Vertical Multi-Step Page Template
Use this for complex onboarding processes and intake forms.
Overview

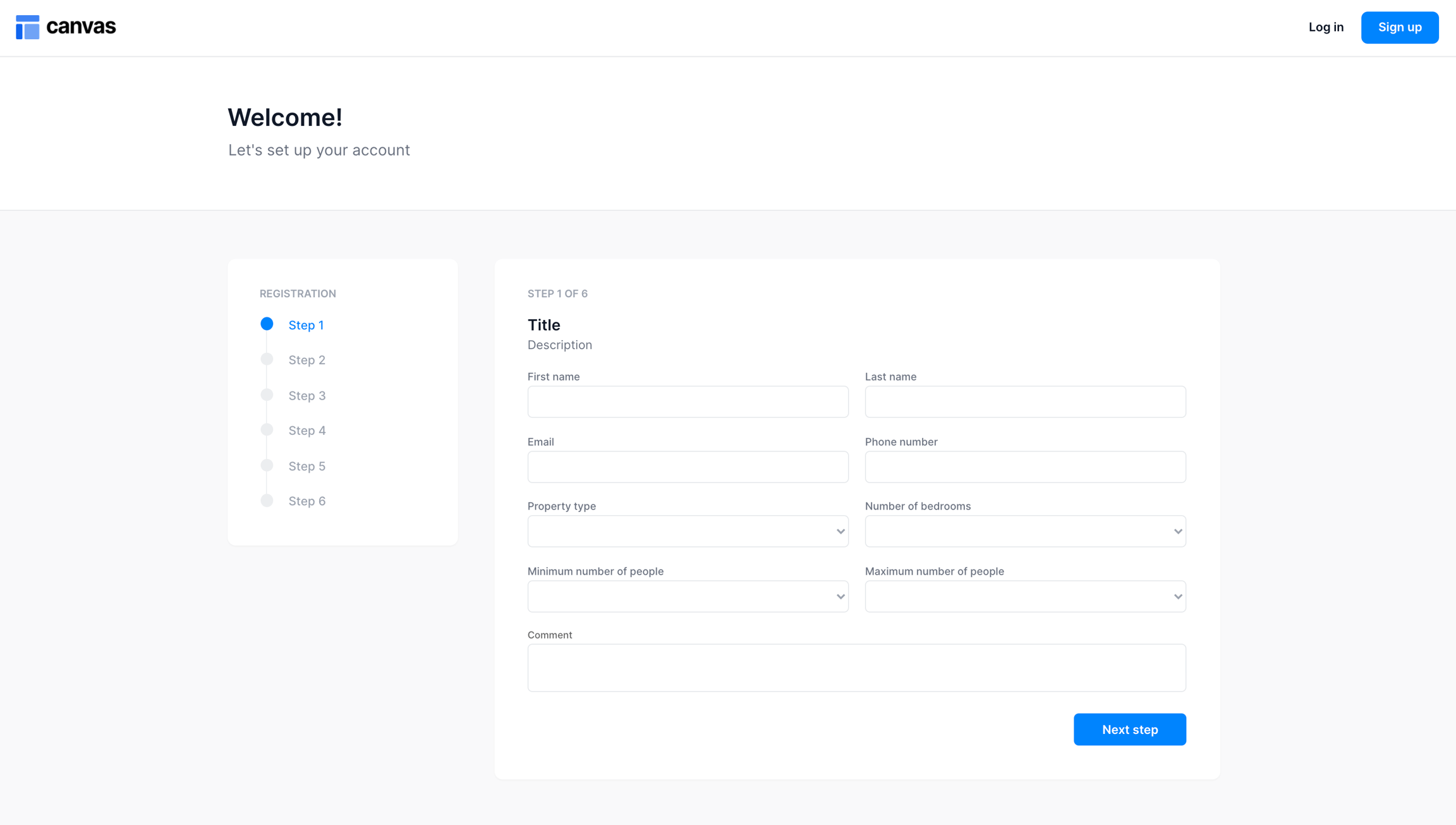
This page includes a series of groups and a progress bar. Users can go back and forth between steps using the "Back" and "Next" buttons. Users can also change steps by clicking on one of the left-side tabs. This page is best used for complex onboarding processes and complex intake forms.
Structure
When this page is added to your app, it will come with two main groups:
Group Multistep Forms contains the following:
Group Collapsible tab 1 includes a form with various inputs
Group Collapsible tab 2 includes a one-column form
Group Collapsible tab 3 includes an image, title text, and description text (ideal format for onboarding screens)
You should upload an SVG image
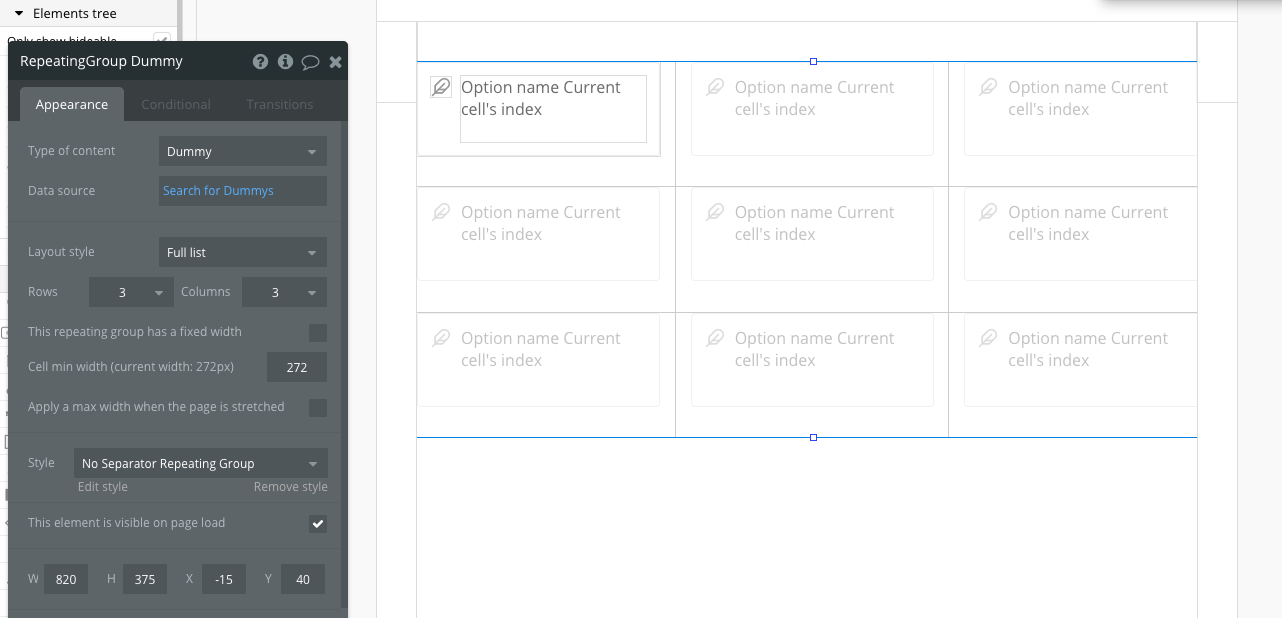
Group Collapsible tab 4 includes a multi-select repeating group
RepeatingGroup Dummy holds the data for the multi-select options (type Dummy). It also has a custom state on it for the user's list of selected options.
Clicking on Group Main select option will add the Repeating Group's current option to the custom state list of
selected options.
Group Collapsible tab 5 includes a loading screen
Group Collapsible tab 5 includes a confirmation screen with an icon, title text, and description text, and button
Group Main buttons includes Button Back and Button Next
Blocks container 860 (do not rename)
This group contains the responsive settings for all blocks on the page. Any new blocks should be added to this group.

FloatingGroup Bottom menu contains Button Back mobile and Button Next mobile
The group is only visible when the current page width is less than or equal to 500
This page comes with one popup:
Popup Hidden Variables contains four groups:
var - Website object This group stores the website object (e.g., app name, primary color, and etc.)
var - dummy data A placeholder group in case you want to use any hidden variable groups later.
var - current step This group stores the current step number (step the user is currently on)
var - total steps This group stores the number of total steps in the process
Clicking on Button Back and Button Back mobile will move the user to the previous step
Clicking on Button Next and Button Next mobile will move the user to the next step
This page will come with one reusable element:
How to set up
Modify the data source of var - total steps
[Optional] Make all of the Group Nav X Border Group elements tabs not clickable if the User won't be able to change steps by clicking on elements within the sidebar
[Optional] Make only some of the Group Nav X Border Group elements tabs clickable, depending on how much information the Current User has submitted.
Note: This is a more complex setup that will require adding an extra field to the User data type that stores the most recent completed step for each User.
[Optional] Hide any of the Group Nav X Border Group elements for any extra tabs that aren't needed.
[Optional] Expand the height of Blocks container 860 (do not rename) and add other blocks inside of it
[Optional] Add or modify any conditions on the "Button Back" and "Button Next" elements that trigger the Change process step custom event.
Add workflow to Button Go to portal

Update the data source of RepeatingGroup Dummy in Group Collapsible tab 4
Was this helpful?