Toggle Tabs Popup
Use this to prompt a user to rate or review a product or service.
Overview

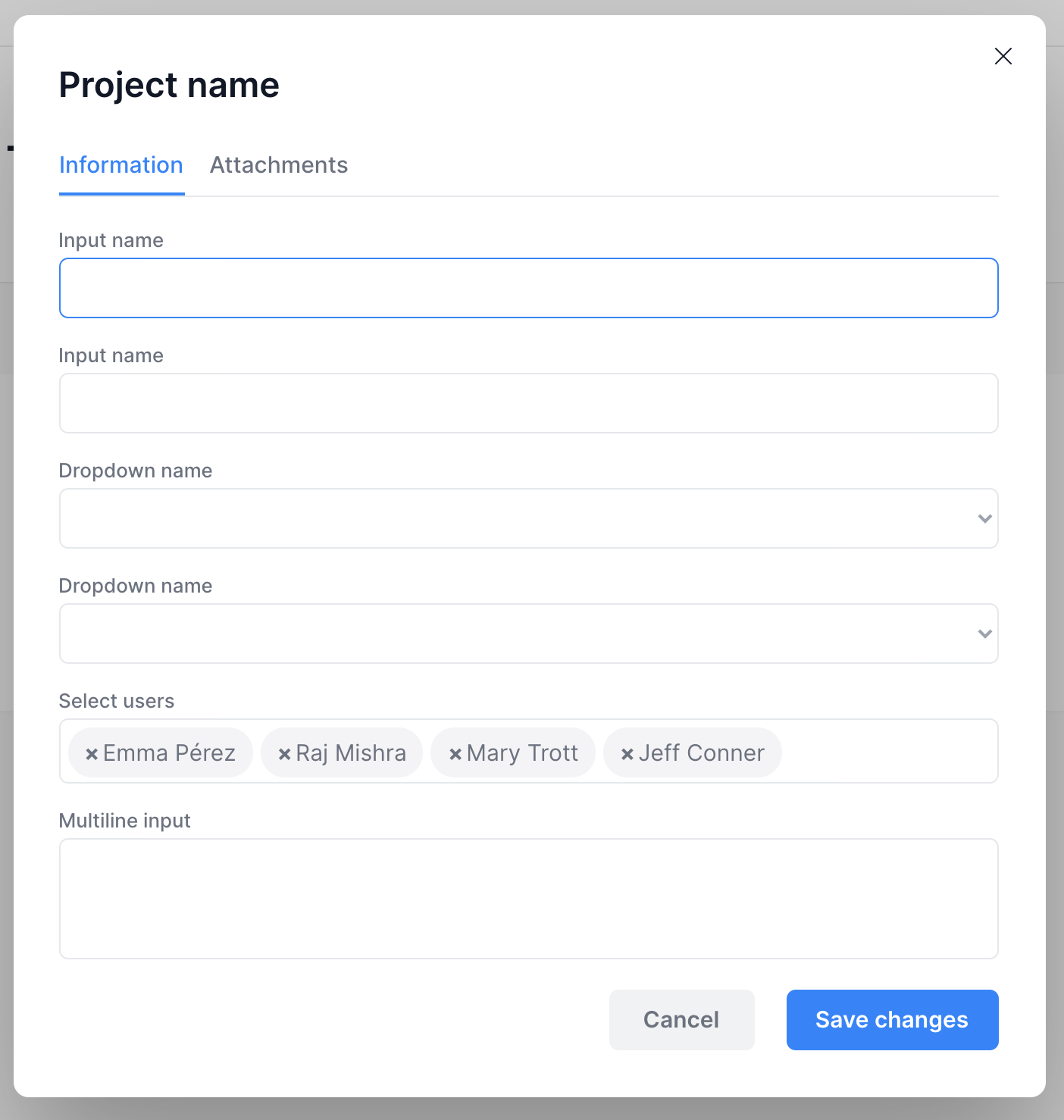
Tab-like UI component for showing and hiding groups and tabs in a popup.
Structure
This popup includes the following:
Group Main tabs_text has a data source of type text. The tab that the user is currently viewing will be saved in this group.
Group Nav 1 tab - holds tab 1's text name
Clicking Button TAB ITEM 1 will display Group Nav 1 tab's text in Group Main tabs_text
Group Nav 2 tab - holds tab 2's text name
Clicking Button TAB ITEM 2 will display Group Nav 2 tab's text in Group Main tabs_text
Clicking on Group close (toggle tabs popup), Button Cancel, and Button Save changes will close the popup
RepeatingGroup Dummy displays a list of things
How to set up
Update the tab names in Group Nav 1 tab and Group Nav 2 tab. Resize Button Tab items 1 & 2 and the their parent groups accordingly.
Add or remove elements in Group Main tab 1 content and Group Main tab 2 content
Update the data source of RepeatingGroup Dummy
Update the text elements and inputs data sources
Add a workflow to Button Save changes
Add a workflow on the page to show Popup toggleTabsPopup
Was this helpful?