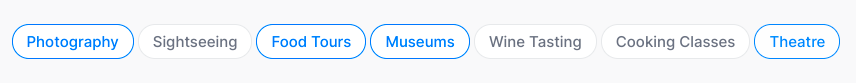
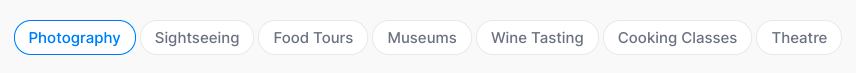
Single-Select or Multi-Select Pill Tabs Group
Use this to add single-select or multi-select pills above any repeating group.
Overview



Structure
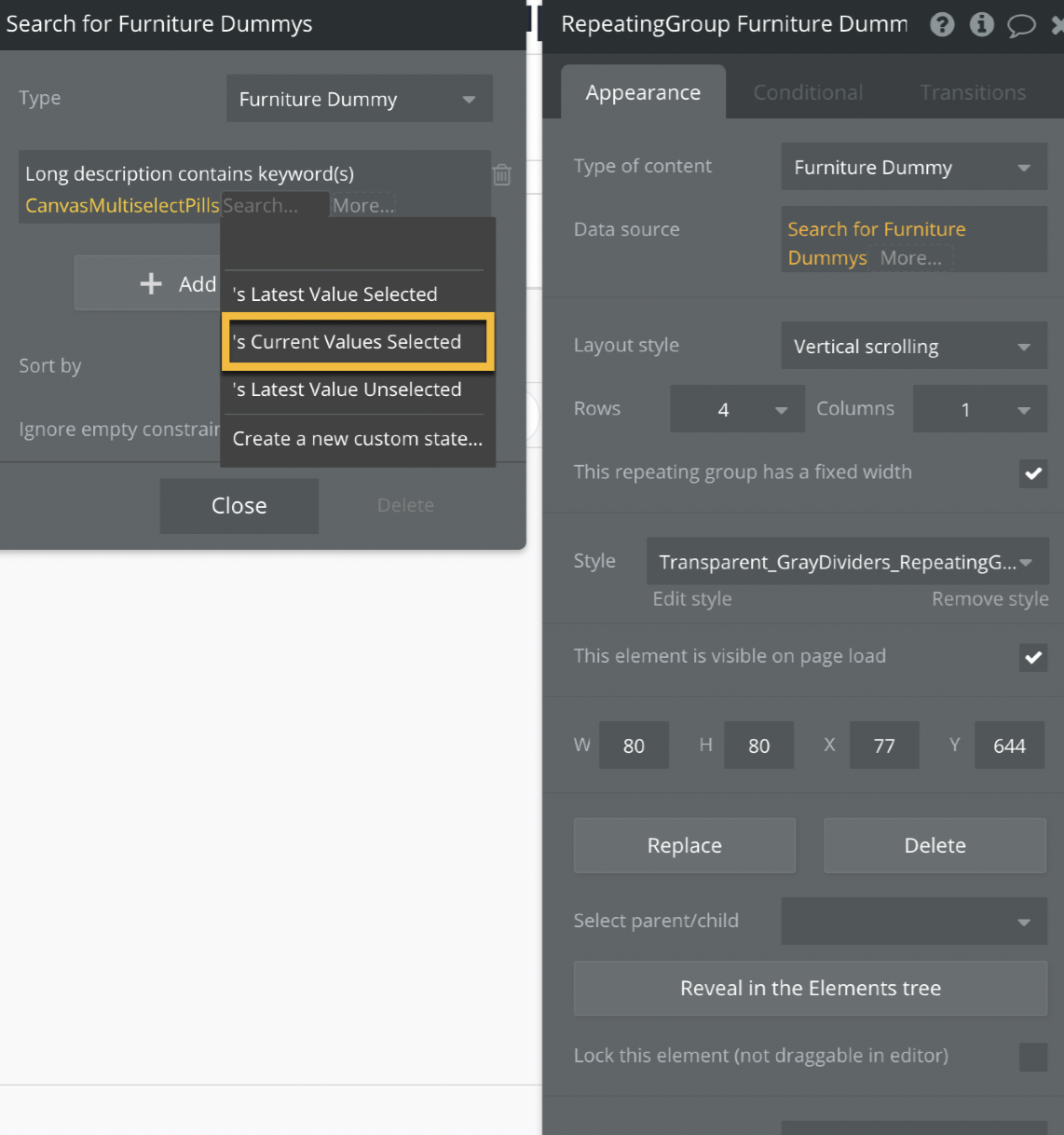
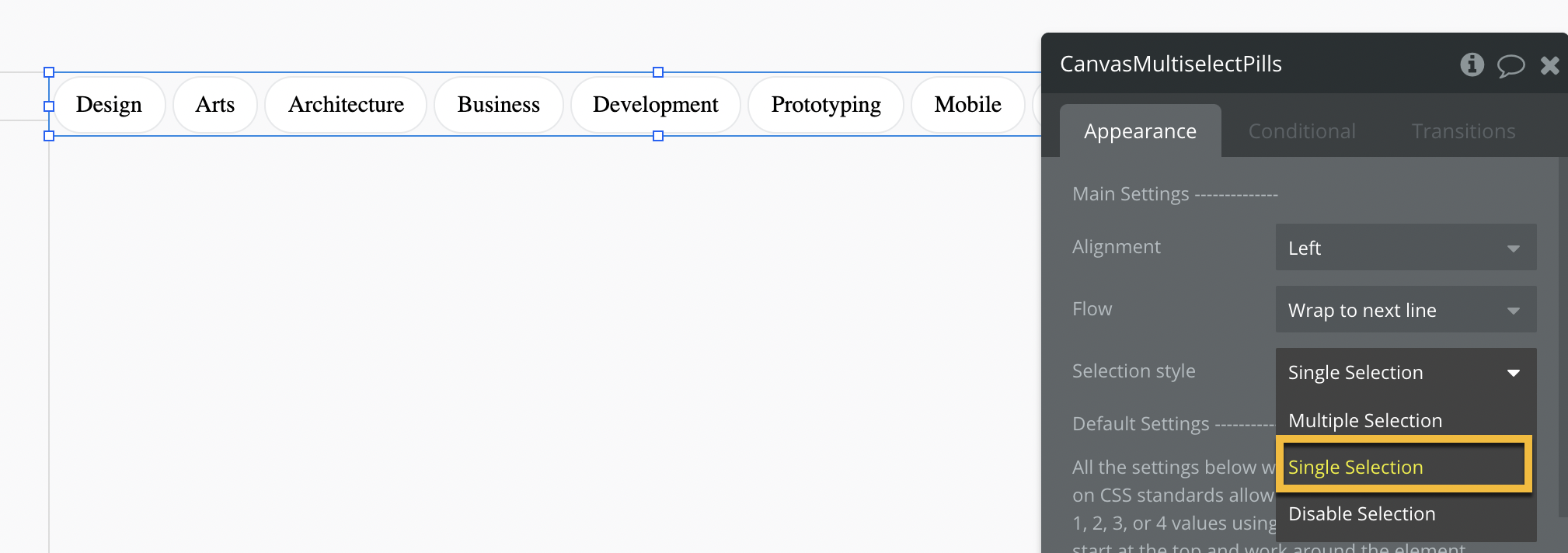
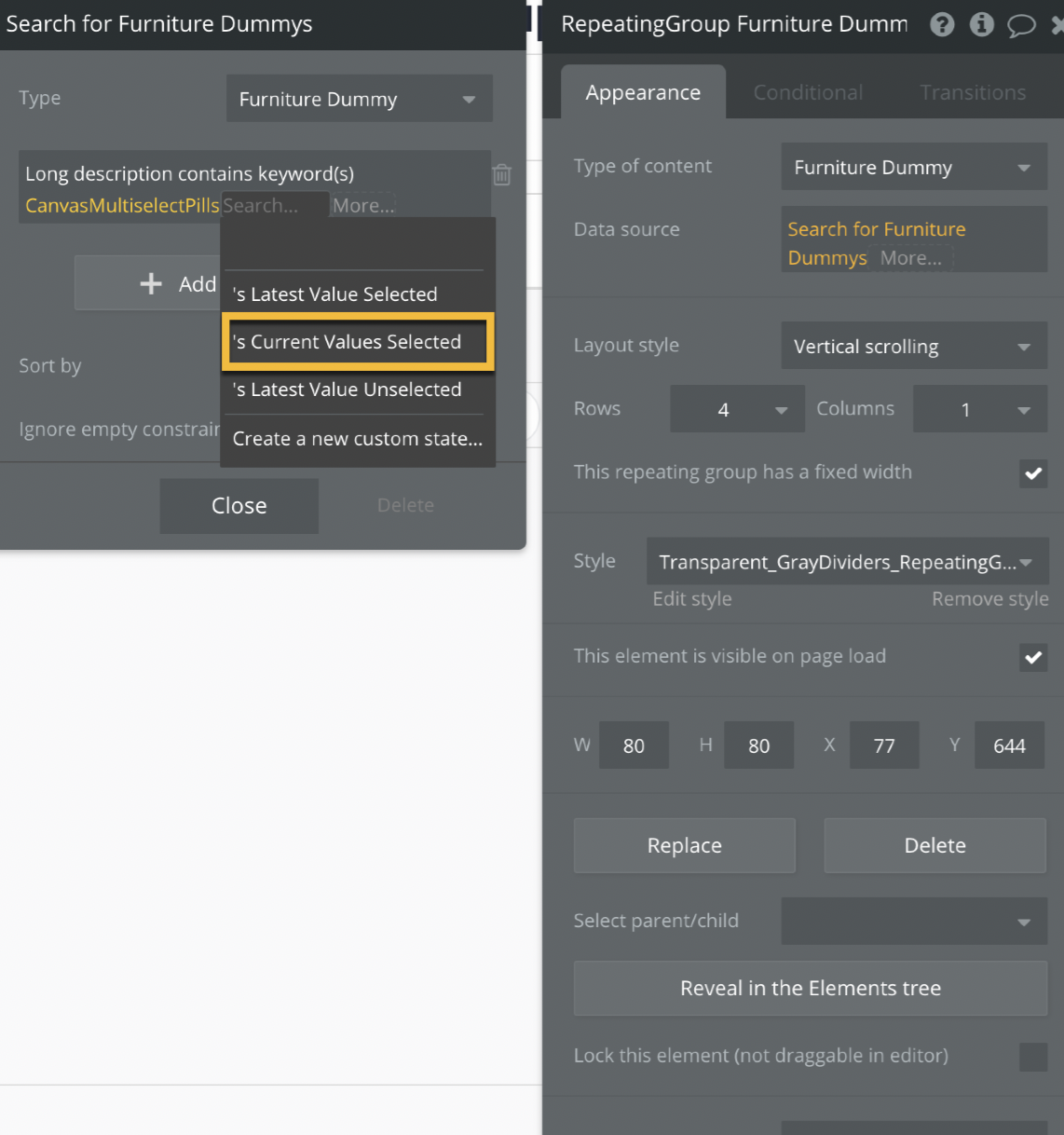
How to set up multi-select tabs

How to set up single-select tabs


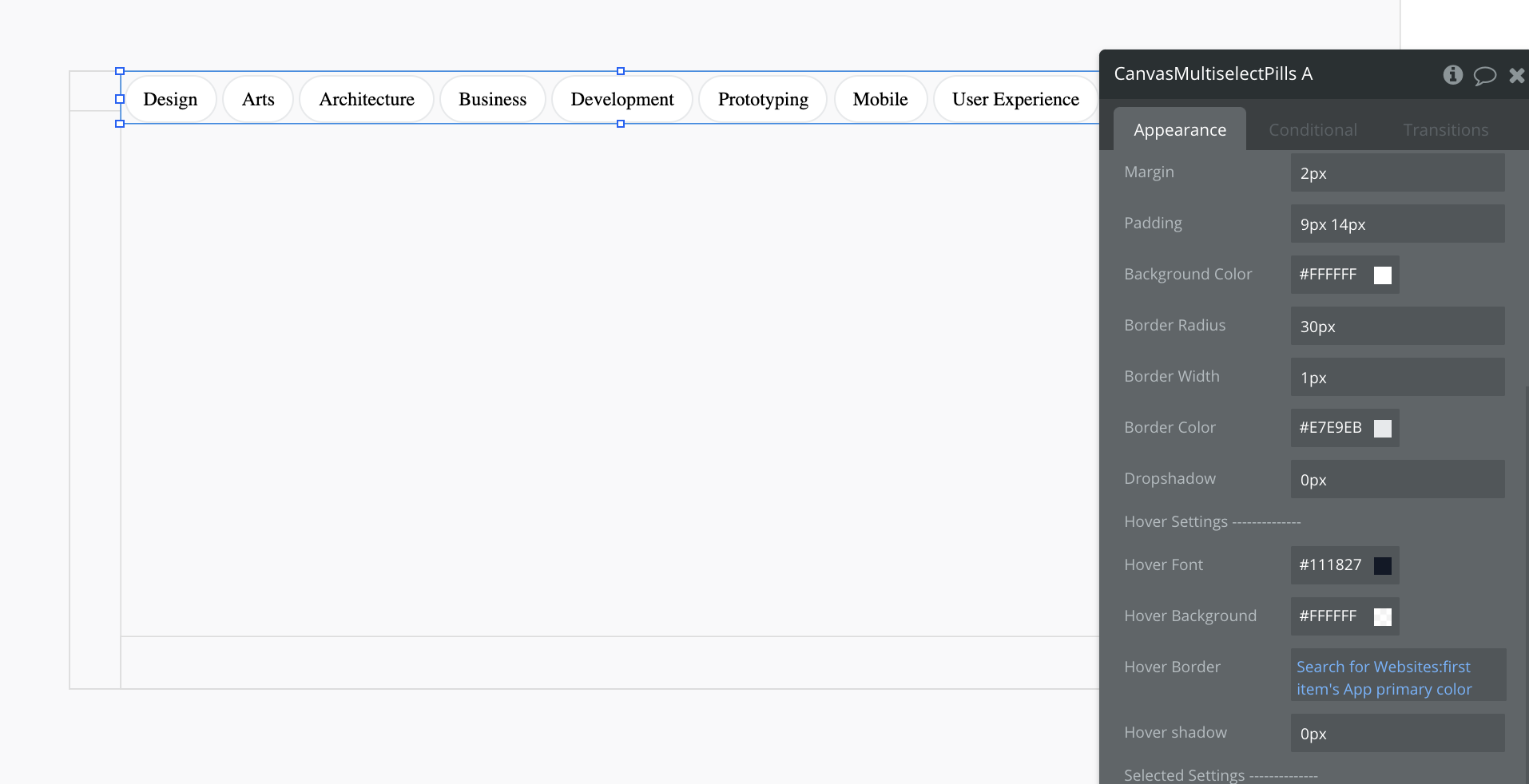
Other customization options
Was this helpful?