2-Column Video Chat Page
Use this to create a video chat page with Twilio's API.
Overview

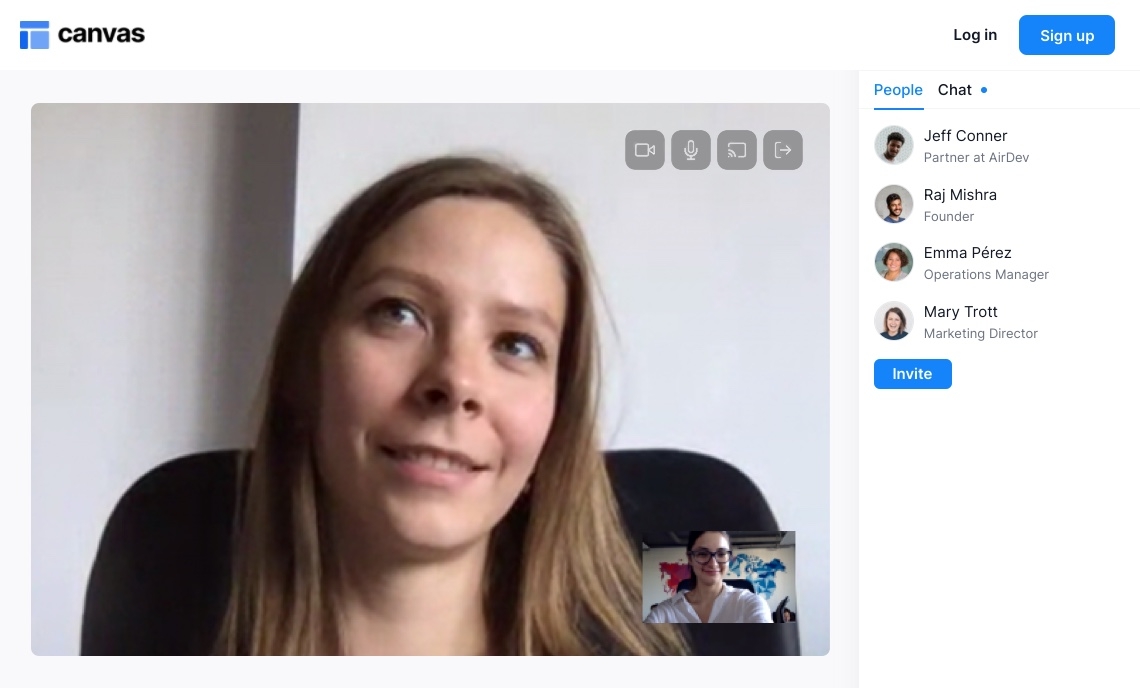
Responsive layout for a two-column video chat page. Includes UI for joining a video chat room and updating video settings (e.g., video on/off, mute on/off, screen share, and leave room). The sidebar includes UI to view/invite participants and a messenger to chat with other users in the room. This page template uses the Twilio Video Chat plugin created by Bubble. Please ensure you have added this plugin to your app before creating this page with Canvas Pages (Go to app Bubble editor > Plugins Tab > Add plugin).
For more information on how to set up the Twilio video chat plugin, please refer to Twilio's documentation and Bubble's plugin forum post.
Note: Due to the complexity of the page's responsiveness settings, we have disabled the ability to add additional blocks to this page with the extension.
Structure
When this page is added to your app, it will come with five main groups:
FloatingGroup Join This group includes the UI for joining a room and entering a participant name (both inputs are required for joining a room with the Twilio plugin).
FloatingGroup Video This group includes the VideoChat element and UI buttons for updating the video, audio, and room settings.
This group includes a placeholder group called Group VIDEO PLACEHOLDER. If you are adding more elements to FloatingGroup Join, please ensure you resize the placeholder group so it is not overlapping with any other elements.
FloatingGroup Sidebar tabs This group contains the tab UI for the sidebar. Users can toggle between the participants view or the chat view.
FloatingGroup Participant/Chat This group contains the participants view and chat view
Group Main chat conversation tab
This group displays a list of messages. All messages will be shown in RepeatingGroup t-Comment.
Group Main participant tab This group includes the UI for displaying a list of participants in the video conference and a button to invite a participant. All data will be displayed in RepeatingGroup Dummy.
This group includes a placeholder group called Group SIDEBAR PLACEHOLDER. If you are adding more elements to FloatingGroup Participant/Chat, please ensure you resize the placeholder group so it is not overlapping with any other elements.
FloatingGroup Message input This group includes the UI for sending a message in the chat tab.
This page comes with one popup:
Popup Hidden Variables contains two groups:
var - Website object This group stores the website object (e.g., app name, primary color, and etc.)
var - dummy data A placeholder group in case you want to use any hidden variable groups later.
var - tab This group stores the tab name (of type text) of which tab the user is currently viewing in the sidebar (participant tab or chat tab).
This page will come with one reusable element:
How to set up
From the Bubble editor, go to the plugins tab and update your Twilio video chat plugin's Account SID, Auth Token, API Key: SID, and API Key: Secret. For more information on how to set up the Twilio video chat plugin, please refer to Twilio's documentation and Bubble's plugin forum post.
Sidebar Participant view:
Update RepeatingGroup Dummy's data source. Update the text and image elements in the Repeating Group to refer to current cell's data.
Sidebar Chat view:
Update RepeatingGroup t-Comment's data source. Update the text and image elements in the Repeating Group to refer to current cell's data.
Add workflow to Button Invite
Was this helpful?