Header Widgets
Header widgets are prebuilt into the Canvas html header and can be displayed by setting up the correct actions on your header link.
Overview
Name
Element Name
Badge
Notifications
widget_notifications
Yes
Search
widget_search
No
Shopping Cart
widget_shopping_cart
Yes
Messages
widget_messages
Yes

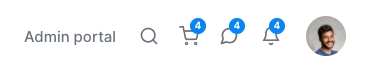
There are currently four header widgets for Search, Shopping Cart, Messages, and Notifications that can be used and customized. All of these widgets (except the search) have the ability to display a numeric badge as shown below
Show widgets in the header
These widgets are already preconfigured in the Canvas header. You can set these up using an action when adding icons to any header. See how to do that here.
Setting up the badge
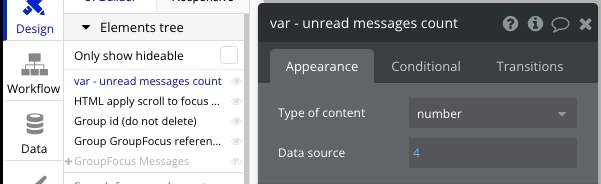
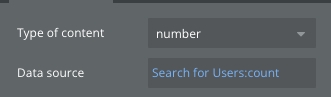
To set up the badge value, open one of the widgets listed above that has the option of a badge. For example, if open the widget_messages element in the Bubble editor, we can see a 'var-unread messages count' element in the elements tree that has a Data source value of 4.

To make this number dynamically represent a number of things for the current user, we want to change the date source value to be a dynamic expression with a search that finds all the things that apply to this user and then get the count.

Specific element details
Notifications
Element name: widget_notifications Purpose: Display notifications to your users
This element contains a simple user interface for displaying unread messages or notifications. To use this UI, please replace all dummy data type with the data type you want to display (e.g., Messages or Notifications).
Add workflows to Button Mark as read, Group Select message, and Group view more.
Search
Element name: widget_search Purpose: Provide a convenient location for your users to search and view results
This focus group reusable element contains a simple user interface for searching for things. To use this UI, please replace all dummy data type with the data type you want to display (e.g., Files or products).
Add workflows to Group Select item and update data source of RepeatingGroup Dummy.
Shopping Cart
Element name: widget_shopping_cart Purpose: Display the items in the user's cart for easy review and checkout
This focus group reusable element contains a simple user interface for reviewing the items in your cart. To use this UI, please replace all dummy data type with the data type you want to display (e.g., Product or Cart items).
Add workflows to Button removeand Button CHECKOUT.
Messages
Element name: widget_messages Purpose: Display a list of unread messages for the user