Doublesidebar_tab
Reusable name: doublesidebar_tab

Overview: Used as sidebar tabs in Double Sidebar Portal page templates. You can copy and paste an existing doublesidebar_tab and define the reusable element properties below:
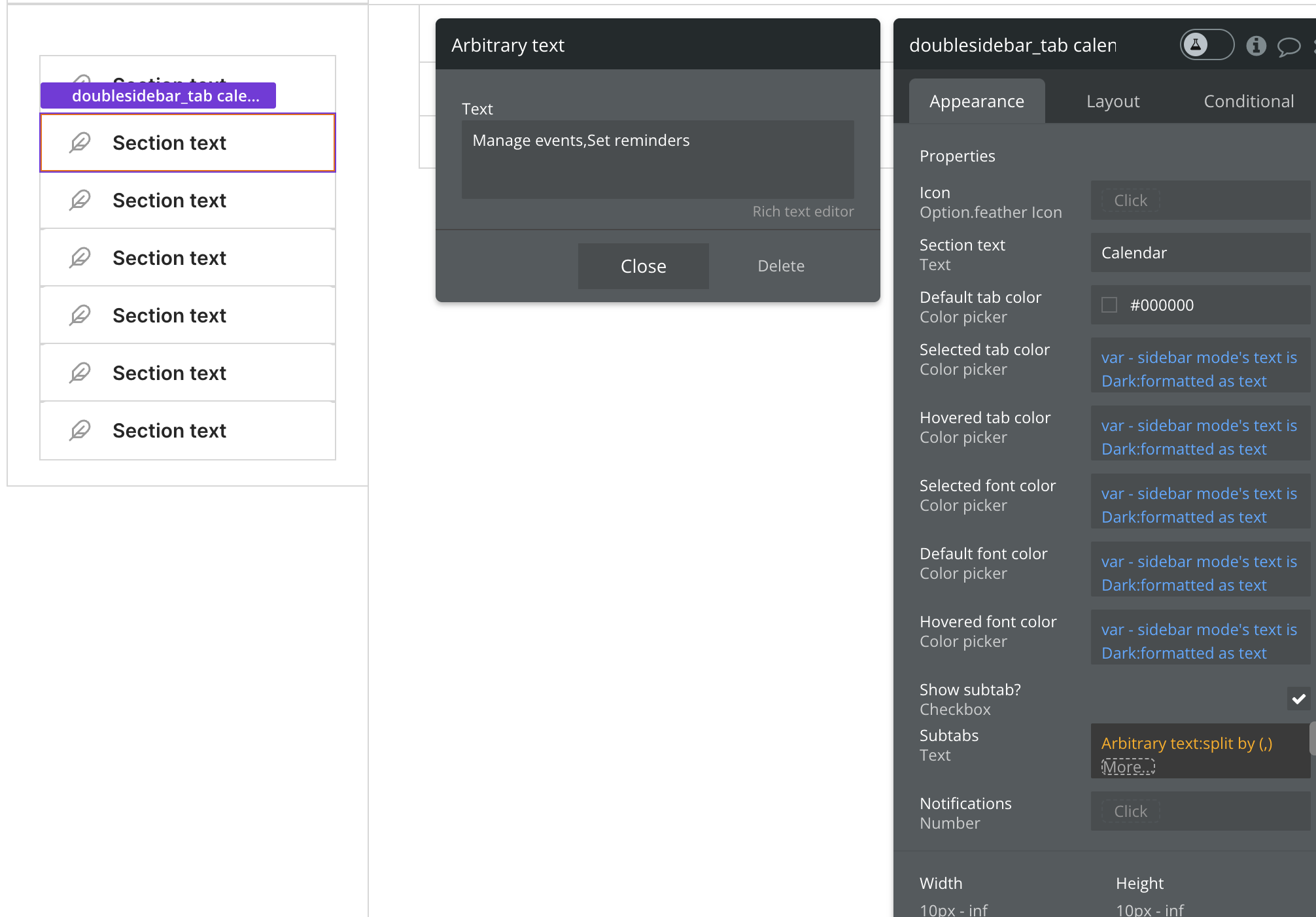
Icon Tab feather icon If empty, the icon will be hidden
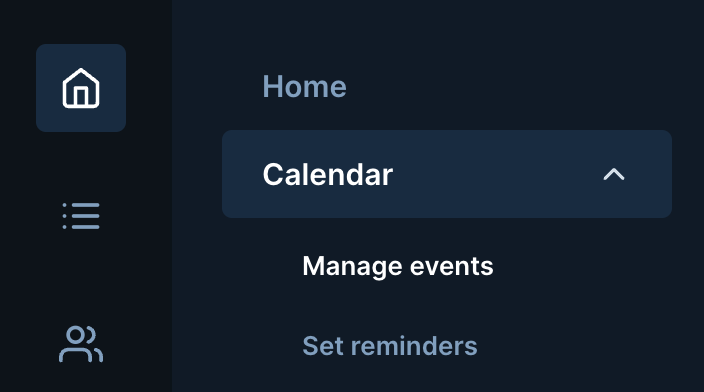
Section text Section name (e.g. Home or Calendar from the image above) This will be used as the section tab's name and as a parameter in the url (&sec=Section text)
Default tab color Default tab background color
Selected tab color Tab background color for a selected tab (e.g. Blue tab in image above)
Hovered tab color Tab background color for a hovered tab (e.g. Gray tab in image above)
Selected font color Font and icon color for select tab
Hovered font color Font and icon color for hovered tab
Show subtab (y/n) If selected, a chevron icon will show next to the Section text
Subtabs (string of text)
Utilize Bubble's arbitrary text to pass and parse a string of subtab text

Notifications (number) If this value is not empty, a notifications badge with a count number will show
Workflows: Workflows to navigate to a section and subtab are included in this reusable element:
Clicking on a tab will append sec=Section text and sub=Subtab text to the url
Was this helpful?