Multi-Step Page With Progress Bar
Use this for non-editable onboarding and quiz pages with many steps.
Overview

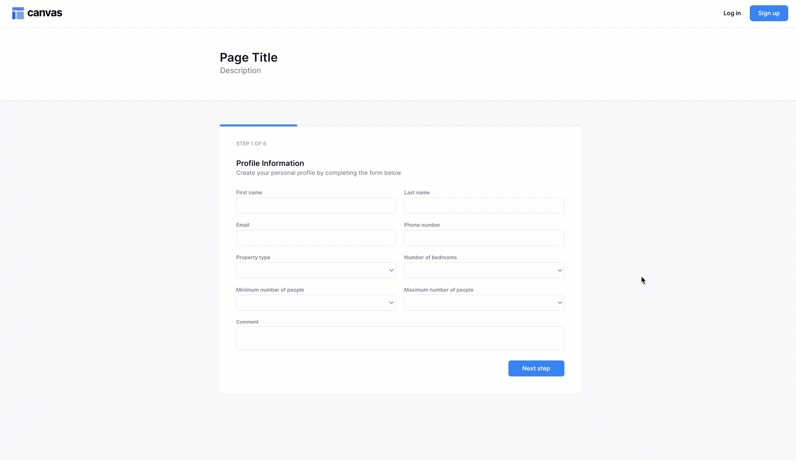
This page includes a series of groups and a progress bar. Users can go back and forth between steps and see which step they are on via a dynamic progress bar. This page should be used for surveys or on-boarding walkthroughs.
Structure
When this page is added to your app, it will come with two main groups:
Group Multistep Forms contains the following:
multistep_progressbar stores the user's current progress
It references data from var - current step and var - total steps. You can modify the data source in the hidden variables popup
Group Collapsible tab 1 includes a form with various inputs
Group Collapsible tab 2 includes a one-column form
Group Collapsible tab 3 includes an image, title text, and description text (ideal format for on-boarding screens)
You should upload an SVG image
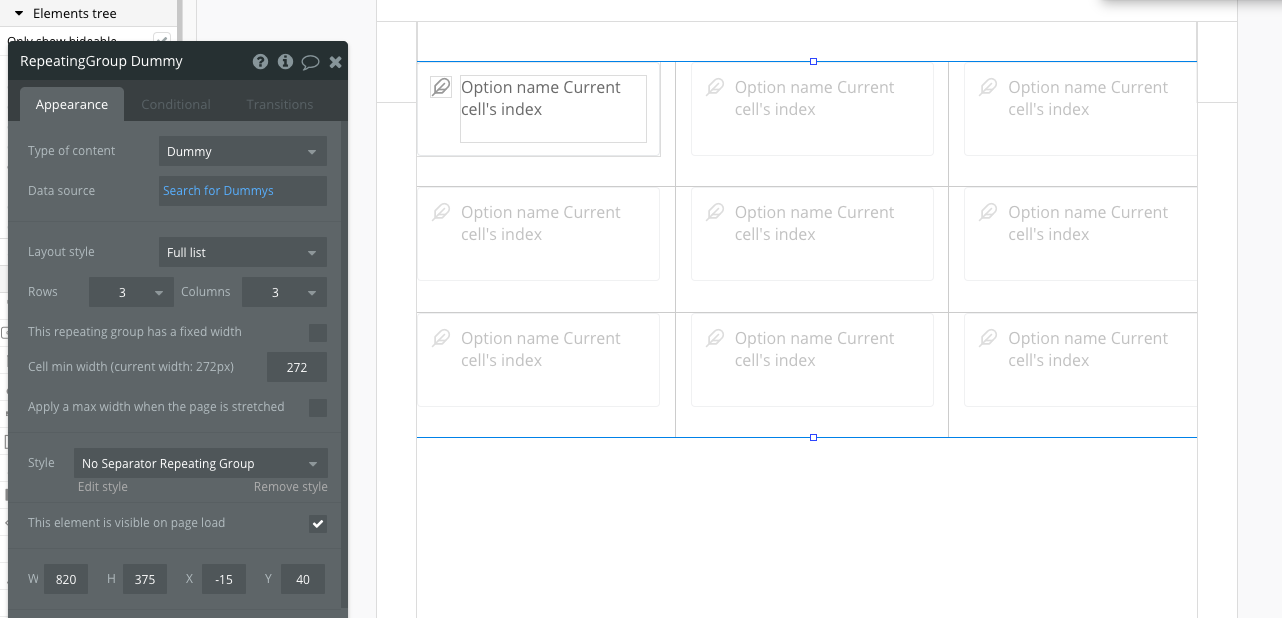
Group Collapsible tab 4 includes a multi-select repeating group
RepeatingGroup Dummy holds the data for the multi-select options (type Dummy). It also has a custom state on it for the user's list of selected options.
Clicking on Group Main select option will add the Repeating Group's current option to the custom state list of
selected options.
Group Collapsible tab 5 includes a loading screen
Group Collapsible tab 5 includes a confirmation screen with an icon, title text, and description text, and button
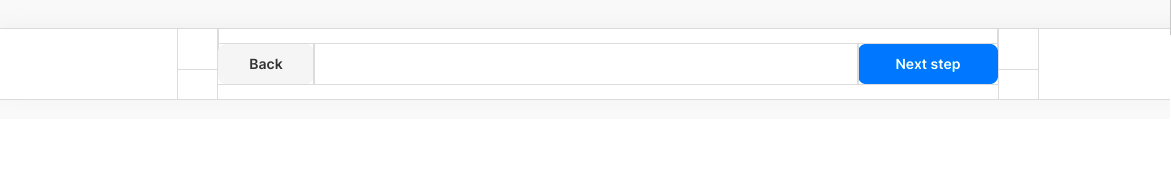
Group Main buttons includes Button Back and Button Next
Blocks container 860 (do not rename)
This group contains the responsive settings for all blocks on the page. Any new blocks should be added to this group.

FloatingGroup Bottom menu contains Button Back mobile and Button Next mobile
The group is only visible when the current page width is less than or equal to 500
This page comes with one popup:
Popup Hidden Variables contains two groups:
var - Website object This group stores the website object (e.g., app name, primary color, and etc.)
var - dummy data A placeholder group in case you want to use any hidden variable groups later.
var - current step This group stores the current step number (step the user is currently on)
var - total steps This group stores the number of total steps in the process
Clicking on Button Back and Button Back mobile will move the user to the previous step
Clicking on Button Next and Button Next mobile will move the user to the next step
This page will come with one reusable element:
How to set up
Modify the data source of var - total steps
[Optional] Remove Group Collapsible tab 1, Group Collapsible tab 2, Group Collapsible tab 3, Group Collapsible tab 4, Group Collapsible tab 5, or Group Collapsible tab 6.
[Optional] Resize Blocks container 860 (do not rename) and add other blocks inside of it
Make sure you update the condition statements on those blocks.

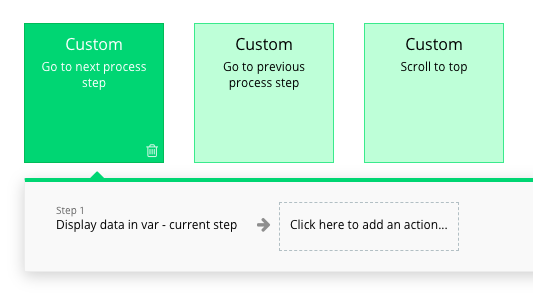
Add workflow steps to Go to next process step and Go to previous process step custom workflows
Add workflow to Button Go to portal

Update the data source of RepeatingGroup Dummy in Group Collapsible tab 4
Move FloatingGroup Bottom menu to the bottom of the page (make sure the bottom of the floating group is aligned with the bottom of the page).
Was this helpful?