Expiration timer
Use this group to instill a sense of urgency and to nudge the user to complete a certain action.
Overview

This block contains two UIs — one for form expiration and the other for shipping expiration. When the block is visible on page load, the countdown timer will start. When the timer is up, the user will see an expiration message.
This block uses the Timer Free plugin. Please ensure you have this plugin installed in your app.
Structure
When this block is added to a page, it is placed within a group called Blocks container 860 (do not rename) on the page. This group contains the responsive settings for all blocks.
This Group Expiration timer block contains the following groups:
A Group main header section that is collapsed by default
Group main counter that includes:
Countdown time This is the counter element from the Timer Free plugin. You will set the timer value here and indicate when the form or cart will expire. Please note that this element needs to always be visible on page load.
Group Collapsible form expiry This group includes the UI for form/survey expiration.
Group Collapsible shipping expiry This group includes the UI for shipping expiration.
Group PLACEHOLDER that you can resize in case you need to add more elements to the block.
How to set up
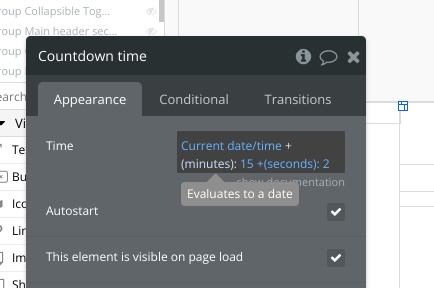
Select Countdown time and enter when you want the timer to stop. For example, in the image below the timer is set to stop after 15 minutes. Please do not remove the +(seconds):2 logic here since it is used as a buffer to account for the initial page load time and to ensure that the timer starts and displays 15 minutes. Depending on your page load speed, you may need to modify this value.

Select a group to display: Group Collapsible form expiry or Group Collapsible shipping expiry. Hide the group that you are not using by unchecking the box for This element is visible on page load.
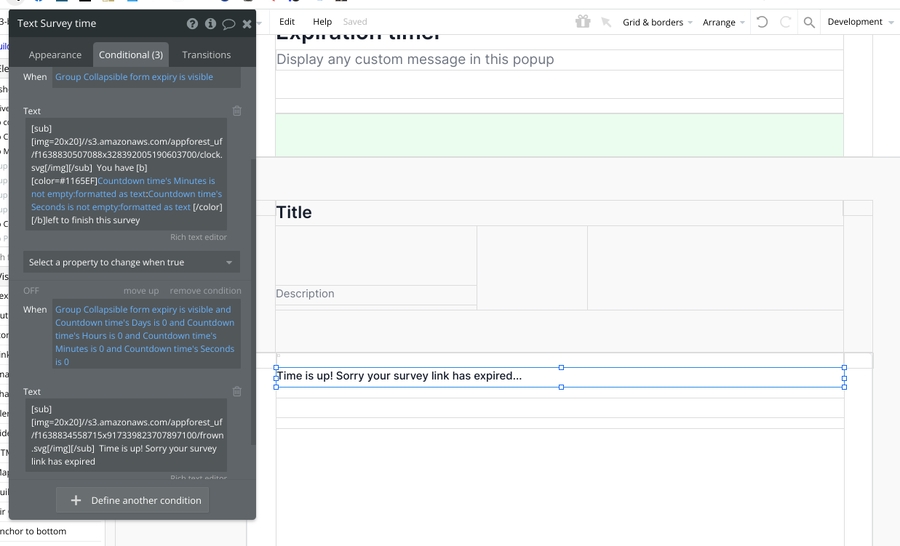
Select the text element in the group you've selected above, go to the conditional tab, and edit the message to display during countdown and when the timer is up.

Was this helpful?