Nested Comments Thread (with Like and Reply)
Use this when the ability to like and reply to comments is needed.
Overview

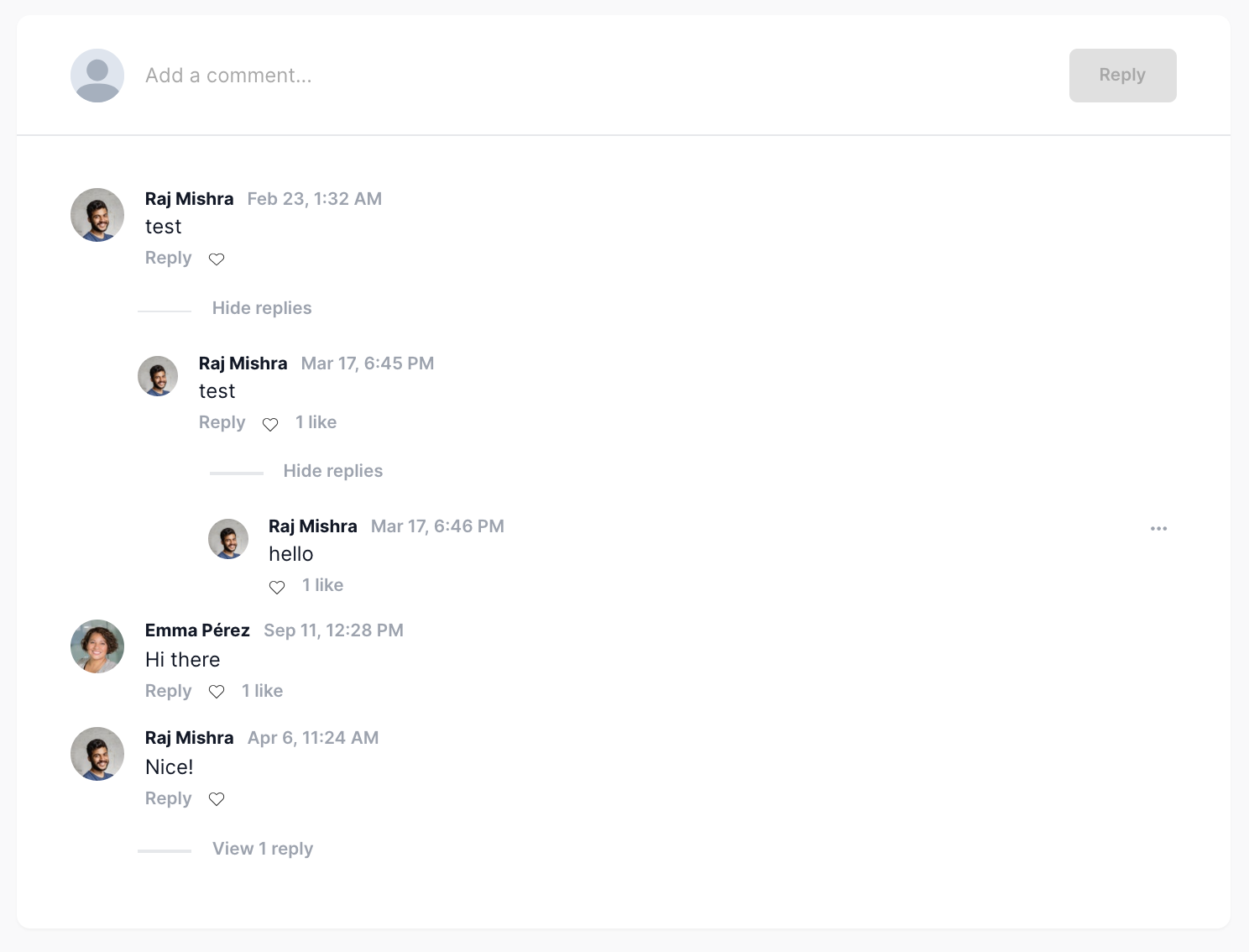
This block contains a list of comments created by different users. Each user can create a new comment, reply to, or like a parent comment. This block (and its comments database object) can be connected to any data object in your database (e.g., a topic, a product, or a post). Admins (or users with admin access) can manage the comments section by hovering over a comment and clicking on the ellipsis menu to delete the comment. By default, the widget allows for three levels of comments.
Structure
When this block is added to a page, it is placed within a group called Blocks container 860 (do not rename) on the page. This group contains the responsive settings for all blocks.
nestedcomments_template This reusable element contains all of the logic and UI for the nested comments module. It contains four main groups:
Group Parent message input This group contains the multiline input for posting a parent
Comment. Clicking on Button Parent POST will most the text in MultilineInput Parent Comment as a parentComment.RepeatingGroup Parent comment This repeating group displays all parent
commentsposted by users (where the parent comment is empty).RepeatingGroup Child comment displays all children comments (where the parent comment is parent group's comment).
Clicking on Text Parent reply button will show Group Child message input_t-comment and allow the user to reply to a parent
comment.Clicking on Button Child Reply will post the
commentunderneath the parentComment.
Clicking on Text Parent like button and Text Child like button will show Popup likes.
Clicking on Group Parent fav comment_t-comment or Group Child fav comment_t-comment will like/unlike the comment.
Clicking on Group Parent menu_t-comment and Group Child menu_t-comment will show a menu to delete a
Comment.You should add another statement to the existing conditional statements on these groups: ...and Current user's Role is App Admin
Group Main no comments This group will be visible when RepeatingGroup Parent comment's list of comments count is 0.
Popup Likes This popup shows a list of users who have liked a
comment.
How to set up
Add a field to the
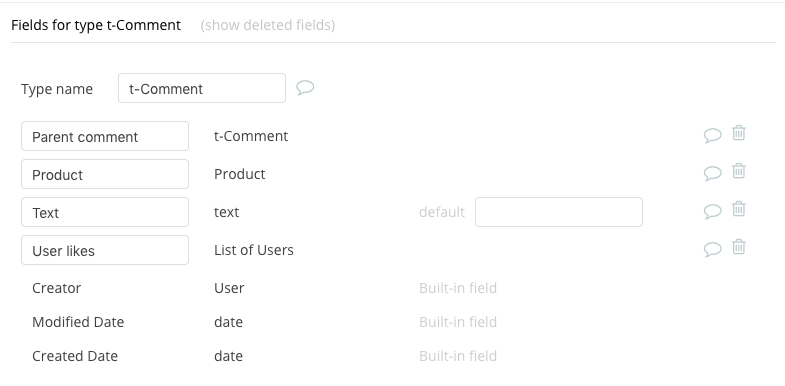
Commentdata type that represents the object on which you want users to comment. For example, if you want users to comment on products, you should add aProductfield.

Make a copy of the nestedcomments_template reusable. This preserves the original reusable element aded by the extension, incase you need to link comment functionality to multiple data types within your application.
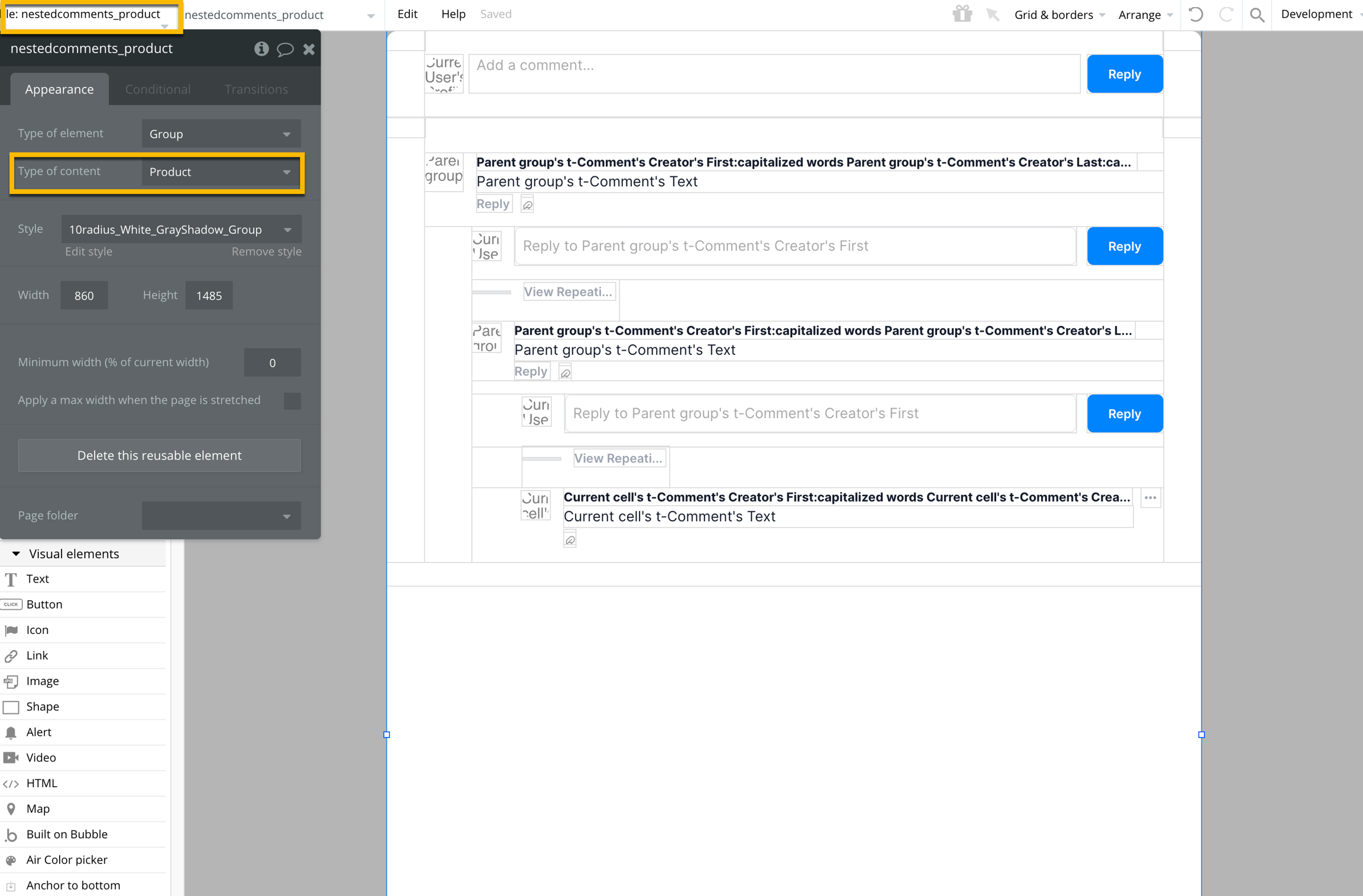
Modify the copied reusable's type of content from empty to the custom object for which you want to show comments. For example, if you are building a marketplace where Users can comment on different Products, you could make the copied reusable's group type
Product.

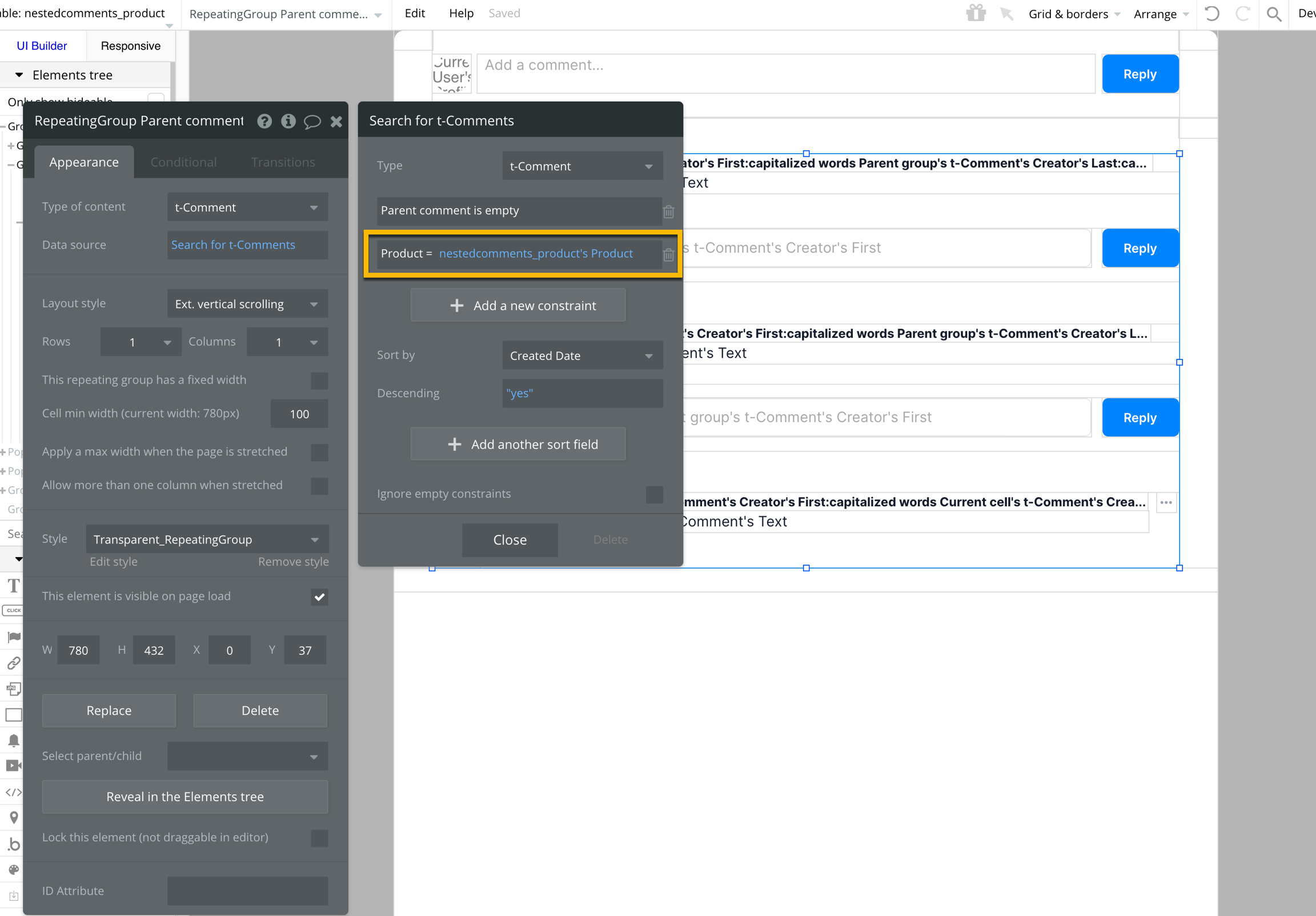
Next, we can add a "Product" field (type: Product, list: no) to the "t-Comment" data type, and modify the data source for RepeatingGroup Parent comment to include any needed filters. In the marketplace example, the data source will display comments that are linked to the
Productobject that is the data source of the reusable.

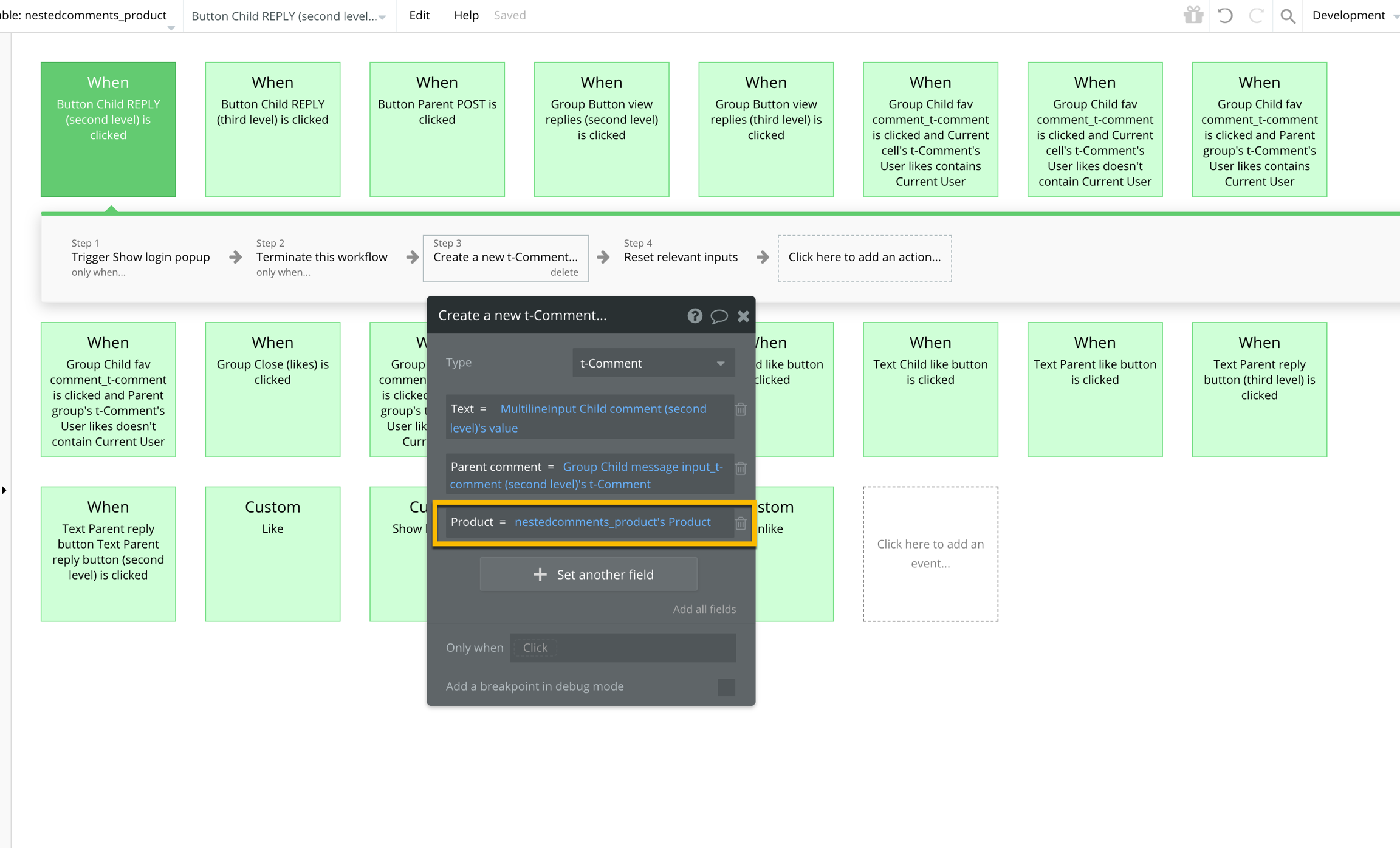
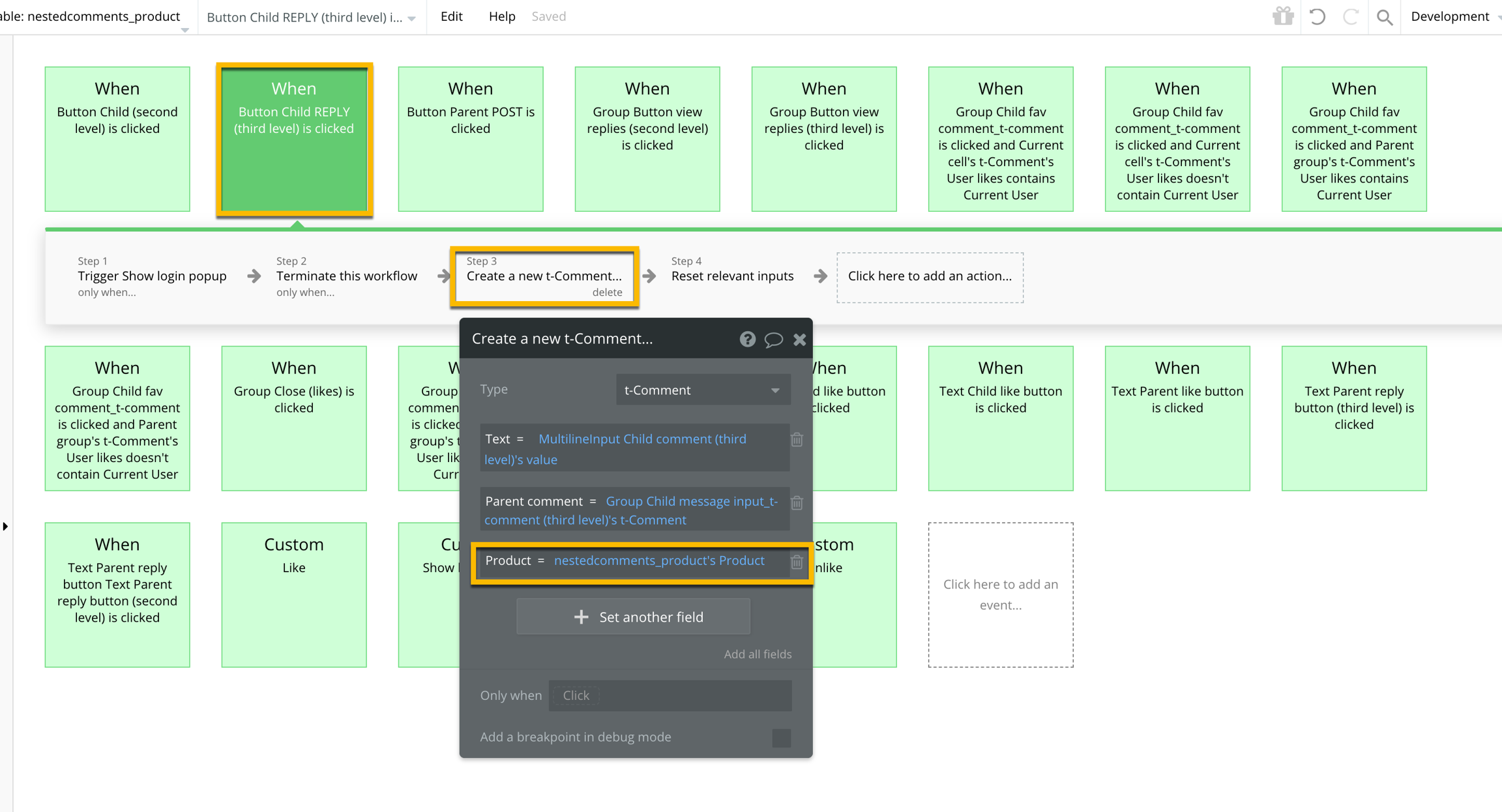
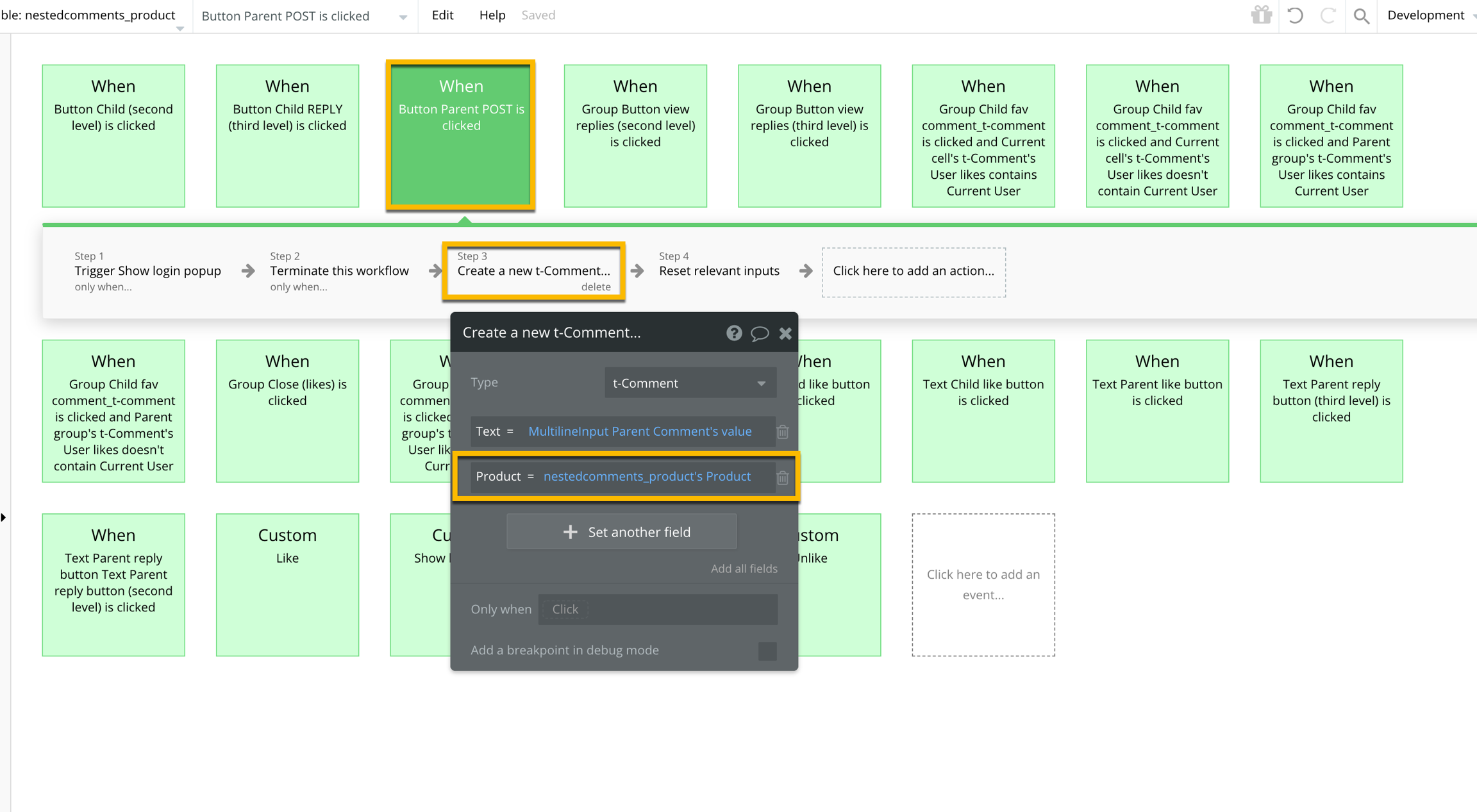
Modify the three actions that run when the Button Parent POST, Button Child REPLY (second level), and Button Child REPLY (third level) elements are clicked to link the
Commentcreated to the relevant object. In this example, we are linking theProductthat's displayed in the reusable to each Comment by storing theProductobject in eachComment'sProductfield.
Button Child REPLY (second level)

Button Child REPLY (third level)

Button Parent POST

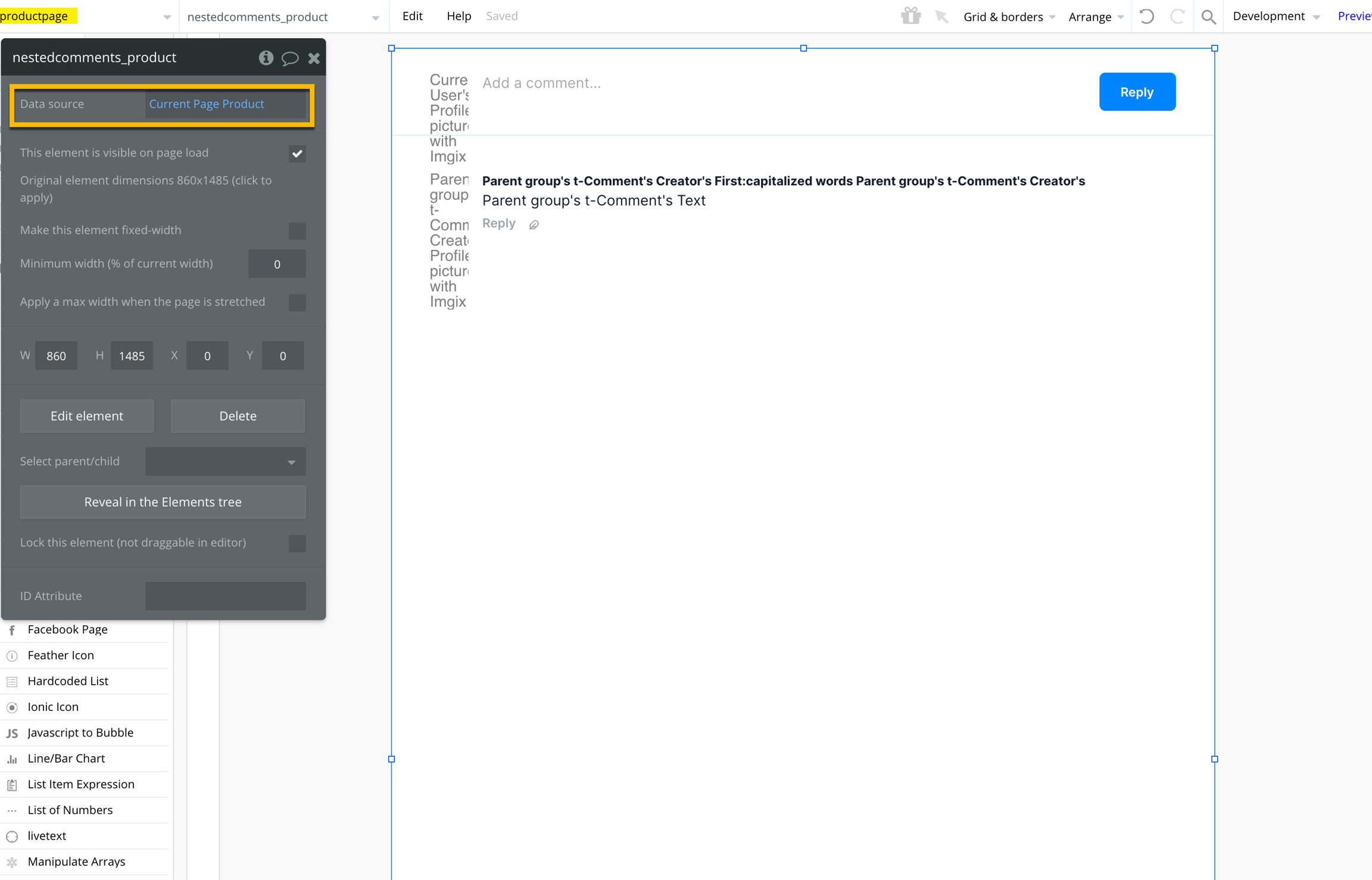
Add a data source whenever you use the nestedcomments_template reusable element as an instance on a page.

Was this helpful?