Infinite Columns Horizontal Scroll Data Table with Fixed First Column (Repeating Group)
Use this to display over 10 fields in a scrollable data table
Overview
This block allows a user to view a list of things in a mobile-friendly data table format and apply additional filters to the list. This block is useful when you need to display a high number of columns on desktop and mobile, with a fixed column on the left. The table is horizontally scrollable at all times (similar to an Excel spreadsheet).
A user can click on the ︙icon to edit or delete an item via a menu focus group. For more information on how to use the menufocusgroup_template reusable element, please click here.
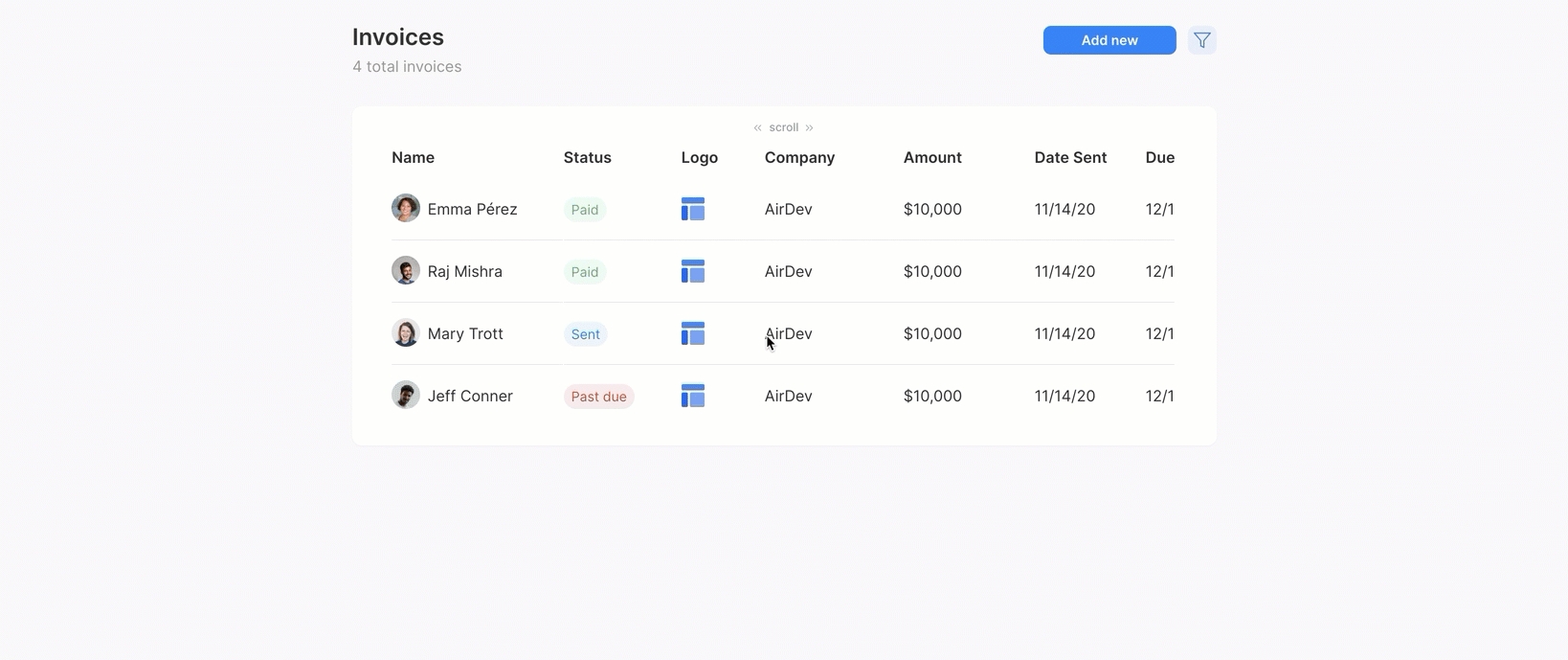
Desktop to Mobile Example

There are placeholder conditionals on the text elements and circular shapes that indicate the "Status" of each Invoice in this example. These style changes can be repurposed if needed, or removed completely.
Empty State

Structure
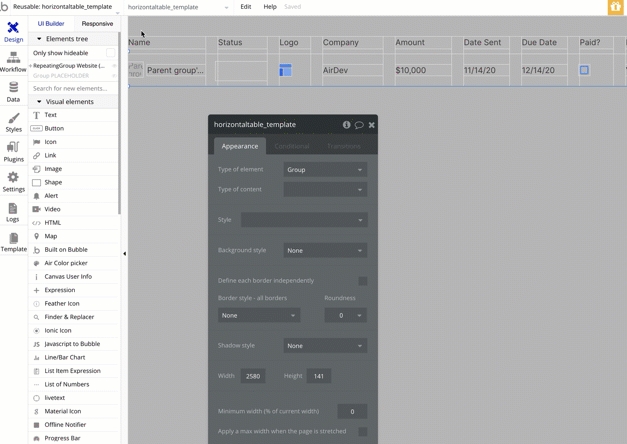
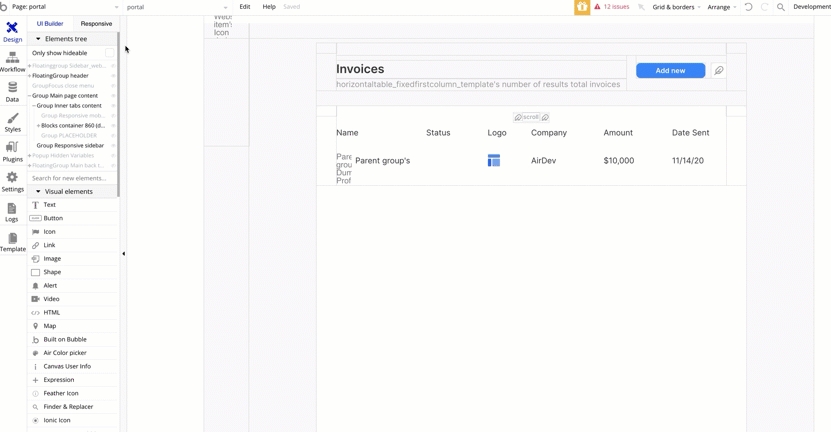
When this block is added to a page, it is placed within a group called
Group page860Group. This group contains the responsive settings for all modules.This block contains these main groups:
Group Main content container- contains the data table elements and the empty state elementsGroup Main table- contains the table column data (each column has its own hiding rule)Group Main table row container- contains thehorizontaltable_fixedfirstcolumn_templatereusable element and the placeholder group.horizontaltable_fixedfirstcolumn_templatereusable element - contains the list of things that will be displayed in the data table. This repeating group's data source should be changed from "Dummy" to the type of content that you will display.RepeatingGroup Website (DO NOT CHANGE - for horizontal scroll functionality only)- used to make the right side elements horizontally scrollable. Do not delete or modify this element. The repeating group must always contain a single entry for this workaround.Group Main table headings section- contains the data table's column headings.Repeating Group Dummys (infinite horizontal scroll)- This repeating group that holds the main data that is displayed by the table. For demo purposes, we use Arbitrary Text as a data source. Click here to learn how to change the data source.Group Inner customer desktop column title- contains the fixed first column's title.Repeating Group Dummys (fixed-column)- This repeating group allows for the fixed-first column design. This repeating group's data source should exactly match the right-side, scrollable data table. Because the fixed, first column is in a separate repeating group from the scrollable content on its right, the repeating groups must always have the same row size and data source to ensure that everything looks like one table.
Group Main empty state- This group can become visible when the data table repeating group contains 0 entries.
How can I create different types of data tables with this reusable element?
Before creating a data table from this reusable element, it is best to make a copy of this reusable so that this horizontaltable_fixedfirstcolumn_templatecan always be used as a blank template if you need to create multiple, infinite scroll data tables. It is best not to modify the original copy of the horizontaltable_fixedfirstcolumn_template element in order to preserve a clean copy.
Since this data table is within a reusable element, it can only be filtered through custom states that are on the reusable element copy itself. For example if you are looking to display a list of users using this design, the first cloned copy of this reusable can be called
horizontaltable_fixedfirstcolumn_template:

This repeating group's data source can then be modified and placed on any page in your app.
If you wish to create another horizontally scrollable data table with the
horizontaltable_fixedfirstcolumn_templatereusable element, you can make another copy of it (e.g.,horizontaltable_fixedfirstcolumn_template), in order to display another data type (e.g., Invoices).New copies of this reusable element must be created each time you wish to display different types of data, different columns, and/or different fields in this data table.
How can I filter this repeating group?
1. Since this data table is within a reusable element, it can only be filtered through custom states that are on the reusable element copy itself. First, make a copy of this reusable element:

2. In order to add custom states to this copy, make sure that you are viewing the copied reusable element (e.g., fixedtable_users in this example) and not the horizontaltable_fixedfirstcolumn_template reusable. element.
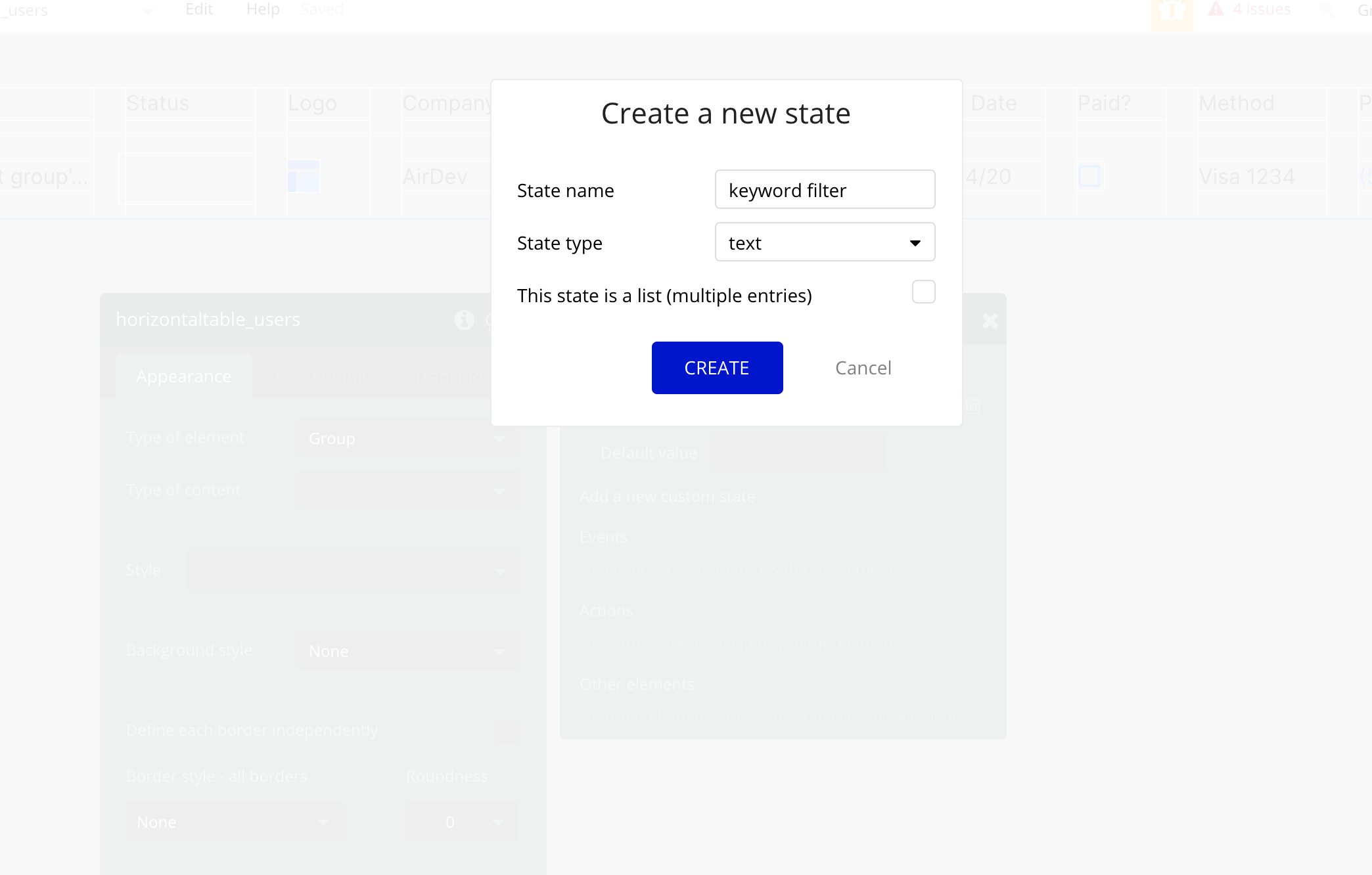
3. Double-click on the copy of the reusable element in order to open its property editor, and click on the "i" icon in order to add a custom state (e.g., keyword filter, type: text, list: no).

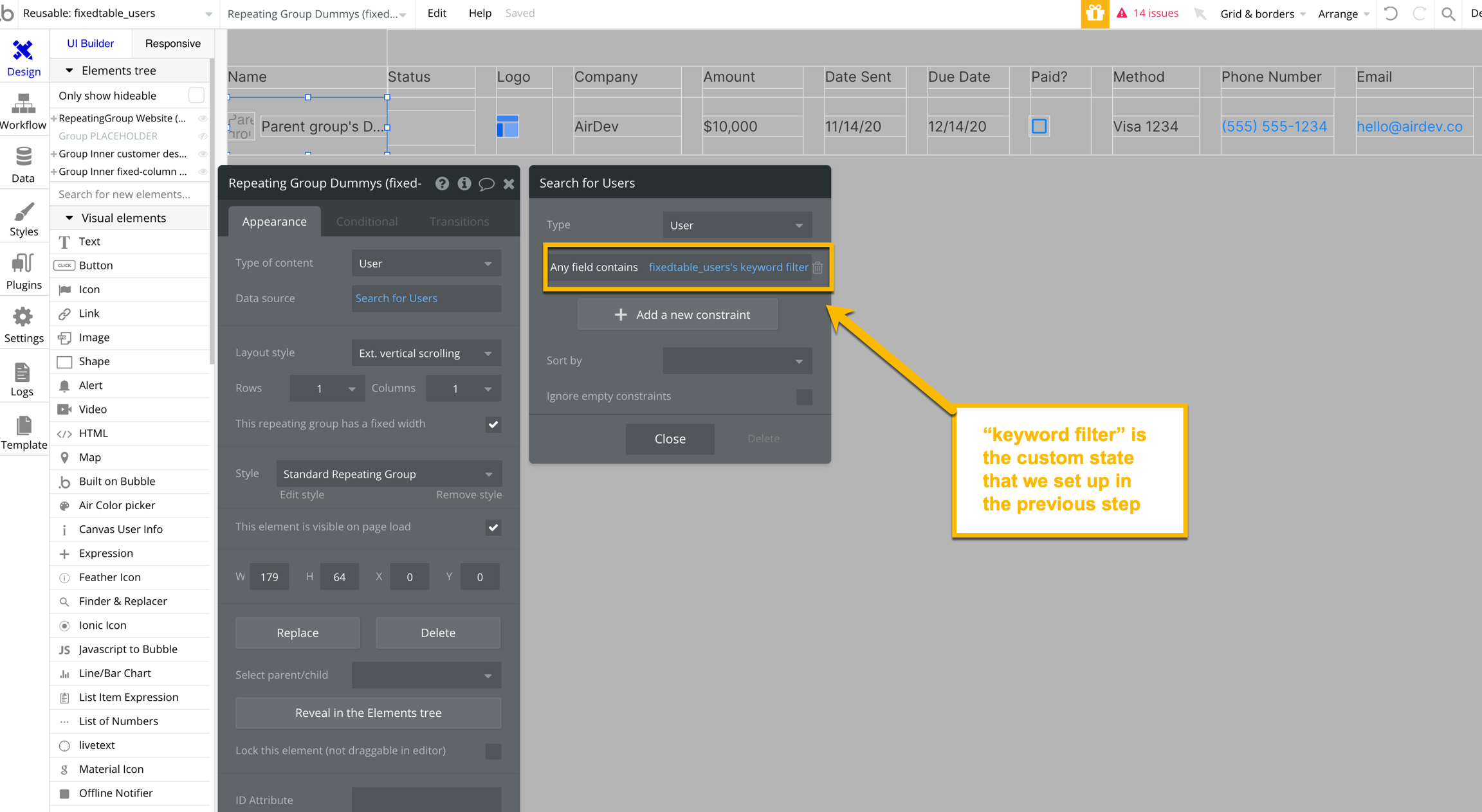
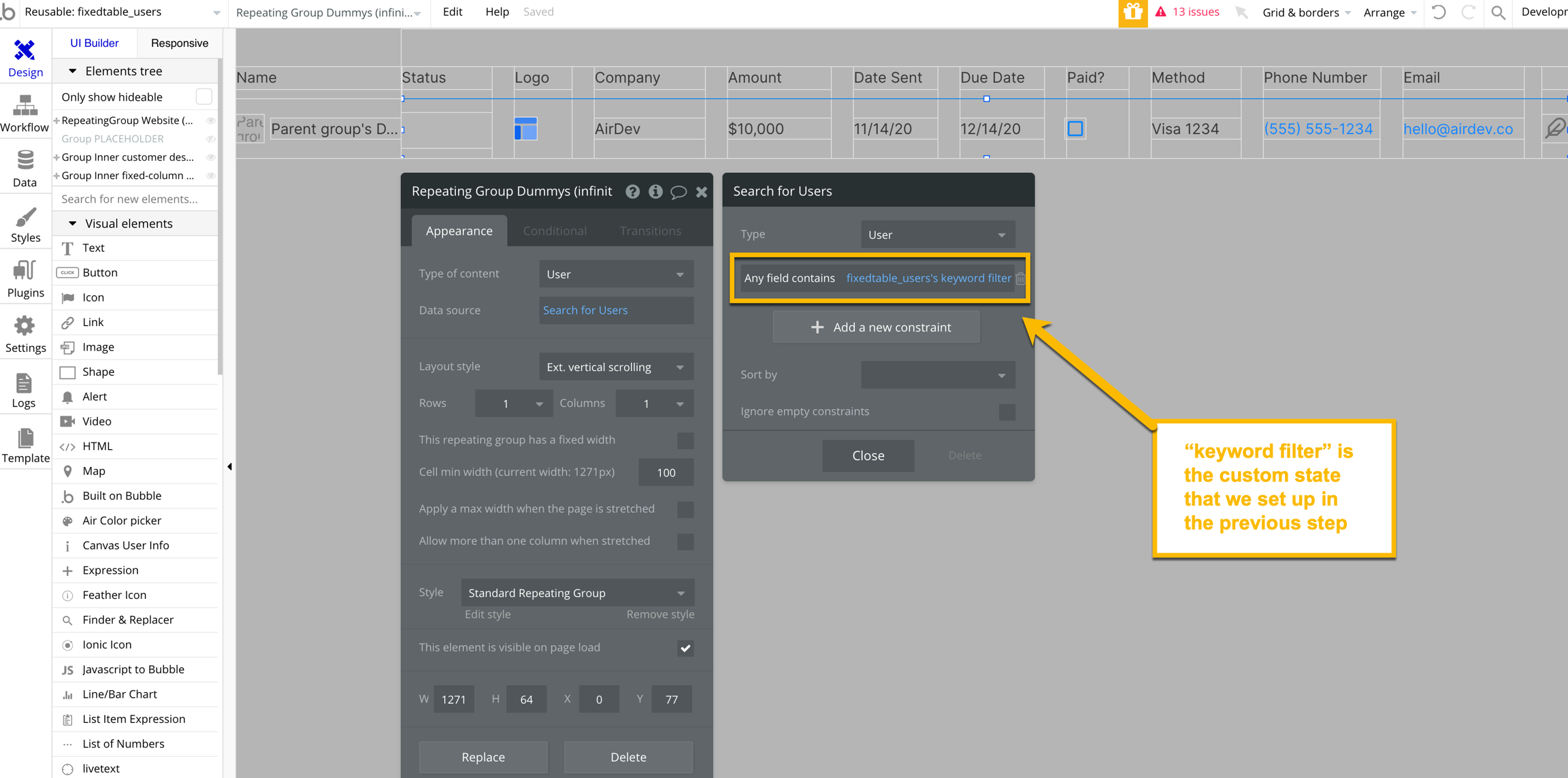
4. Once this custom state is in place, we can change the data source of the side-by-side repeating groups within the reusable element. To do this, adjust the data source and add a constraint to the Repeating Group Dummys (infinite horizontal scroll) element and the Repeating Group Dummys (fixed-column) element in order to display a different custom type and add constraints which utilize these custom state values.


The left-side fixed repeating group, and right-side horizontally scrollable repeating groups must have the exact same data source, constraint, and conditionals. Otherwise, the data will not match up.
5. Back on the page where we first added the horizontaltable_fixedfirstcolumn_template block, we can delete the instance of the template that was added by the extension, and replace it with the copied version (e.g., a fixedtable_users). Here is a short video which shows how to do this:
As shown in the video, after you replace the template reusable instance with the copy reusable instance, make sure the copy reusable instance has an X-position of 0, and a width of 780 pixels.
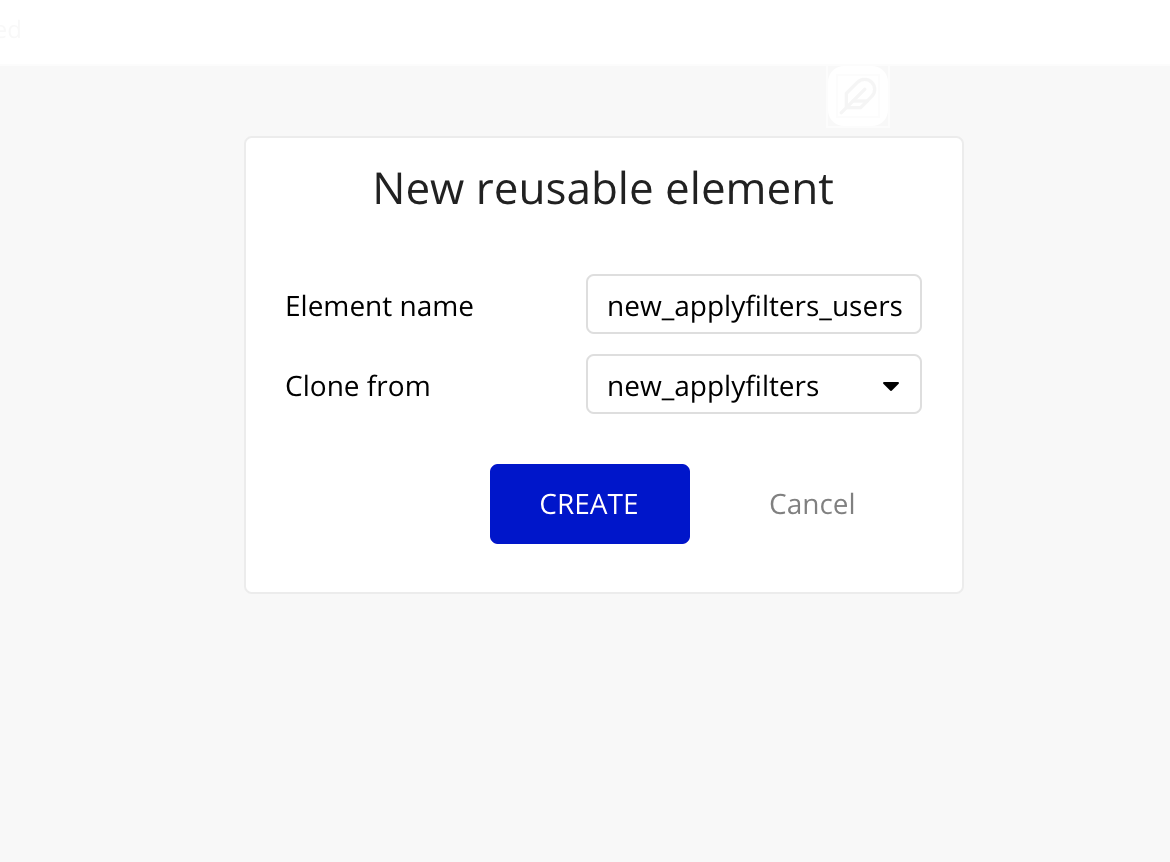
6. Similar to how we made a copy of the horizontaltable_template reusable element, we can make a copy of the new_applyfilters reusable element that is unique to this data table:

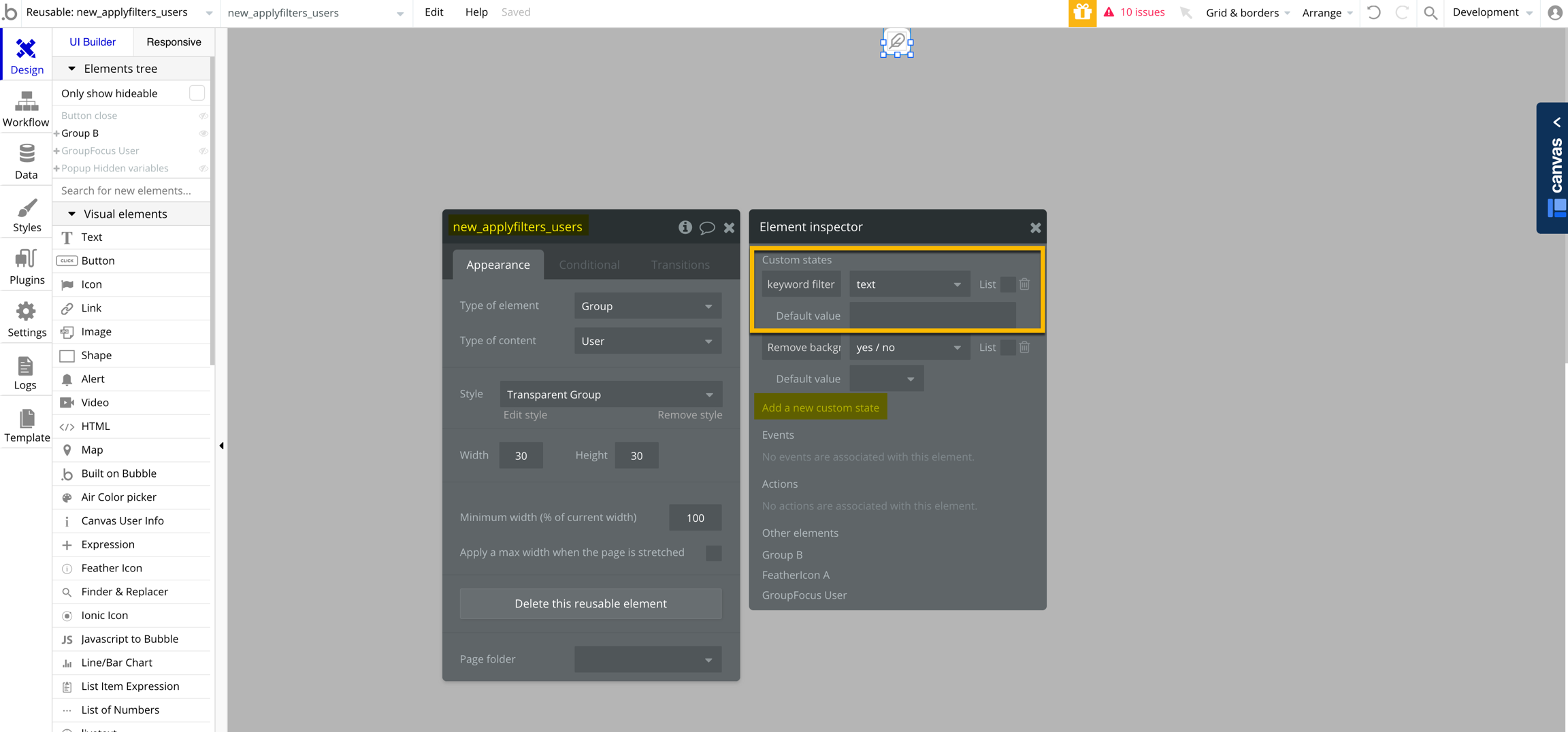
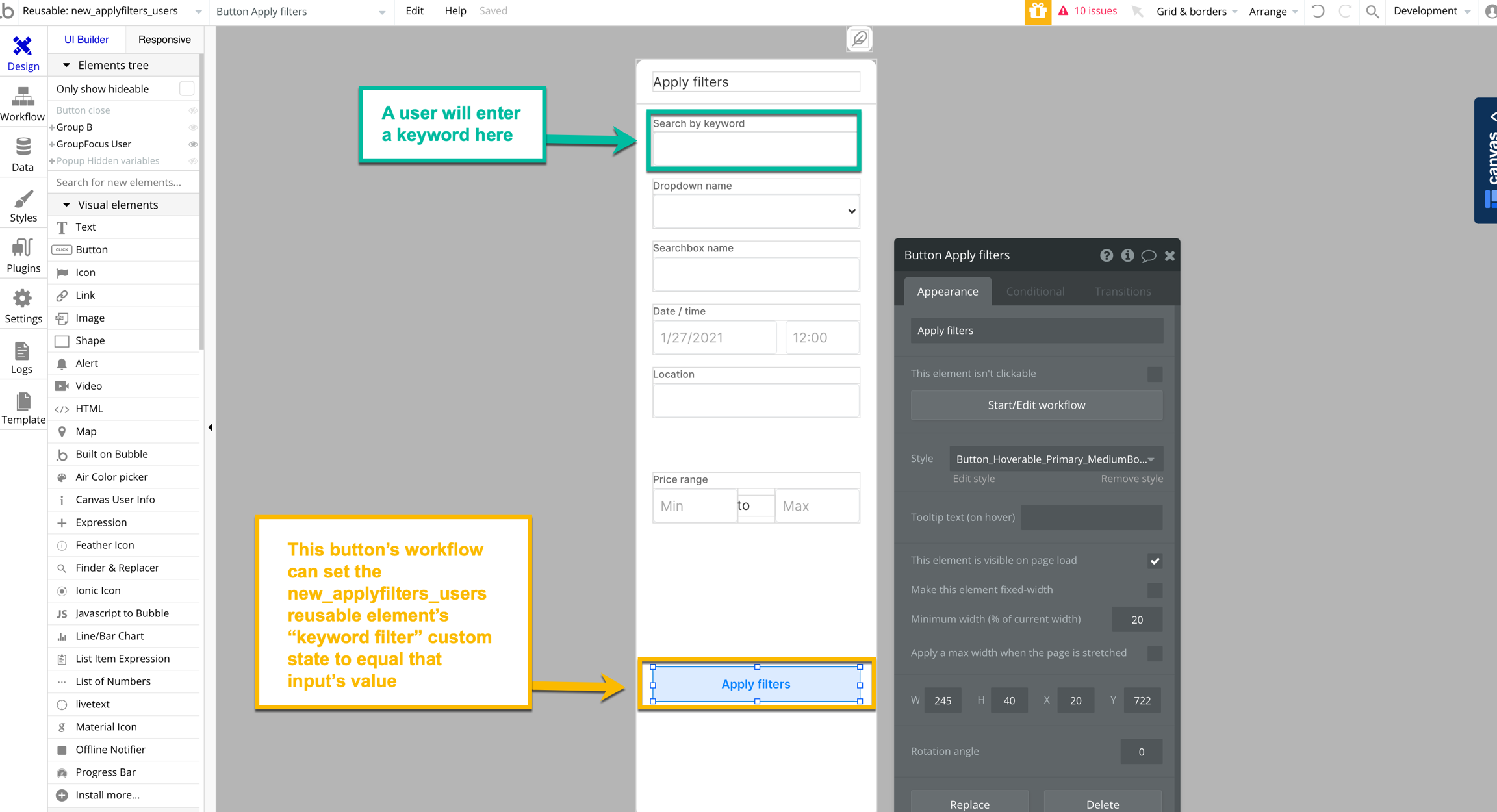
7. Next, add any form elements and custom states to this new_applyfilters_users reusabe element, by opening the property editor and adding each custom state:

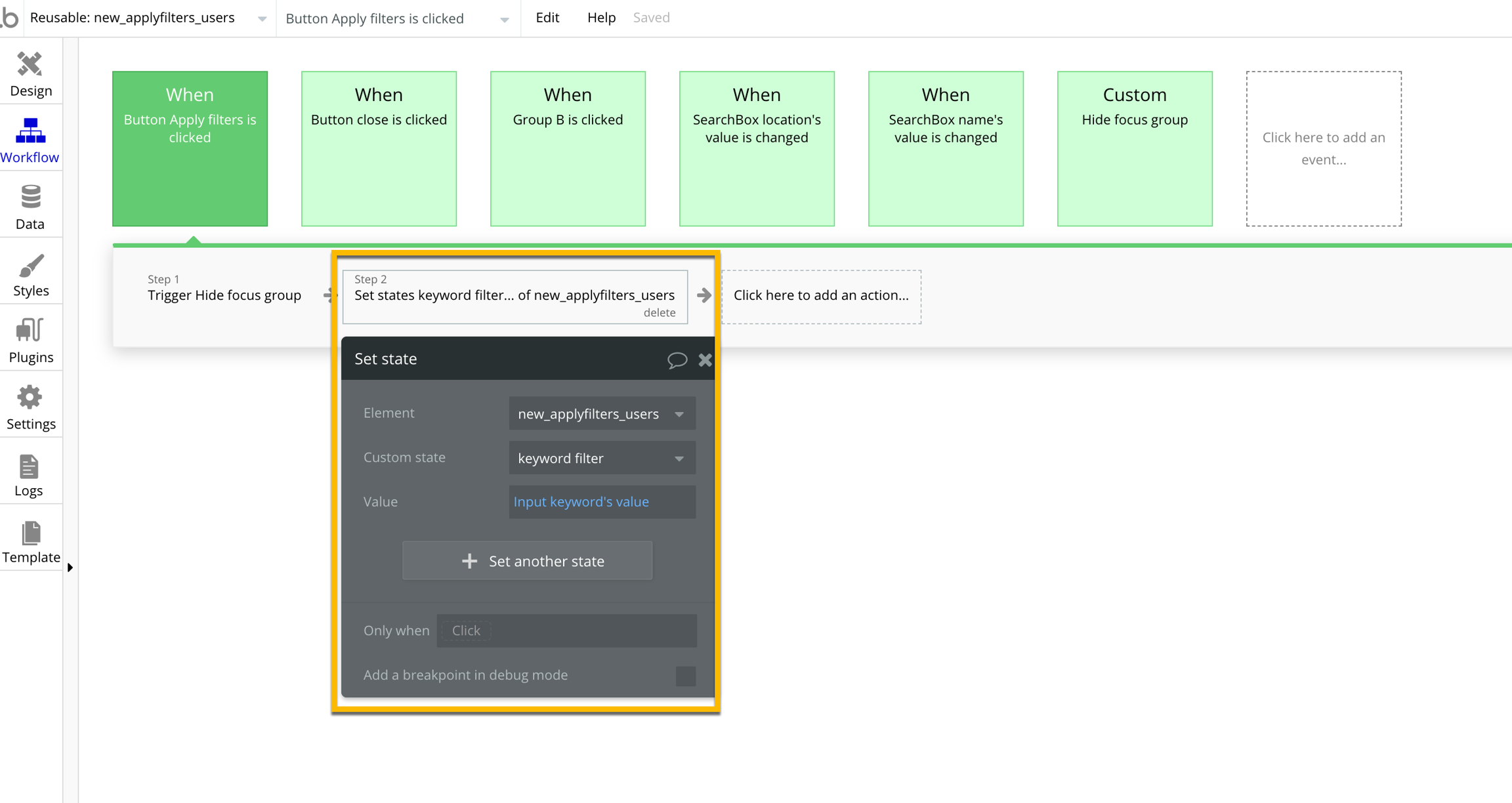
8. Because the user will be entering keywords to filter results within this group focus element's Input keyword element, we need to set the value of the new_applyfilters_users "keyword filter" custom state (and any other custom state value) through a workflow. These values can be set when the new_applyfilters_users "Apply Filters" button is clicked:


9. Now that the workflow is set up to store the value of this custom state each time a User clicks "apply filter", we can access this custom state's value on any page that contains a copy of thisnew_applyfilters_users. and use it to filter the repeating group within the fixedtable_users reusable element. To do this, navigate back to the page and replace the new_applyfilters reusable with the copy that you just modified (e.g., new_applyfilters_users ).
10. In order to In order to set this up, add a "Do When Condition is True" (Every Time) workflow, which sets the "keyword filter" custom state value of the fixedtatable_users reusable element on the page, to be equal to the value of this "keyword filter" custom state value of the new_applyfilters_users. reusable element on the page. Here is an example that shows how to set this workflow up:
How can I modify the table's rows and columns?
This video demonstrates how to add more columns to the table: https://app.usebubbles.com/jXivrnZqEMyaG6XA2FKG7D/comments-on-bubble-io
Because the reusable element is within a horizontal scroll repeating group, the reusable can be set to any width, and the horizontal scroll repeating group will accommodate its width automatically.
Before creating a data table from this reusable element, it is best to make a copy of this reusable so that this horizontaltable_fixedfirstcolumn_template can be used as a template if you need to create multiple, infinite scroll data tables.
How can I set up the empty state?
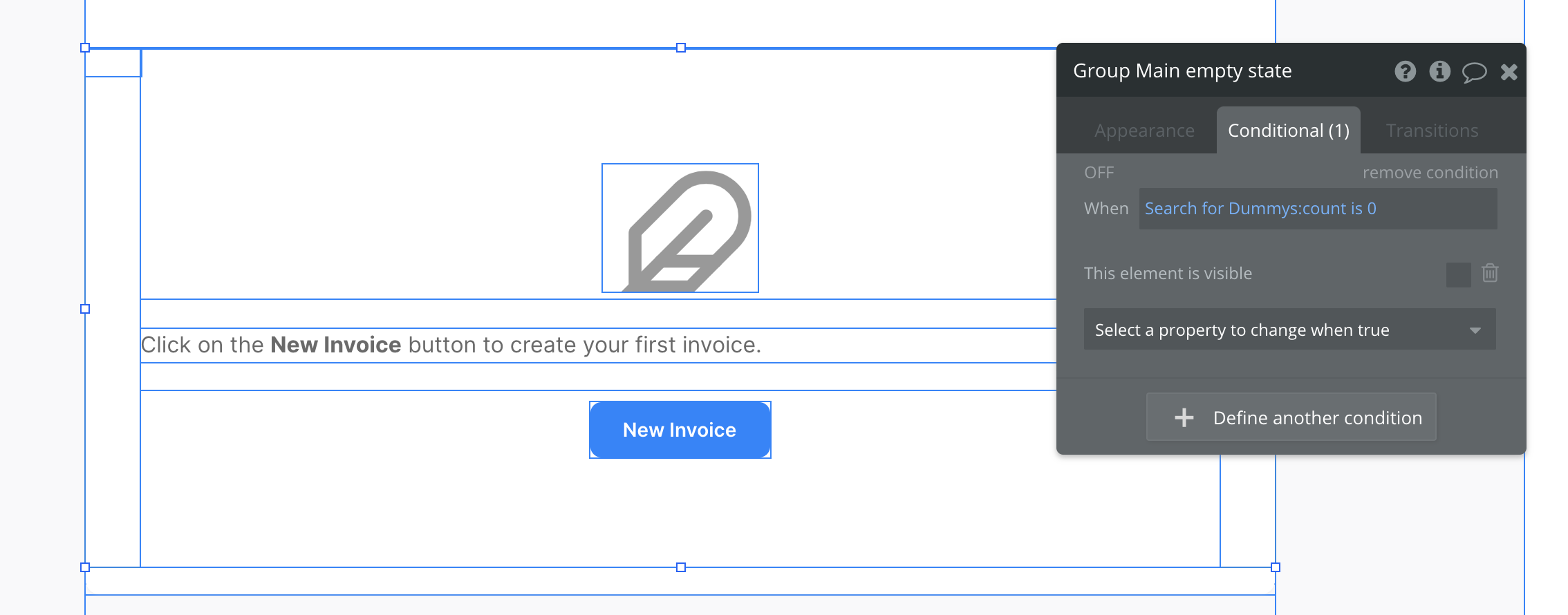
The Group Main empty state element can become visible when the data table repeating group contains 0 entries. It is currently not possible to access the Repeating Group Dummy's number of entries (since it is within a reusable element). However, you can add a conditional on this group which uses the repeating group's data source expression, so that this empty state becomes visible when the count of that same search is 0 (similar to the example below)

Can I make the table draggable?
Yes! Simply navigate to the horizontaltable_fixedcolumn_template reusable element and select HTML drag table? from the element dropdown.
In the conditional statement, change the conditional to say When current date/time is not empty (this will always evaluate to true).
The draggable table will follow the following behavior:

Was this helpful?