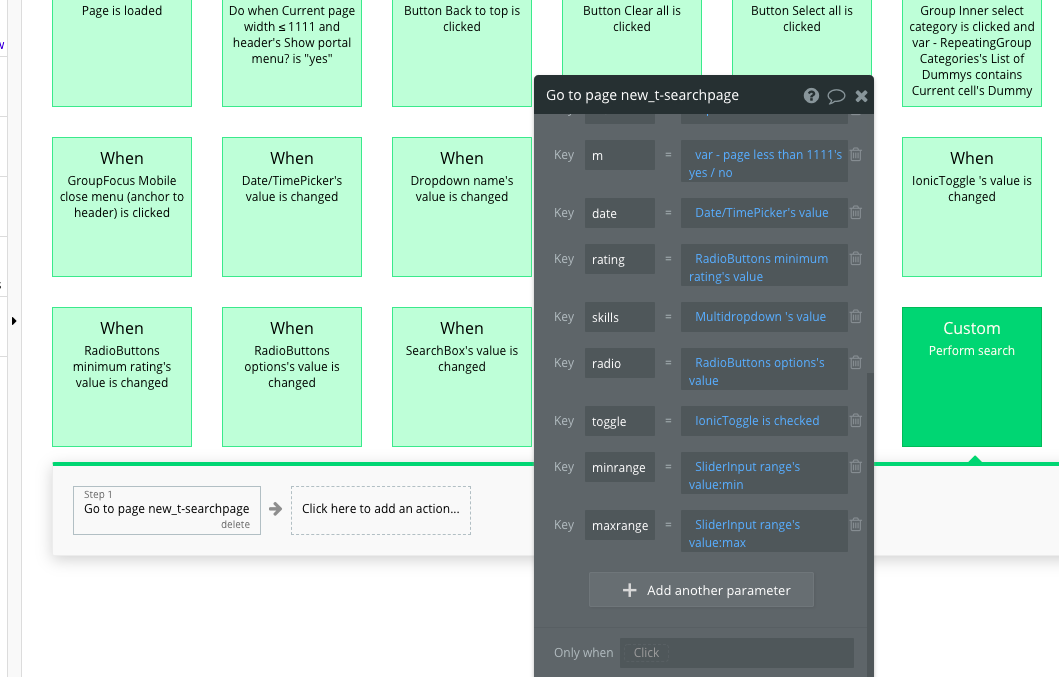
Entering values into the inputs in the sidebar will run a custom workflow called Perform search
The main purpose of the “perform search” workflow is to adjust the parameters in the URL so that it contains the filters that the user has selected or entered. With that setup, a list of filtered results can be shared through these links that contain the filters in the URL (similar to sharing a specific list of results on Airbnb).
Group Main filters and content This group contains two groups:
Group Inner above content filters Use this section to display filters that are important or more commonly used. This group includes a multi-selects pills filter, a focus group filter, and Canvas toggle, and a button for displaying Group Main filters on mobile (use this option if you will not be using the search inputs in Group Main search inputs.
Group main - Paste group This group contains the responsive settings for all additional blocks that will be added to the page.
FloatingGroup Main mobile bottom menu This group is only visible var - ⚙️ main content responsive mode is mobile and includes buttons to close the filters group and show results.
Popup Hidden Variables This popup includes various variables that are referenced in workflows or conditionals on the page.
var - ⚙️ app settings - This group stores the
App settings(e.g., app name, primary color, and etc.)var - ⚙️ main content responsive mode - This stores the display settings for various groups on the page. It includes three modes:
relative - desktop preview including top search bar, filters sidebar, and main content group
fullscreen - filters sidebar is hidden and top search bar is hidden when the user is scrolling down
mobile - filters sidebar opens fullscreen on mobile and the top search bar and main content group are hidden
var - active filters count - Stores the active filters count for Group Main single filter dropdown
var - variable placeholder - Placeholder variable group
var - search input focused on mobile? - Stores y/n field on if Group Search input with icon left is focused on mobile (to display the date input and button)
HTML CSS for slider, scroll bars, and mobile floating groups - Stores the CSS for formatting sliders, scroll bars, and responsive settings for Group Main filters
Blocks container 860 (do not rename)
This group contains the responsive settings for all blocks on the page. Any new blocks should be added to this group.
Floatinggroup Side bar_website - This group contains all the different filter options for the search page.
This page comes with one popup:
Popup Hidden Variables contains four groups:
var - Website object This group stores the website object (e.g., app name, primary color, and etc.)
var - dummy data A placeholder group in case you want to use any hidden variable groups later.
var - RepeatingGroup Categories This repeating group will store the user's checked categories in RepeatingGroup Dummy
var - page less than 1111 This checks the page's current width. The side bar will hide when the current page width is less than 1111px.
This page will come with one reusable element:
The page comes with two navigation elements that toggle the filter sidebar's visibility on mobile:
FloatingGroup Open sidebar button
FloatingGroup Close sidebar button
Entering values into the inputs in the sidebar will run a custom workflow called Perform search
The main purpose of the “perform search” workflow is to adjust the parameters in the URL so that it contains the filters that the user has selected or entered. With that setup, a list of filtered results can be shared through these links that contain the filters in the URL (similar to sharing a specific list of results on Airbnb).
This workflow is optional and it is not required to filter the repeating group.
How to set up
Update the data source or add/remove any input elements in the sidebar to fit your use case
Update the Perform search custom workflow accordingly.
If you add a new input, update the Perform search custom workflow to include the new parameter.

Was this helpful?