To-Do List Repeating Group
Use this to create simple to-do list functionality within a single list of Tasks.
Overview

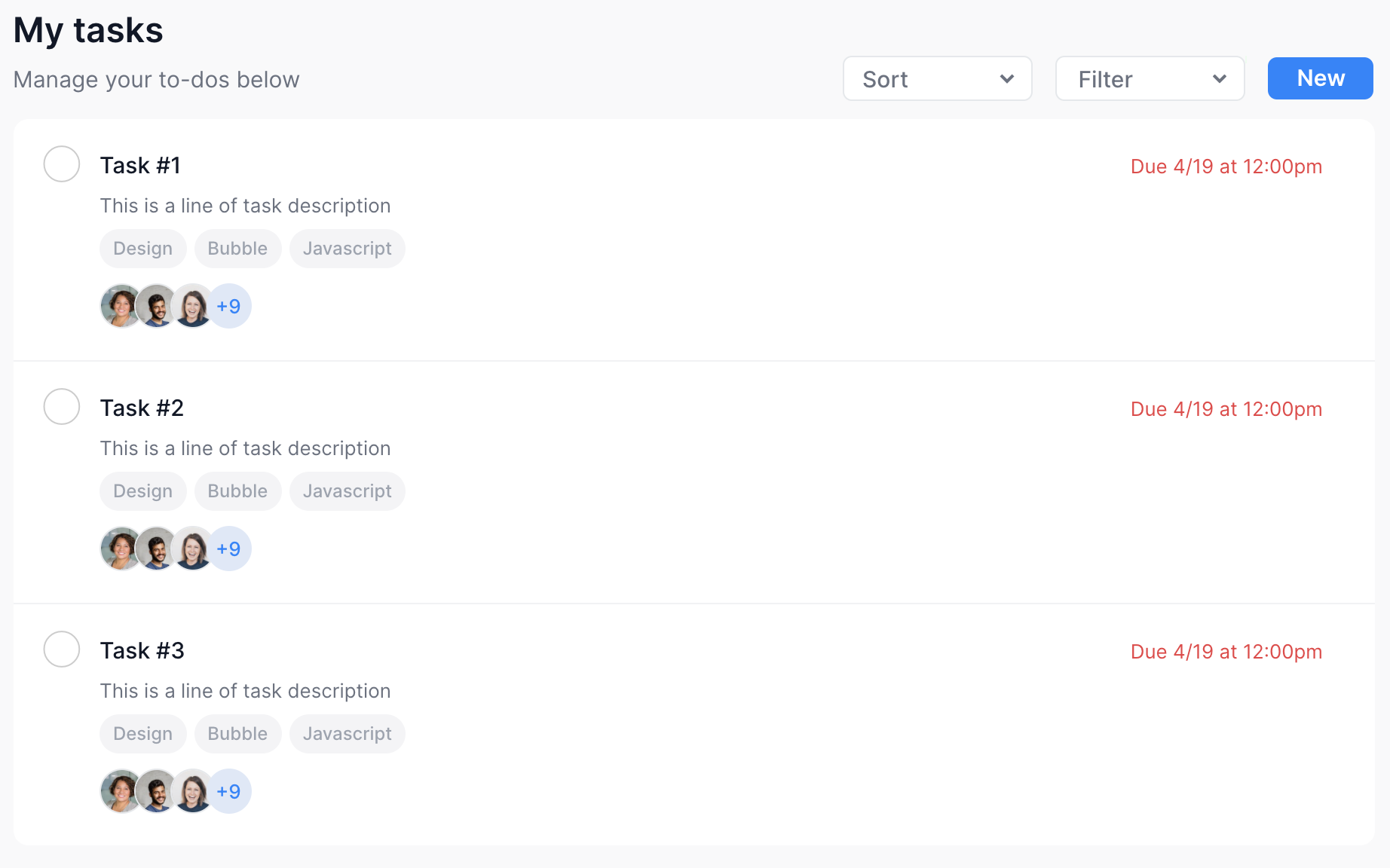
This is a fully-responsive block that includes a to-do list UI for displaying a task name, description, due date, labels, and assignees. Users can check the box in front of the task name to mark a task as completed. No workflows are associated with this block.
Structure
When this block is added to a page, it is placed within a group called Blocks container 860 (do not rename) on the page. This group contains the responsive settings for all blocks.
Group Main header contains the title, description, sort by dropdown, and a button for adding a task.
Group Main task tile contains the RepeatingGroup Dummy for displaying a list of things.
Group Main empty state will be shown when there are no tasks to display.
You can add additional UI components to the group by resizing Group Main PLACEHOLDER. Please ensure the placeholder group is not overlapping with any other elements. Any overlapping elements will lead to an error in page responsiveness.
How to set up
Update the data source of Dropdown Sort by and add workflows to Button Add task.
Update the data source of RepeatingGroup Dummy and update all the elements within the repeating group to refer to current cell's data.
Add additional workflows to IonicIcon complete task.
Update the Multidropdown tags's data source (if applicable)
Hide or show any of the following groups depending on your to-do list needs:
Group Inner task details - shows the task description
Group Collapsible multidropdown - shows a list of tags
Group Collapsible task assignees - shows a list of users assigned to the task
Note: You can hide a group by selecting the group name and unchecking the box for This element is visible on page load
You can add additional UI components to the group by resizing Group content PLACEHOLDER. Please ensure the placeholder group is not overlapping with any other elements. Any overlapping elements will lead to an error in page responsiveness.
Last updated
Was this helpful?