Double Sidebar Portal Page Template
Use this for complex dashboards that require at least three-level menu navigation
Overview
Responsive layout for a double sidebar dashboard / portal page. Includes a slidable sidebar menu and tab-like UI component for showing and hiding modules. The sidebar menu is hidden by default on mobile but users can click on the hamburger menu in the upper left to open the sidebar.
Structure
When this page is added to your app, it will come with three main groups:
Group main content - Paste group (do no rename this group) This group contains the responsive settings for all additional blocks you would add to the page. It is only visible when the toggle is set to the list view
Floatinggroup Sidebar_app settings (icons) This group contains all the portal section menu items.
Floatinggroup Sidebar_app settings (text links) This group contains all the portal tab menu items.
This page will also come with one popup:
Popup Hidden Variables This popup includes various variables that are referenced in workflows or conditionals on the page.
var -app settings - This group stores the
app settings object(e.g., app name, primary color, and etc.)var - tab url parameter - This group stores the name of the tab (of type
text) that the user is currently viewing.var - section url parameter - This group stores the name of the section (of type
text) that the user is currently viewing.var - sub url parameter - This group stores the name of the subtab (of type
text) that the user is currently viewing.var - placeholder - This is a placeholder variable group. You can store any data here by updating the data type and data source of the group.
var - main content responsive mode - This group stores the responsive mode of the portal page. This will toggle the page viewport between
relativemode orfullscreenmode.var - sidebar mode - This group stores the sidebar mode using the canvas app's portal page style updater. This can be managed from the Admin page > Branding tab > Portal page style option. You can select
Darkmode orLightmode for different types of portal pages.
The page comes with two navigation elements that toggle the filter sidebar's visibility on mobile:
FloatingGroup Open sidebar button
FloatingGroup close sidebar
Clicking on Group Nav back to top will scroll to the top of the portal page.
How to set up
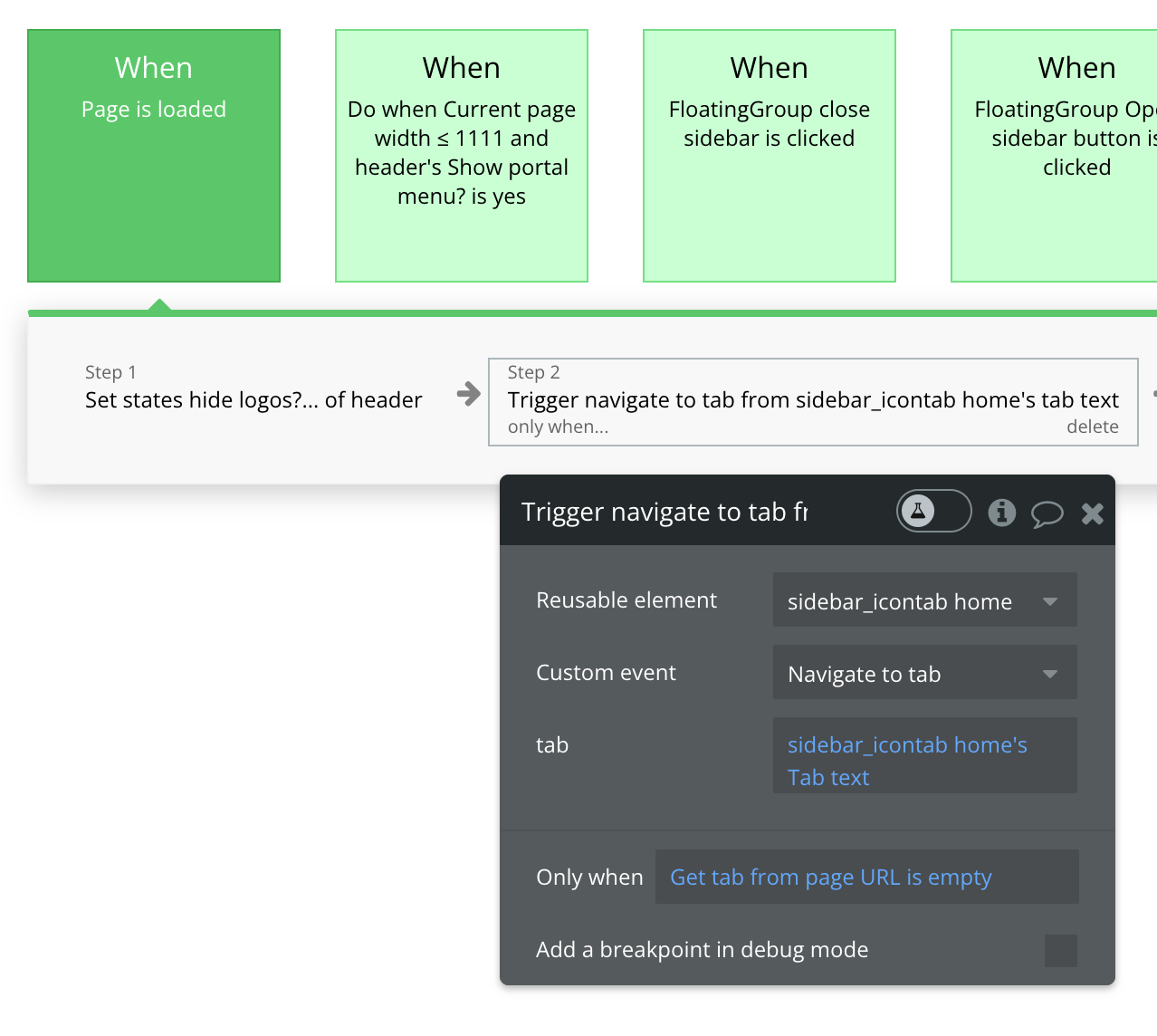
Reconnect page load workflow (Bubble is currently unable to retain custom workflows triggered from a reusable element)

Within Floatinggroup Sidebar_app settings (icons) and Floatinggroup Sidebar_app settings (text links), you will find various reusable elements called sidebar_icontab [name] and doublesidebar_tab [name]. To customize these tabs, simply update each tab's reusable properties.
For more information on how to set up the reusable elment properties, please click the following links:
doublesidebar_tab
Showing or hiding a block
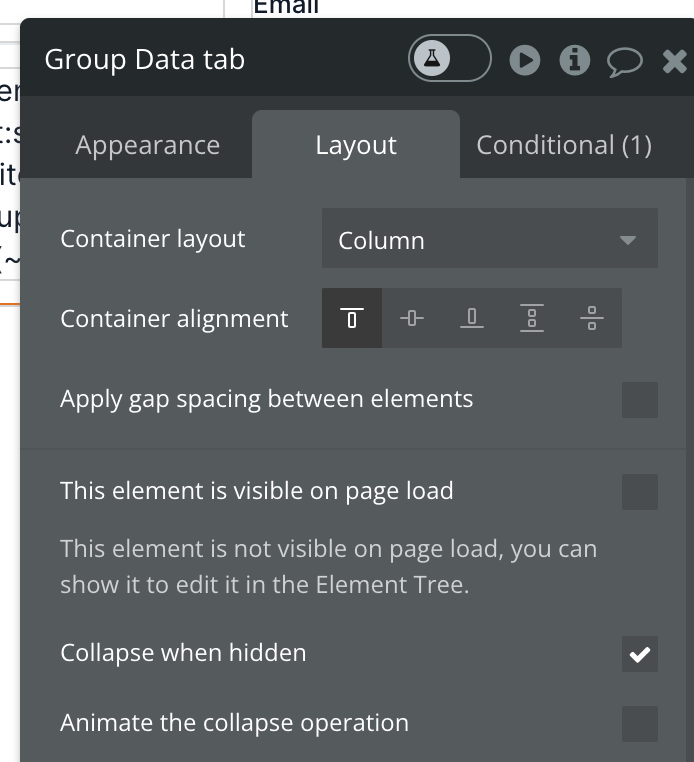
For each block that you add to Group main content - Paste group, uncheck the box for This element is visible on page load and check the box for Collapse this element's height when hidden.

For each block, go to the Conditional tab and add a conditional statement for when to show the block:
var - tab url parameter's text is sidebar_icontab [name]'s tab text or doublesidebar_tab [name]'s tab text then This group is visible
How do I change the color of the sidebar?
You can change the color of the sidebar by logging in as an App Admin, going to the Admin Portal > Branding tab > Portal page style
Was this helpful?