Location Module (Map and Directions)
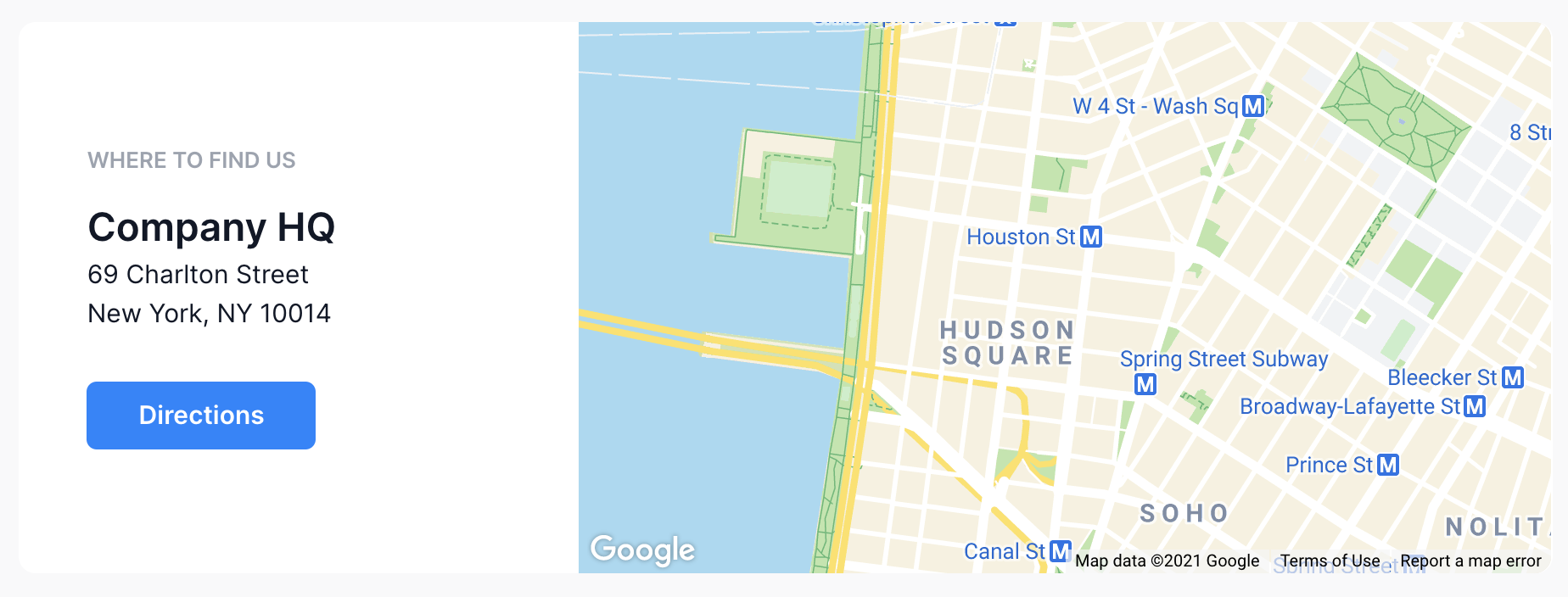
Use this to display a single address on product and profile pages.
Overview

This is a fully-responsive block that includes location information, a directions button, and a map element. Clicking on the button will open google maps in a new tab for directions.
Structure
When this block is added to a page, it is placed within a group called Blocks container 860 (do not rename) on the page. This group contains the responsive settings for all blocks.
This block Group mapLocationModule contains three main groups:
Group Responsive left vertical padding and Group Responsive right vertical padding - For responsiveness (please do not delete)
Group Inner location info - If you add more elements to the group, please ensure that they are contained within content group. Please also resize the Group Content PLACEHOLDER in this group.
Group PLACEHOLDER - This is a placeholder group in the block. If you add more elements to the group, please resize this group and ensure it is not overlapping with any other elements.
How to set up
Since this block uses the Google Maps API, you will need to generate an API key to continue using the service. Please follow the instructions below to generate an API key:
Click on 'Get Started'
Check the boxes for Maps, Places and Geocoding
Create a new project (you can name it the app's name)
Enable billing by adding a billing account (this will only be used if you exceed your allotment)
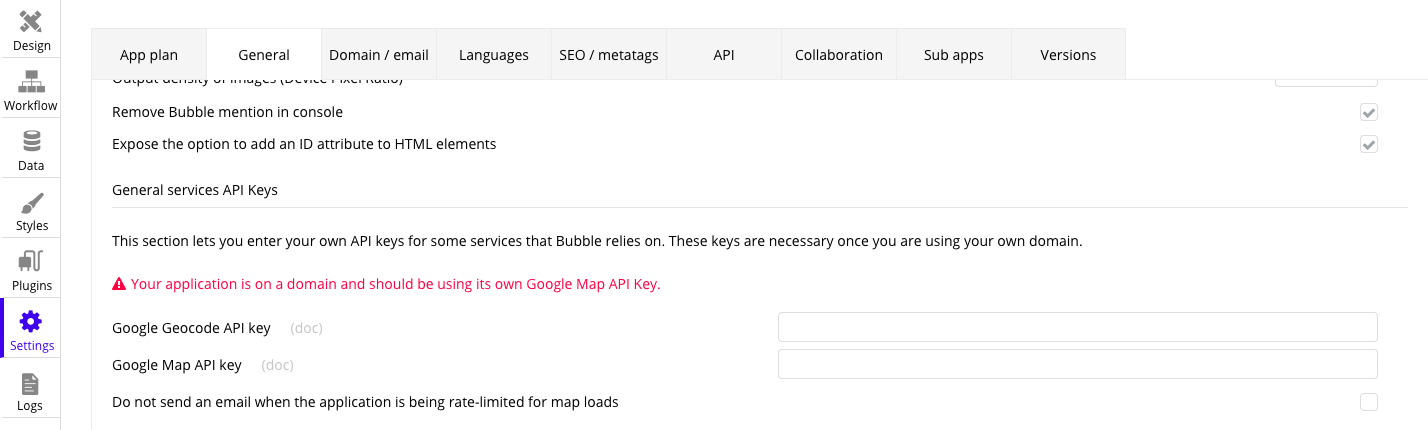
Copy your API key and paste it in your app under Settings > General > Google Map API key

Update the text element data sources
Update Button Direction's address in the workflow tab
Update Map Main's data source
Was this helpful?