Emails & Alerts
Last updated
Last updated
Canvas does not use Bubble's native 'send email' action for sending emails from your application. Instead we have integrated with Sendgrid and Postmark to send transactional emails using a beautiful HTML template.
There are several key benefits to using SendGrid or Postmark:
Send email from your own domain name (e.g. [email protected])
This is great for branding and can potentially help with spam filters
Access to advanced email metrics to measure the success of your email marketing
With our Sendgrid integration, you can check the Sendgrid dashboard of your account to see these metrics.
The same goes for our Postmark integration. Check Postmark's dashboard for more statistics on user engagment and email activity logs.
Send attachments with your emails
Customize the email's design with html directly in your Canvas admin portal
To use this template you will need to take some steps to set up the integration with SendGrid.
As of April 6, 2020, Sendgrid began requiring new accounts to verify any email address from which you will be sending communication through the SendGrid API. This is to prevent using the SendGrid platform for spamming or phishing activities.
You can either verify up to 25 single email addresses or verify a domain. Learn about both options here.
Go to sendgrid.com and sign up for a free account. Once you are signed in you will be directed to the Sendgrid dashboard. Navigate to Settings > API Keys in the left menu to create your API key.
Click on the blue button in the top right hand side of the screen called Create API Key. You can name the API key anything so it's best to choose a name that that makes sense to you.
Select the Full Access option and click the Create & View button. Copy the API key that is displayed in the next screen.
Sendgrid will only show this API Key to you once so make sure to save it somewhere safe that you can access later if needed.
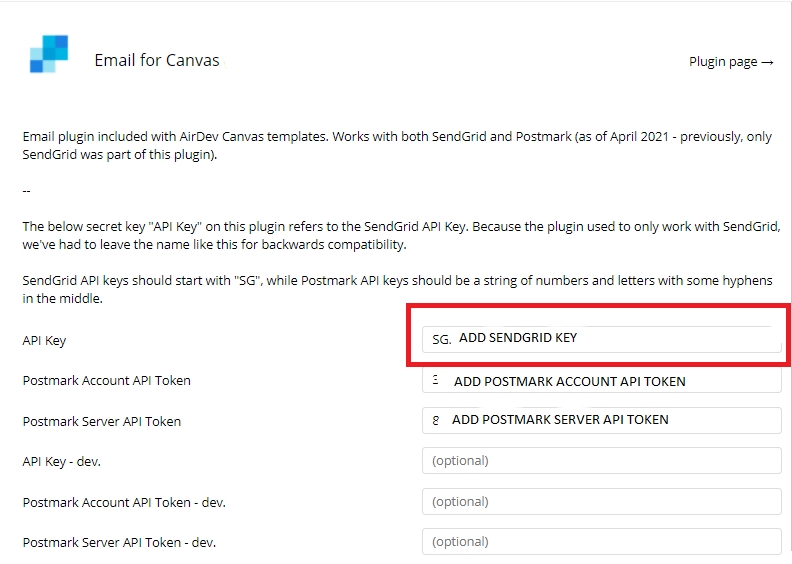
Now that you have your API key, open the Bubble editor for your app and navigate to the Plugins tab from the left menu. Click on Sendgrid to open the plugin settings.
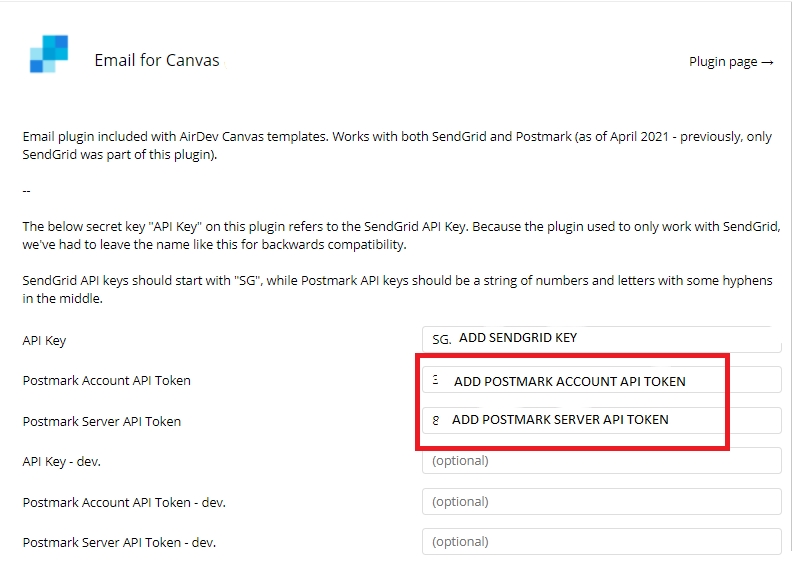
Paste your Sendgrid API key into the 'API Key' field.
If you would like to keep the email stats from the development site and your live site separate, go through the steps for creating an API key in Sendgrid again and paste the second key into the 'API Key - dev' field.
Create a Postmark account with the first step in this process. Postmark has a guide to getting started that includes more steps than what are required to use our plugin, but which we recommend that users complete in order to maximize email deliverability and minimize the number of emails that end up in spam boxes.
Postmark's free tier allows 100 emails per month per account. This is much less than SendGrid. Postmark's email deliverability rate has been reported to be higher than SendGrid's (less likely to be marked as spam) due to higher standards for quality email sent by Postmark's users, and lower tolerance for users sending out messages marked as spam.
Visit the API Tokens page to get the following 2 API tokens:
Copy the Account API Token into your Bubble app's plugin
Copy the Server API Token into your plugin. Use the server name "My first server" if you haven't created any custom servers.
To track different stats on development and live emails, set up a second server in Postmark and use the API credentials for that server in the "Postmark Server API Token - dev." key.
The admin email address set in the portal is the one that will be used to send all emails from your application. To set this up, login to the Admin portal and navigate to Settings > Outgoing email.
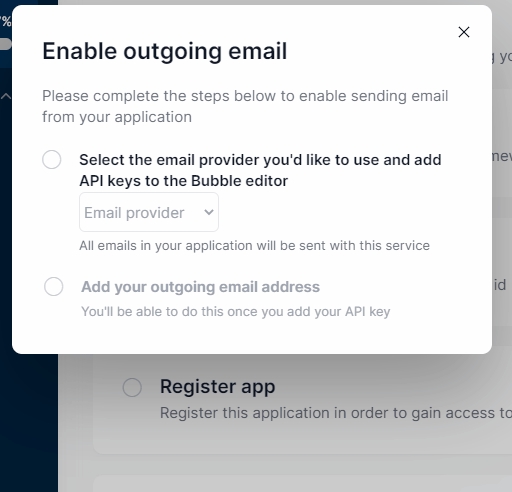
This will open the Enable outgoing email popup. Below is a GIF that displays each of the steps to adding an email to your Canvas app.
The 'Add SendGrid API key to the Bubble editor' should be checked. If it is not, go back through the step to Setup the Sendgrid plugin or Setup the Postmark plugin.
Enter your email address into the input and click 'Verify'. This will trigger the Single Sender verification process with Sendgrid, or the verification process with Postmark.
You must to be logged in to Sendgrid in the same browser that the verification email is opened in order for the Single Sender email verification process to work. This is not the case for Postmark.
Go to the inbox for the email you just entered. You should have an email from SendGrid or Postmark asking you to verify your Single Sender email address. Click the button to verify.
Once you have verified your email, go back to the admin portal and click on 'Outgoing email' in settings again.
Click the 'I've verified my email' button.
Canvas will check the verification status of your email with Sendgrid or Postmark and you will see a message saying your email is verified and ready to go.
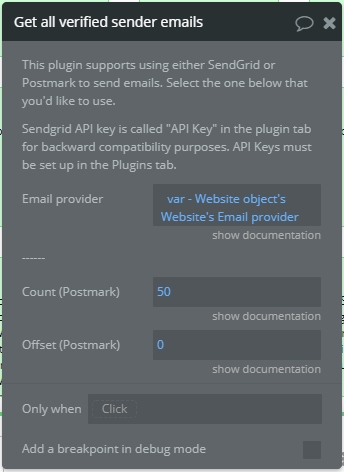
Using older Canvas apps, it is possible to upgrade the SendGrid plugin to use the new Postmark flow.
Doing this will require you add a text field called "Email provider" to your website object, and saving the value "Postmark" to that field. This data source should be added to your app anywhere that emails are sent, so that they are sent through Postmark and not SendGrid.
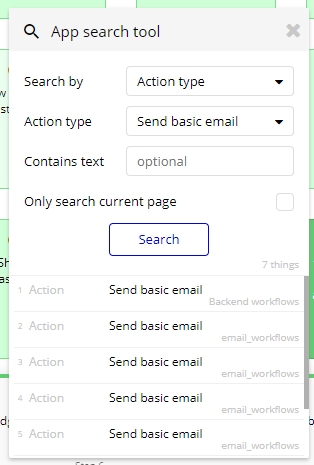
This process is a bit tricky and must be done anywhere in the app that one of the plugin's actions is used, so be sure to use the Bubble editor search tool and update each individual action.
Note that the flow to assign an admin email in the admin portal is integrated with SendGrid, and the workflow actions there would need to be updated to work with either SendGrid or Postmark, depending on the Website's email provider field.
While each email template can be created and edited from the Admin portal, the workflow actions and mail merge terms must be set up manually. See Create a Template Workflow
Your Canvas template will come with 7 standard email templates that can be customized to meet your needs. These templates can all be managed centrally from the Admin portal by navigating to the Emails tab from the left menu.
Email verification This sends a code to the user to confirm their email address when 'Require email verification during signup' is toggled to yes in Settings > Sign up process. This template cannot be deactivated at the template level.
To enable this template, you would need to first complete Enable outgoing email step in your admin portal launch checklist. You will also need to be on a paid Bubble plan since this feature uses backend workflows in Bubble.
New admin This email will be sent to new App Admins you invite from the Users tab to help you manage your app. Do not remove the *RESETLINK* merge term on this email as that will remove the link that allows them to create their password. This template cannot be deleted as it is integral to adding additional admins to your application.
New admin notification Sends a notification to all existing admins when a new admin is added to the app.
New generic user Sends link to users (not admins) invited from the admin portal. Do not remove the *RESETLINK* merge term on this email as that will remove the link that allows them to create their password. This template cannot be deleted as it is integral to adding additional admins to your application.
Reset password Any time a user click on 'Forgot Password' and requests a new password reset link they will receive this email. This template cannot be deleted as a user should always be able to reset their password.
Welcome email If this template is active it will be sent to any user who signs up welcoming them to your platform.
Sample email This is a sample email that is available to give you a head start on expanding your email templates. Simply click 'Duplicate' in the dropdown menu to duplicate this email and start customizing!
Only users who have the user field "Is developer? =yes" would be able to add or duplicate an email template. In order for email templates to work, the developer would need to update email workflows in Bubble directly. You can add a new template in two ways.
Add new template To start from a blank slate, click the '+ Add new template' button to create a new email template.
Duplicate an existing template You can duplicate an existing template by opening the action menu from the ( ⋮ ) button and clicking the 'Duplicate' option. It is typically simpler to duplicate an existing template as you are not starting from scratch.
Whichever way you add a new template, the following steps must be completed before the email template can be used.
In the edit popup are are two tabs
EMAIL SETTINGS Here you will update and manage the overall settings for your email template
Template name (required) This is how the email template is identified in all front end UI.
Template id (required) The Email template data type contains a field called 'ID_name' that is used to identify the template with a rememberable unique ID when searching for the template in the database. This field should be unique and contain no spaces (e.g., uniqueID, unique_ID, etc).
If you change the ID_name for an email template after it has been setup, don't forget to update the id in any template workflows to send that email.
Template folder (required)
For new templates, this will default to the General folder. If you are duplicating an existing template, this will default to the same folder of the template that has been duplicated. To manage the list of folders, click Edit folders .
In the event you delete a folder that other email templates are assigned to, those templates will be reassigned to the General folder
Description (required) Brief description of how this email template is used. It's not unusual for an app to have many similar emails so be as specific as possible with your descriptions. You will thank yourself later!
Template mail merge terms (optional) This is a list of texts that represent the mail merge terms being used for that specific email template. Only the mail merge terms actually included in the subject, body, or signature of the email will be used but this is a great way to keep track of which terms you are using as a quick reference when you are setting up or updating the template workflow.
You can find more info about mail merge terms and how to add them to your template here.
Include a button in this email (optional) If this element is checked we will display the UI for inputing the button text you would like to show in the email.
EMAIL CONTENT From this tab you can control the all the content for your email template. By default you will be editing the English version of your email. However, if you have turned on the multi-language functionality in Canvas you will be able to add other language variants to your email from here.
Need so help with email content? Try out our AI email template generator app!
Subject (required) Create the subject line for your email. Can be dynamic by using mail merge terms as well.
Body (required) Use mail merge terms and create a fully customized email by using HTML formatting in the body of your email. Check out the Sample email content template for a quick view on how to use HTML tags in your email.
Button (required if visible) Set the button text to display in the email. Please note you will still need to manually set the link for this button from the editor in the Send Email action.
Signature (optional)
You have the option to customize your email signature here. If left blank we will set this to - The *APPNAME* team using the application name you set here.
A mail merge term is simply a placeholder text within asterisks (e.g., *FIRSTNAME* ) that is replaced with dynamic content when the email is sent.
You can find more info about mail merge terms and how to add them to your template here.
EMAIL PREVIEW From this tab, you can quickly preview how your email template will render. This is especially useful when you are using html or css to format the email.
The Email template data type contains a field called 'ID_name' that is used to identify the template with a rememberable unique ID when searching for the template in the database.
This field must be edited from the database in the editor and should be unique and contain no spaces (e.g., uniqueID, unique_ID, etc)
A corresponding workflow will need to be created for each email template to set up the mail merge terms. Canvas offers two ways to handle this:
SEND USING FRONT END WORKFLOWS The default emails in Canvas are sent from the front end.
Pros: Does not require a paid Bubble plan to send custom HTML emails Cons: Less robust when it comes to scheduling emails for the future Setup: Open the reusable element 'email_workflows', duplicate the workflow named 'template - send email action' and rename it to match your email template.
SEND USING BACKEND WORKFLOWS
Pros: Supports complex email templates and more robust scheduling options Cons: Requires a paid Bubble plan to use Setup: From the Emails folder in the backend workflows, duplicate the workflow named 'send_email_template' and rename it to match your email template.
The standard workflow actions for setting up the template is the same regardless of how you have decided to send your emails. By default a User thing will be the only data being used but consider the content of your email and note the data necessary to customize the email when it is sent.
Additional data can be passed through parameters in the backend workflow. If sending emails from the front end, additional data can be passed by setting custom states on the email_workflows element.
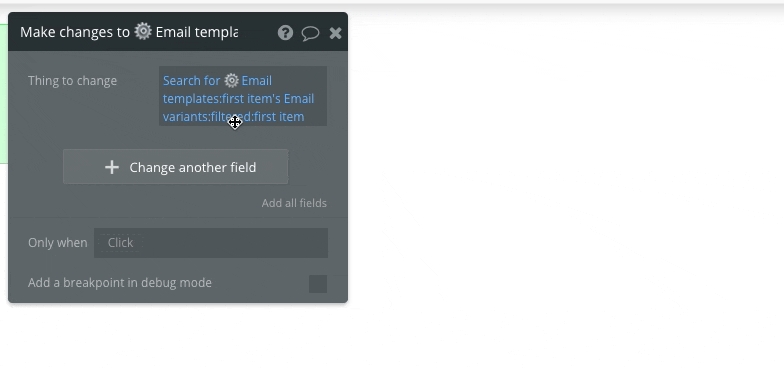
Action 1: Make changes to Email template variant...
This step is used to find the correct email template variant for this workflow and can later be referenced as Result of Step 1. Click on the blue search text and change the text 'template_name' for the ID_name of your email template.
Whoa! What is an Email template variant?! Each Email template will have at least one variant that holds the content of the email. When using a single language setup, there will be only one variant per template which will use the default language of the app. However, when using a multi-language setup we create a new variant for each language you add to the template and then search for the variant that matches the current user's selected language.
Action 2: Make changes to Website...
This step is used to find the website data for your application and can be referenced as Result of Step 2.
Action 3: Send basic email
This action is already preconfigured to use the email template you set in the first action. Generally you will need to simply update the button action and the mail merge terms at the bottom of the editor.
Here's a quick overview of the options available.
Emails
To, CC, and BCC emails can have multiple static or dynamic values as long as each email is separated by a comma.
The From email must be a verified email in your Sendgrid account
Subject should be set to the email template's Subject text
Body should be set to the email template's Body text
Signature should be set to the email template's Signature content
Logo
The dynamic image is preset to use the logo set in the admin portal.
If set the static image will be used if no dynamic image is available.
Button
Customize the button text and link for each email.
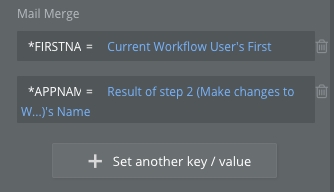
Mail Merge
Define the values for your all mail merge terms by inputting the mail merge term in the 'key' field and the value it should be replaced with in the 'value' field.
To add additional mail merge terms click on the the '+ Set another key/value' button
Merge terms can be used in the following locations: Subject, body, signature, from name, reply to name, and button text
To send an email from your app:
From the frontend, place the reusable 'email_workflows' in the hidden variable popup and use the action 'Trigger a custom workflow from a reusable element'
From the backend use the action 'Schedule API Workflow'
Add the 'Send basic email' action directly into any workflow to send an email for which you do not need a template.
During development, as you send multiple similar emails you may notice some text is purple if you are using Gmail. This is not a Canvas or Bubble issue and happens because Gmail recognizes duplicate text from previous emails and highlights it in purple.
Showing toast notifications goes a long way in keeping your users feeling confident in the actions they take like saving changes or adding an item to their cart.
The Canvas AirAlert plugin provides three actions that can be used to manage these notifications.
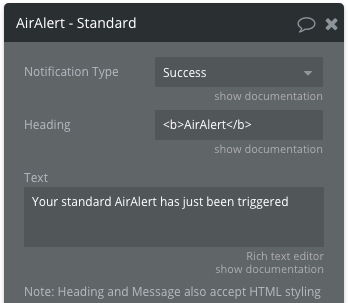
This is the action you should use for most of your notifications and has predefined settings for Success, Warning, Error, and Information alerts . If you would like to customize the background and font colors for these alerts they can be updated by navigating to Plugins > AirAlert in the Bubble editor.
Run this action to close all alerts that are currently visible to the user.
With this action you can customize all the attributes of the the alert directly in the property editor for the action. This is useful for one-off use cases where you need to simulate a specific look but takes more time to set up than using the AirAlert - Standard action.
While AirAlerts work in all modern browsers (Safari, Chrome, IE Edge, Firefox, Opera, and more) they do not work in Internet Explorer.