Stripe Credit Card Purchase Popup
Use this to allow users to edit their credit card and confirm payments.
Overview

This popup includes a standard UI for purchasing something with a credit card. A user can add a credit card, remove an existing credit on file, and click a button to confirm purchase. Please ensure that you have installed the Stripe plugin by Bubble (Bubble editor > Plugins tab > Add plugins > Add Stripe plugin) to your app.

Set up Stripe
To enable Stripe on your platform:
Go to Stripe and create an account. You must officially activate the account before using payments in live mode
Enable Stripe Connect from the Connect tab
From the Settings tab, add the following redirect URI:
https://bubble.is/poststripeauthFrom the same tab, enter your branding details
Add API keys to Bubble app
From the Stripe dashboard, go to Developers > API keys
Grab the Publishable key and the Secret key from the Standard keys section
In your Bubble app editor, go to Plugins and find Stripe by Bubble. Add your API keys to Live Publishable Key and Live Secret Key inputs
Go back to your Stripe dashboard, from the same API keys section, toggle View test data. Grab the Publishable/Secret keys and add them to the same Stripe plugin
Lastly, return to the Bubble app editor, go to Plugins and find Stripe by Bubble. Add your Live and Development Secret keys
Add client IDs to Bubble app
From your Stripe dashboard, go to Settings > Connect Settings
Grab the Live mode client ID as well as the Test mode client ID (by toggling Viewing test data in the top right corner)
Go back to the Stripe plugin in your Bubble app and add both these IDs
From the Stripe plugin, update the Stripe Checkout Image and Name with your own branding
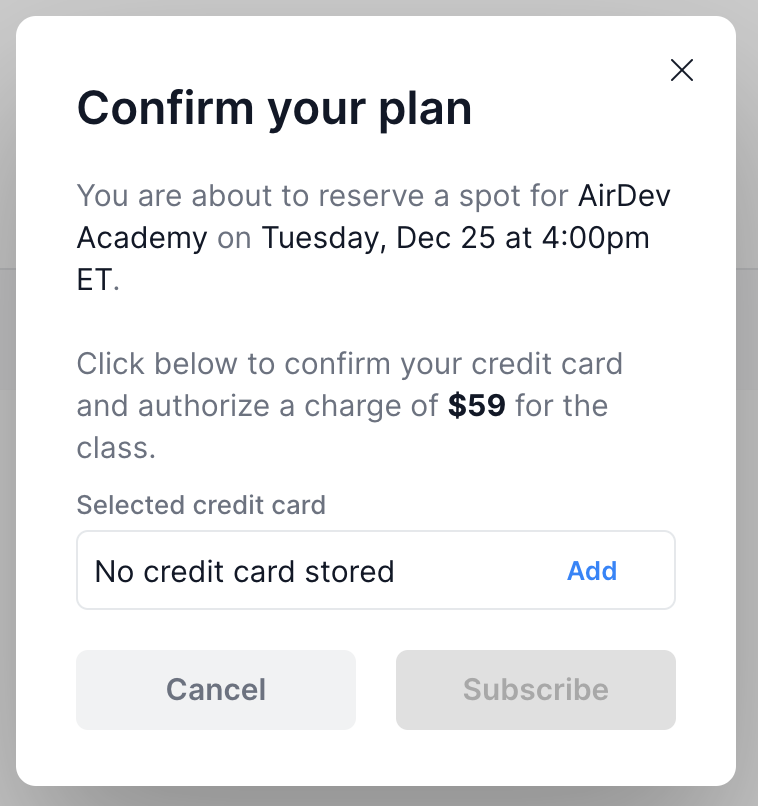
Structure
The popup includes the following:
A title
A multiline text for more information
Button Change to add or update a credit card
Button Remove to remove a saved credit card
Group Close (purchase), Button Cancel, and Button Subscribe will close the popup
How to set up
Update the title, button, and multiline text copy
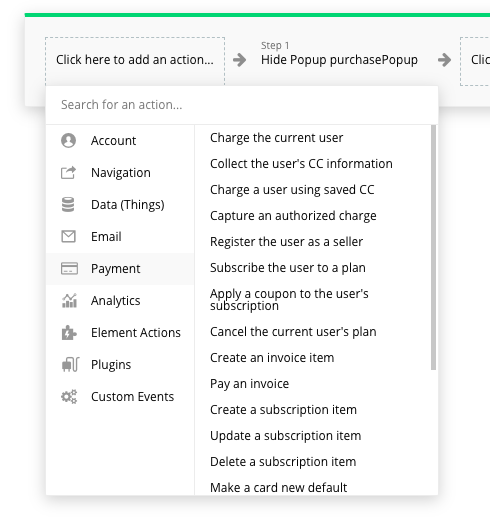
Add a workflow to Button Subscribe

Add a workflow on the page to show Popup purchasePopup
Testing
In development (version-test of your app), you can test your stripe purchase flow by using 4242 4242 4242 4242 as the credit card number, any future expiration date, and 123 as the security code.
Was this helpful?