Toggle Tabs Page
Use this to break up long pages with less than 4 sections of information.
Overview

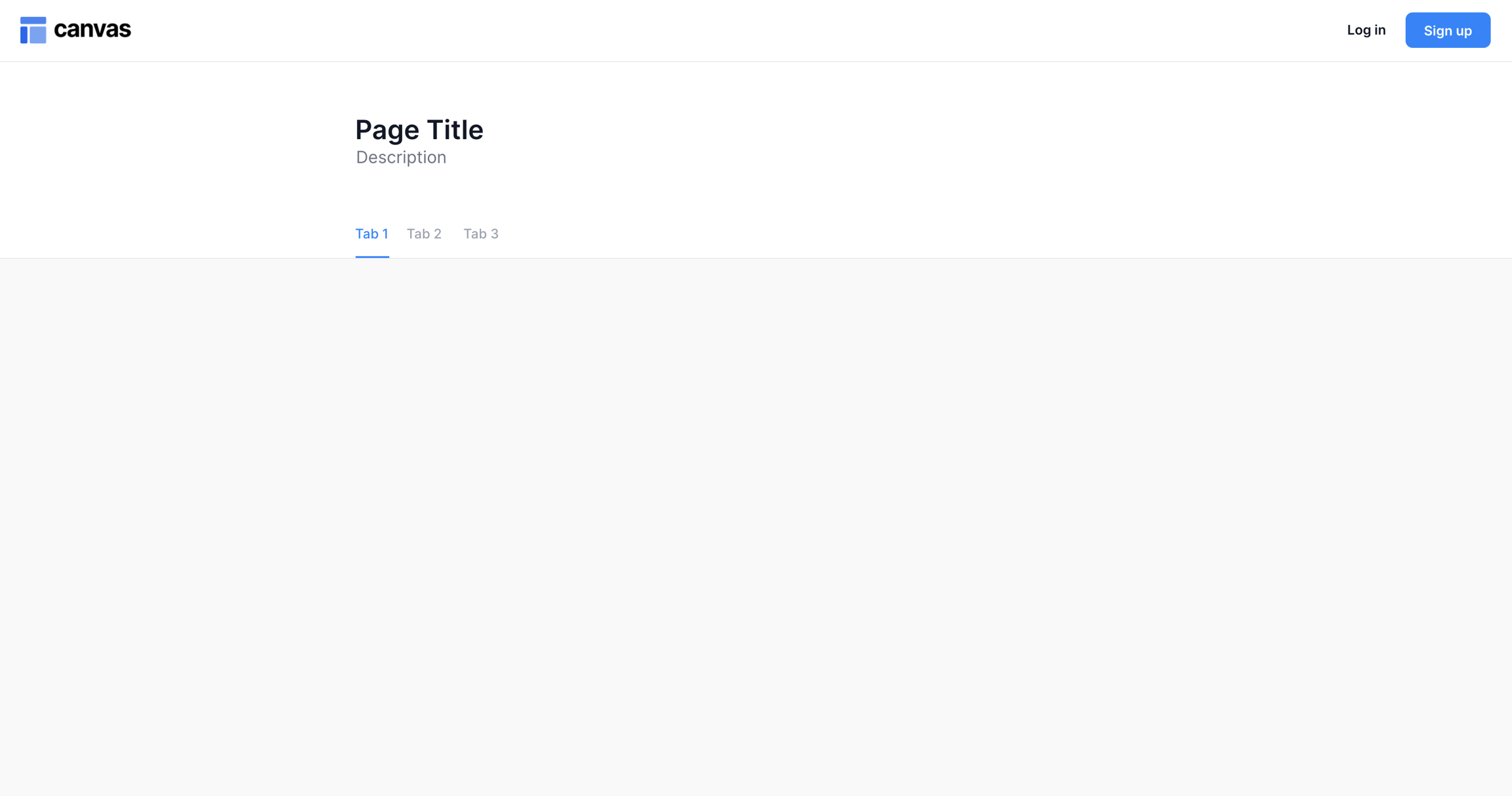
Standard one column page layout where multiple blocks can be stacked on top of each other (they should not be overlapping). This page includes a tab-like UI component for showing and hiding blocks.
Structure
When this page is added to your app, it will come with two main groups:
Blocks container 860 (do not rename) This group contains the responsive settings for all blocks on the page. Any new blocks should be added to this group.
Group Main toggle tabs This group contains the toggle tabs UI and logic.
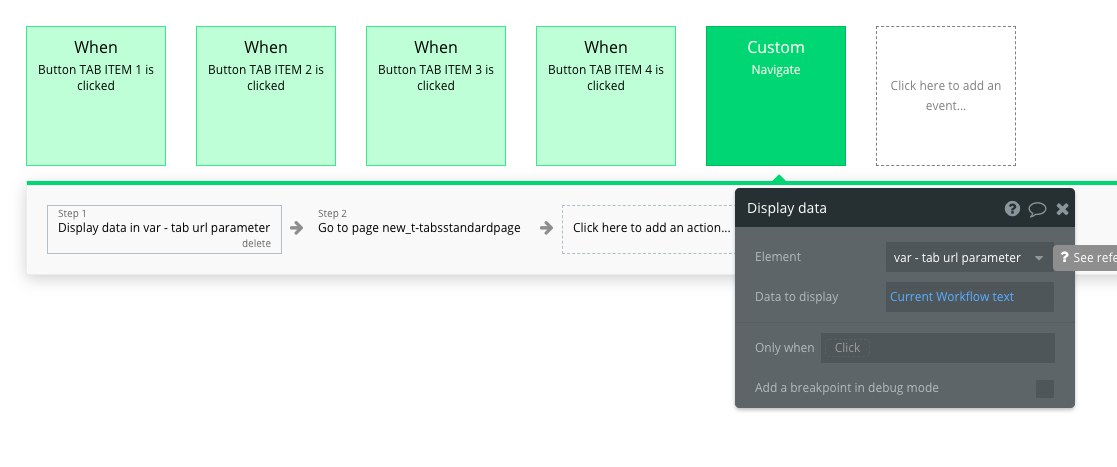
In the workflows tab, you will see a custom workflow called Navigate. This custom workflow has a parameter for
textand whenever you trigger this workflow you should pastParent group's text.

This page comes with one popup:
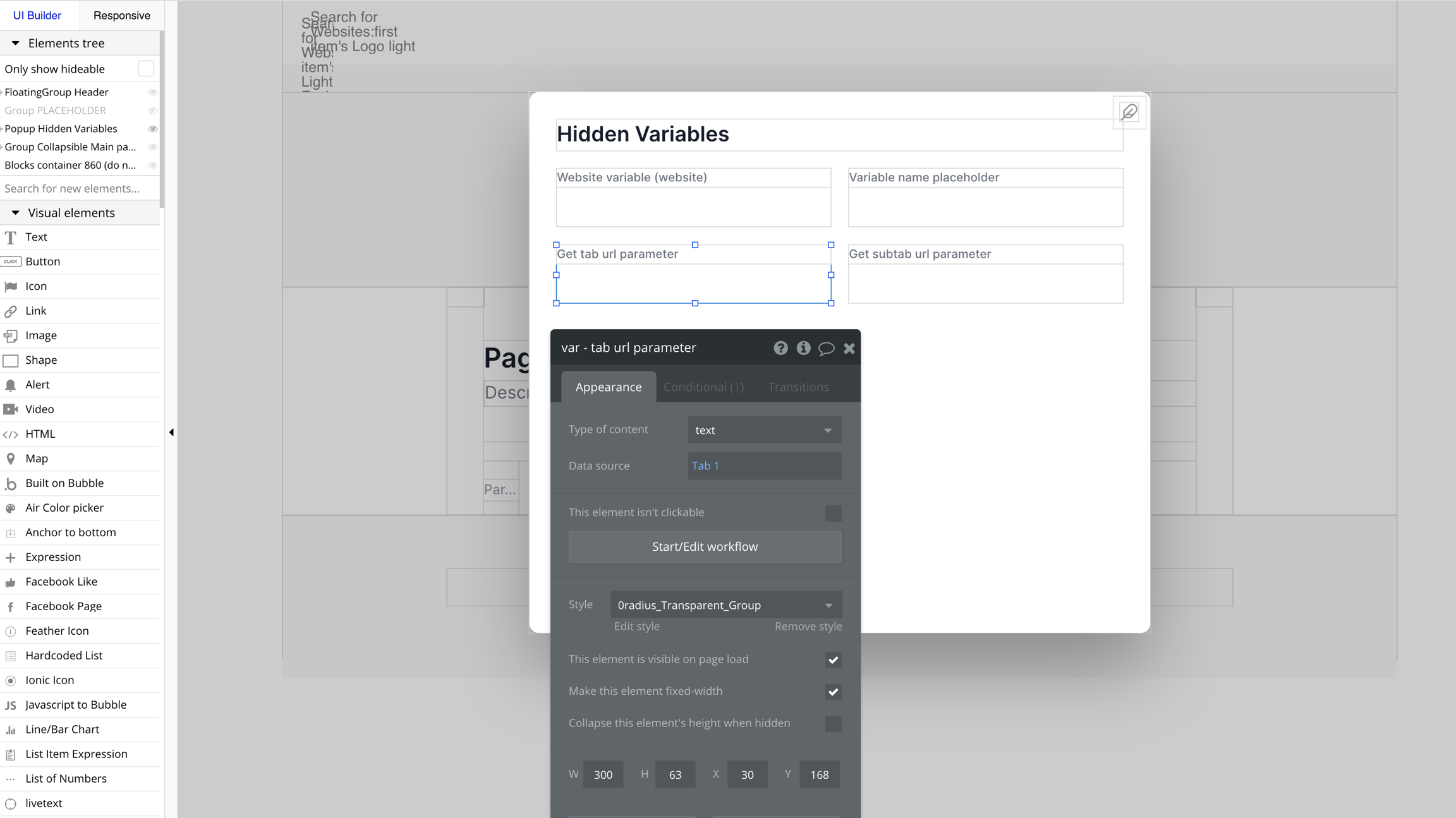
Popup Hidden Variables contains two groups:
var - Website object This group stores the website object (e.g., app name, primary color, and etc.)
var - dummy data A placeholder group in case you want to use any hidden variable groups later.
var -tab url parameter This group stores the toggle tab text (name) of the tab that the user is currently viewing.

Because the toggle tabs are within a repeating group (for horizontal scroll functionality), their data source can't be accessed outside of that repeating group. Please update the text data source of this variable to equal the first tab's text data source value, to ensure the first tab is selected on page load.
This page will come with one reusable element:
How to set up
Remove (Group Nav 1 tab -, Group Nav 2 tab -, Group Nav 3 tab -, or Group Nav 4 tab -) or add additional toggle tabs
If you add additional tabs, please remember to update the group's text
Resize Blocks container 860 (do not rename) and add other blocks inside of it
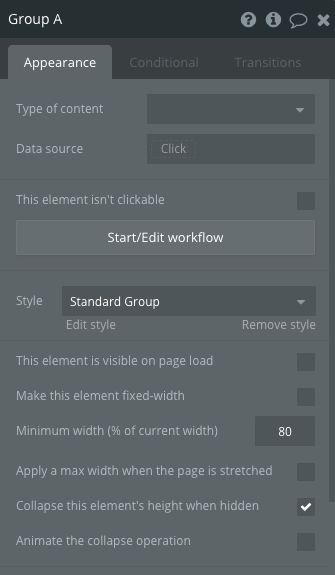
By default, the blocks should be hidden on page load (uncheck the box for This element is visible on page load for each block)
Check the box for Collapse this element's height when hidden

To show or hide block, add conditional statements to each module:
For the first block, add the conditional statement
Group Nav 1 Tab's Text is var - tab url parameter's text then This element is visible
For blocks after the first block, add the following conditional statement:
Group Nav 2 Tab's Text is var - tab url parameter's text
then This element is visible
Group Nav 3 Tab's Text is var - tab url parameter's text
then This element is visible
and so on..
Was this helpful?